آیا به دنبال بهبود SEO تصویر ( سئوی تصاویر سایت ) در وب سایت خود هستید؟ هنگامی که تصاویر به درستی بهینه شود، جستجوی تصویر می تواند بازدیدکنندگان زیادی را به وب سایت شما بیاورد.
برای بهره مندی از سئو تصویر ، باید به موتورهای جستجو کمک کنید تصاویر شما را پیدا کرده و آنها را برای کلمات کلیدی مناسب فهرست بندی کنند.
در این مقاله از وبلاگ آذردیتا ، ما به شما نشان خواهیم داد که چگونه با دنبال کردن بهترین روش های تضمین شده، سئوی تصاویر سایت را بهینه کنید.
آنچه در این مقاله خواهید آموخت :
- بهینه سازی تصاویر خود برای سئو و سرعت لود
- Alt text چیست ؟
- Alt text و Title چه تفاوتی دارند ؟
- Alt text و Caption چه تفاوتی دارند ؟
- نحوه افزودن Alt text ، Title و Caption به تصاویر در وردپرس
- زمان استفاده از زیرنویس – Caption برای تصاویر
- صفحات پیوست را در وردپرس غیرفعال کنید
- نکات اضافی برای بهبود سئو تصویر
بهینه سازی تصاویر خود برای سئو و سرعت لود
سرعت نقش مهمی در سئو و تجربه کاربر دارد. موتورهای جستجو به طور مداوم وب سایت های سریع را در رتبه بالاتری قرار می دهند. این مورد برای جستجوی تصویر نیز صادق است.
تصاویر باعث افزایش زمان بارگذاری صفحه شما می شوند. بارگیری آنها بیش از متن طول می کشد، به این معنی که اگر چندین فایل تصویر بزرگ برای بارگیری وجود داشته باشد، صفحه شما با سرعت کمتری بارگیری می شود.
شما باید اطمینان حاصل کنید که تصاویر موجود در سایت شما برای وب بهینه شده است. این عادت می تواند کمی مشکل باشد زیرا بسیاری از مبتدیان در زمینه گرافیک و ویرایش تصویر متخصص نیستند که بهترین راه برای بهینه سازی تصاویر، ویرایش آنها در رایانه با استفاده از یک نرم افزار ویرایش عکس مانند Adobe Photoshop است.
همچنین می توانید از یک افزونه فشرده سازی تصویر برای وردپرس استفاده کنید. این افزونه های بهینه ساز تصویر به شما امکان می دهند هنگام بارگذاری تصویر در وردپرس، به طور خودکار از اندازه پرونده بکاهید.
Alt text چیست ؟
متن Alt یا متن جایگزین یک ویژگی HTML است که به تگ img اضافه می شود و برای نمایش تصاویر در یک صفحه وب استفاده می شود. در کد HTML به صورت زیر به نظر می رسد :
<img src="/fruitbasket.jpeg" alt="A fruit basket" />
Alt text به صاحبان وب سایت این امکان را می دهد تا تصویر را در متن ساده توصیف کنند. هدف اصلی متن جایگزین یا Alt text بهبود قابلیت دسترسی از طریق خوانندگان صفحه نمایش است که می توانند متن alt را برای کاربران کم بینا بخوانند.
همچنین متن Alt برای سئو تصویر نیز بسیار مهم است. به موتورهای جستجو کمک می کند تا زمینه تصویر را درک کنند.
موتورهای جستجوی مدرن می توانند یک تصویر و محتوای آن را با استفاده از هوش مصنوعی تشخیص دهند. با این حال، آنها هنوز هم به دارندگان وب سایت اعتماد می کنند تا تصویر را با Alt text به قول خودشان توصیف کنند.
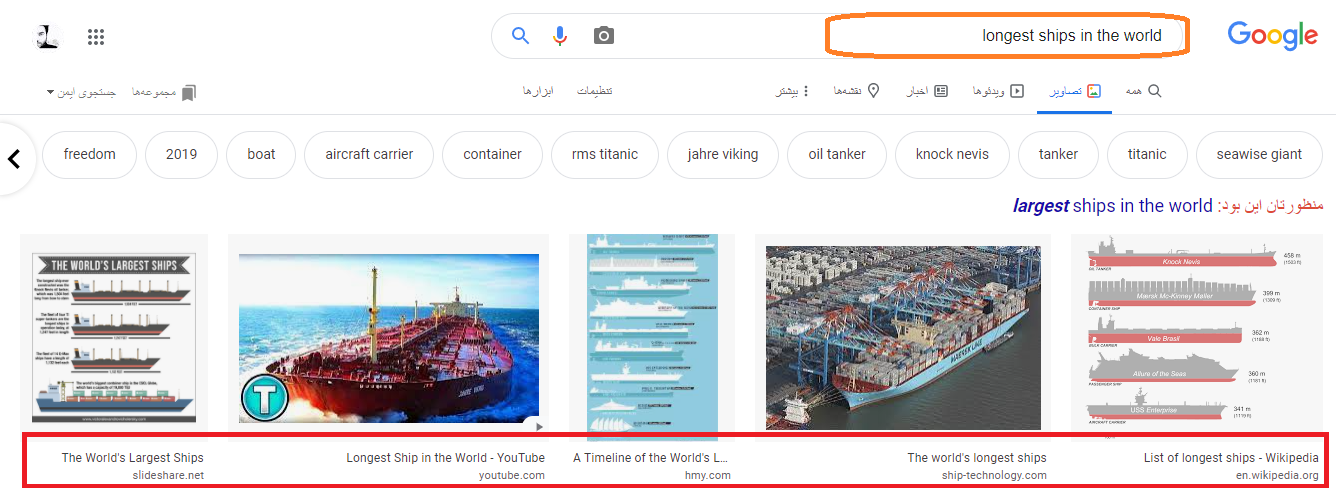
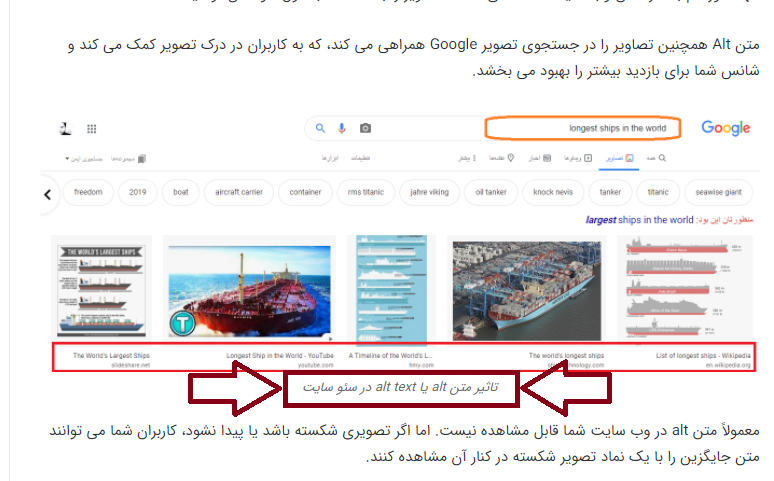
متن Alt همچنین تصاویر را در جستجوی تصویر Google همراهی می کند، که به کاربران در درک تصویر کمک می کند و شانس شما برای بازدید بیشتر را بهبود می بخشد.

معمولاً متن alt در وب سایت شما قابل مشاهده نیست. اما اگر تصویری شکسته باشد یا پیدا نشود، کاربران شما می توانند متن جایگزین را با یک نماد تصویر شکسته در کنار آن مشاهده کنند.

Alt text و Title چه تفاوتی دارند ؟
متن Alt برای دستیابی و سئو تصویر استفاده می شود در حالی که قسمت عنوان توسط وردپرس برای جستجوی رسانه استفاده می شود.

وردپرس برچسب alt را در کد واقعی مورد استفاده برای نمایش تصویر قرار می دهد. تگ عنوان برای یافتن و نمایش تصاویر در پایگاه داده ذخیره می شود. در گذشته، وردپرس برچسب عنوان را در کد HTML نیز وارد می کرد. با این حال، از نظر دسترسی وضعیت ایده آل نبود به همین دلیل آن را حذف کرد.
Alt text و Caption چه تفاوتی دارند ؟
متن alt برای توصیف تصویر برای موتورهای جستجو و صفحه خوان ها استفاده می شود. از طرف دیگر، Caption برای توصیف تصویر برای همه کاربران استفاده می شود (مثل description در برنامه اینستاگرام)
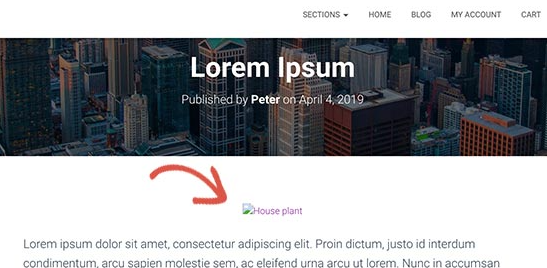
متن Alt در وب سایت شما قابل مشاهده نیست در حالی که زیرنویس یا Caption در زیر تصاویر شما قابل مشاهده است.

متن alt برای سئو تصویر در وب سایت شما بسیار مهم است. زیرنویس یا Caption اختیاری است و فقط در مواردی که لازم است اطلاعات بیشتری در مورد تصویر به بازدیدکنندگان وب سایت ارائه دهید، قابل استفاده است.
نحوه افزودن Alt text ، Title و Caption به تصاویر در وردپرس
alt text ، عنوان و Caption متادیتای تصویر را تشکیل می دهد که می توانید هنگام بارگذاری تصاویر در وردپرس به تصاویر اضافه کنید.
وقتی با استفاده از بلوک پیش فرض تصویر ، تصویری را اضافه می کنید وردپرس به شما امکان می دهد متن یا عنوان را برای تصویر اضافه کنید.

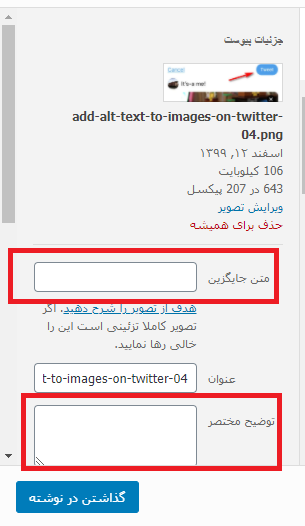
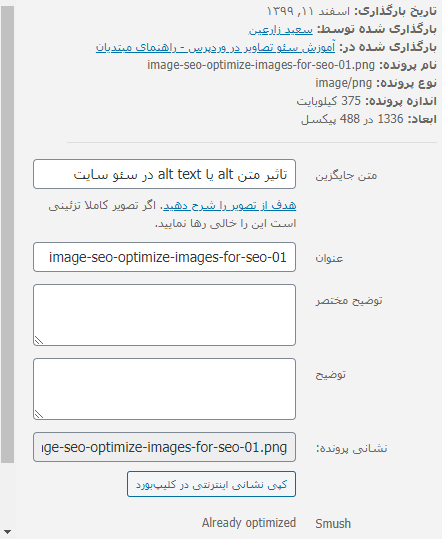
همچنین می توانید برچسب و عنوان alt را برای تصاویری که قبلاً در وردپرس بارگذاری کرده اید ویرایش کنید. برای انجام این کار، باید به صفحه رسانه » کتابخانه مراجعه کرده و تصویری را که می خواهید ویرایش کنید، پیدا کنید.
با کلیک فقط بر روی تصویر، پنجره جزئیات پیوست ظاهر می شود که در آن می توانید عنوان ، متن alt و Caption را وارد کنید.

زمان استفاده از زیرنویس – Caption برای تصاویر
زیرنویس ها به شما امکان می دهد جزئیات بیشتری برای یک تصویر به همه کاربران خود ارائه دهید. برای همه کاربران از جمله موتورهای جستجو و صفحه خوان ها روی صفحه قابل مشاهده هستند.
همانطور که مشاهده کرده اید اکثر وب سایت ها به طور معمول از زیرنویس با تصاویر در پست های وبلاگ یا صفحات خود استفاده نمی کنند. به این دلیل که برای توضیح یک تصویر اغلب به زیرنویس نیاز نیست.
زیرنویس ها در سناریوهای زیر مناسب ترند :
- عکس های خانوادگی یا رویدادی
- عکس هایی که برای توضیح داستان پس زمینه نیاز به توضیحات بیشتر دارند
- گالری های تصویر محصول
در بیشتر موارد، شما می توانید تصویر موجود در خود محتوای مقاله را توضیح دهید.
صفحات پیوست را در وردپرس غیرفعال کنید
وردپرس یک صفحه برای همه تصاویر بارگذاری شده در پست ها و صفحات خود ایجاد می کند که صفحه پیوست نامیده می شود. این صفحه فقط یک نسخه بزرگتر از تصویر واقعی را نشان می دهد و نه چیز دیگری.
این می تواند تأثیر منفی در سئو و در رتبه بندی جستجوی شما داشته باشد. موتورهای جستجو صفحات کم یا کم متن را با کیفیت پایین یا ‘thin content’ در نظر می گیرند.
به همین دلیل است که ما به کاربران توصیه می کنیم صفحات پیوست موجود در وب سایت خود را غیرفعال کنند و ساده ترین راه برای این کار نصب و فعال سازی افزونه AIOSEO است.
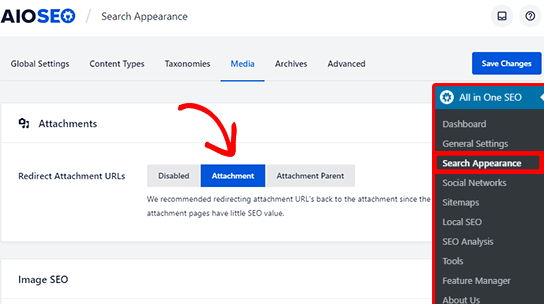
با فعال شدن افزونه ، URL های پیوست را به طور خودکار خاموش می کند. همچنین می توانید با مراجعه به صفحه All in One SEO » Search Appearance و کلیک روی برگه Media ، صفحات پیوست را در وردپرس بصورت دستی خاموش کنید.

از اینجا مطمئن شوید که گزینه ‘Redirect Attachment URLs’ روی ‘Attachment’ تنظیم شده باشد.
نکات اضافی برای بهبود سئوی تصاویر سایت
افزودن برچسب alt تنها کاری نیست که می توانید برای بهبود سئوی تصاویر سایت انجام دهید. در زیر چند نکته اضافی آورده شده است که باید هنگام افزودن تصاویر به پست های وبلاگ خود به خاطر بسپارید.
۱. متن توصیفی را بنویسید
بسیاری از مبتدیان اغلب فقط از یک یا دو کلمه به عنوان متن alt برای تصویر استفاده می کنند. این باعث می شود تصویر بیش از حد عمومی باشد و رتبه بندی آن دشوارتر باشد. نوشتن آلت تصاویر هم یکی از موارد مهم سئوی تصاویر سایت میباشد.
به عنوان مثال، به جای فقط “بچه گربه ها” از “بچه گربه هایی که با اردک لاستیکی زرد بازی می کنند” استفاده کنید.
۲. از نام فایلهای توصیفی برای سئوی تصاویر سایت خود استفاده کنید
به جای ذخیره تصاویر خود به عنوان DSC00434.jpeg ، باید آنها را به درستی نام گذاری کنید. به کلمات کلیدی فکر کنید که کاربران برای یافتن آن تصویر خاص در جستجو تایپ می کنند.
در نام پرونده تصویری خود مشخص و توصیف بیشتری داشته باشید. به عنوان مثال، red-wooden-house.jpeg بهتر از house.jpeg است.