شما هم به دنبال نحوه تغییر رنگ لینک در وردپرس هستید؟ تغییر رنگ لینک به شما امکان کنترل بیشتر بر طراحی وب سایت شما را می دهد و میتواند بازدید دیداری را با بهبود UI سایت شما ، برای بازدیدکنندگان راحت تر کند.
در این مقاله از وبلاگ آذردیتا ، ما به شما نشان خواهیم داد که چگونه مرحله به مرحله رنگ لینک های هایپر شده را در سایت وردپرسی خود تغییر دهید.
چرا باید رنگ لینک ها را در سایت خود تغییر دهیم ؟
وقتی پیوندی را در وردپرس اضافه می کنید، تم یا قالب سایت شما به طور خودکار رنگ پیوند را تعیین می کند.
گاهی اوقات گزینه های پیش فرض رنگ قالب وردپرس شما دقیقاً همان چیزی است که شما می خواهید، اما در موارد دیگر می خواهید کنترل بیشتری بر روی شکل ظاهری پیوندها داشته باشید.
به عنوان مثال، ممکن است بخواهید رنگ پیوندهای خود را تغییر دهید تا با لوگو یا نشان تجاری کسب و کار شما مطابقت داشته باشد یا ممکن است بخواهید کنتراست رنگ را افزایش دهید تا دسترسی به وب گردان با دید محدود را بهبود ببخشد.
برخی از قالب ها به شما امکان می دهند که رنگ لینک ها را مستقیماً از پنل مدیریت قالب تغییر دهید، بنابراین قبل از تغییر رنگ پیوند با CSS ، حتما اسناد قالب سایت خود را بررسی کنید.
با این اوصاف، بیایید به چند روش برای تغییر رنگ لینک در سایت وردپرس خود نگاهی بیندازیم.
۱ . افزودن کد CSS برای تغییر رنگ لینک در سایت
یکی از راه های تغییر رنگ لینک در وردپرس افزودن کد CSS سفارشی است.
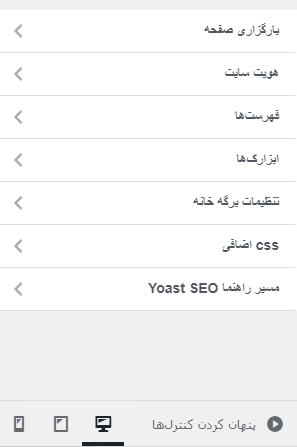
اولین کاری که باید انجام دهید این است که به داشبورد مدیریت وردپرس خود بروید و به بخش [ نمایش » سفارشی سازی ] بروید و سپس روی گزینه [ CSS اضافی ] کلیک کنید.

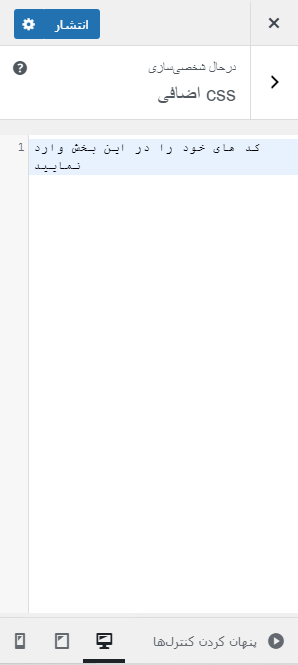
پس از وارد شدن به بخش [ CSS اضافی ] در سمت راست تصویر مرورگر خود کادری برای وارد کردن کد CSS سفارشی مشاهده خواهید کرد که میتوانید در آن کادر از مثال های زیر برای تغییر رنگ هایپر لینک ها در سایت خود استفاده نمایید.

در ابتدا، ما می خواهیم رنگ پیوند کلی (overall link) را سفارشی کنیم. این رنگی است که بازدیدکنندگان شما هنگام مشاهده هایپر لینک های سایت شما می بینند.
می توانید از کد CSS زیر به عنوان مثال استفاده کنید :
a {
color: #FFA500;
} با این کار رنگ پیوند پیش فرض به نارنجی تغییر می کند. برای تغییر رنگ میتوانید از کد رنگ ها استفاده کنید که در اینجا از #FFA500 یعنی رنگ نارنجی استفاده شده است.
مورد بعدی که ما می خواهیم تغییر دهیم، رنگ شناور پیوند (link hover color) است. به این ترتیب، هنگامی که کاربر نشانگر موس خود را از به روی لینک مربوطه قرار میدهد، برای جلب توجه دیداری وی تغییر رنگ میکند.
می توانید از کد CSS زیر به عنوان مثال استفاده کنید :
a:hover {
color: #FF0000;
text-decoration: underline;
} با این کار رنگ شناور لینک ها به قرمز تغییر می کند. برای تغییر رنگ میتوانید از کد رنگ ها استفاده کنید که در اینجا از #FF0000 یعنی رنگ قرمز استفاده شده است.
تغییر رنگ لینک پس از کلیک بر روی آن در وردپرس
مورد دیگری که ممکن است بخواهید تغییر دهید رنگ لینکی است که پس از اینکه کاربر روی آن پیوند کلیک کرد، تغییر کند. این می تواند به بازدیدکنندگان کمک کند تا به راحتی در وبلاگ وردپرس شما پیمایش کنند و ببینند کدام پیوندها را قبلاً کلیک و مشاهده کرده اند.
می توانید از کد CSS زیر به عنوان مثال استفاده کنید :
a:visited {
color: #0000FF;
} با این کار رنگ لینک های از قبل بازدید شده به آبی تغییر می کند. برای تغییر رنگ میتوانید از کد رنگ ها استفاده کنید که در اینجا از #۰۰۰۰FF یعنی رنگ آبی استفاده شده است.
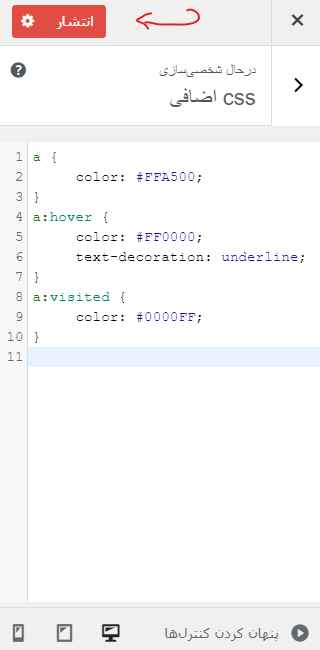
اگر شما هر سه مورد از کدهای CSS سفارشی بالا را استفاده و به درستی وارد کرده باشید، باید با صفحه روبرو مواجه باشید. پس از ایجاد تغییرات، بر روی دکمه “انتشار” کلیک کنید تا تغییرات خود را اعمال کنید.

۲ . تغییر رنگ لینک در وردپرس با افزونه
اگر نمی توانید فایل های CSS را با کدنویسی مختصر ویرایش کنید، این روش برای شما مناسب است. به جای افزودن مستقیم کد CSS به وب سایت خود، می توانید از یک پلاگین CSS برای ویرایش بصری سایت خود بدون نوشتن کد استفاده کنید.
توصیه می کنیم از افزونه CSS Hero استفاده کنید. این پلاگین بسیار یوزر فرندلی برای مبتدیان است و به شما امکان می دهد وب سایت خود را بصورت بصری و مانند صفحه ساز های المنتور یا ویژوال کامپوزر تنظیم کنید.
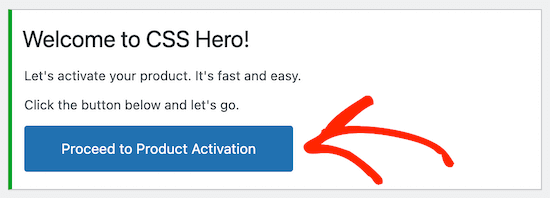
پس از نصب افزونه، باید بر روی دکمه ‘Proceed to Product Activation’ بالای لیست افزونه ها کلیک کنید تا فعال شود و حساب خود را متصل کنید.

با این کار به صفحه ای انتقال داده میشوید که می توانید نام کاربری و رمز ورود خود را وارد کنید. تمام کاری که شما باید انجام دهید این است که دستورالعمل های روی صفحه را دنبال کنید و پس از تأیید حساب خود به وب سایت خود بازگردانده می شوید.
سپس روی دکمه ‘Customize with CSS Hero’ در بالای نوار ابزار پیشخوان وردپرس خود کلیک کنید.

با اینکار وبسایت شما با ادیتور CSS Hero باز خواهد شد و در این محیط آماده شخصی سازی خواهید بود. به سادگی بر روی هر عنصر صفحه کلیک کنید،با این کار یک نوار ابزار ظاهر می شود که به شما امکان می دهد سفارشی سازی خود را انجام دهید.
خب برای تغییر رنگ پیوند ها ، مانند تصویر زیر ابتدا بر روی یکی از پیوندهای وب سایت خود کلیک کنید.

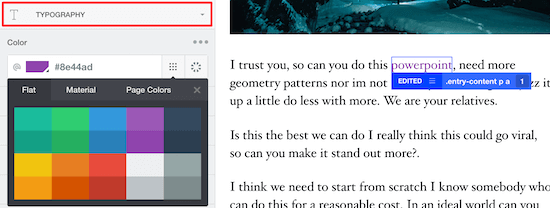
پس از آن، منوی “Typography” را انتخاب کنید؛ در این قسمت می توانید رنگ جدیدی برای پیوند خود انتخاب کنید. در این قسمت است که می توانید رنگ جدیدی از لیست انتخاب کنید یا کد رنگ خود را اضافه کنید.

فراموش نکنید پس از تغییر رنگ لینکها در سایت ، باید بر روی دکمه ‘Save and Publish’ کلیک کنید تا تغییرات خود را سیو کنید.
امیدواریم این مقاله به شما کمک کرده باشد تا بتوانید تغییر رنگ لینک در وردپرس را به دو متود استفاده از کد CSS و همچنین استفاده از ویرایشگر زنده از افزونه CSS Hero را انجام دهید؛ همچنین ممکن است مقاله بهترین افزونه برای تبدیل سایت به اپلیکیشن – ساخت برنامه برای سایت نیز برای شما کاربردی باشد.











عالی و مختصر بود سعید جان
🙏