آیا به دنبال یک برگه کد های آماده CSS برای وردپرس هستید؟
وردپرس به طور خودکار برخی از کلاس های CSS را به عناصر مختلف در اکثر تم ها اضافه می کند. این کلاسهای پیشفرض CSS را میتوان برای استایل دادن به آن عناصر در قالب وردپرس استفاده کرد.
در این مقاله از وبلاگ آذردیتا، برگه لیست کد های آماده CSS تولید شده توسط وردپرس را به شما نشان میدهیم. همچنین در مورد چگونگی پیدا کردن آسان کلاسهای CSS و نحوه اضافه کردن کلاسهای CSS سفارشی هر زمان که به آنها نیاز داشتید صحبت خواهیم کرد؛ پس تا انتهای این مقاله با ما همراه باشید.
چرا درباره CSS پیش فرض ایجاد شده توسط وردپرس بیاموزیم؟
وردپرس به طور خودکار کلاس های CSS پیش فرض را به عناصر مختلف وب سایت وردپرس شما تولید و اضافه می کند.
سپس توسعهدهندگان قالب وردپرس میتوانند از این کلاسهای CSS برای استایل دادن به قسمتهای مشترک همه سایتهای وردپرس استفاده کنند. این می تواند شامل قسمت محتوا، نوارهای کناری، ویجت ها، منوهای ناوبری و موارد دیگر باشد.
اگر در حال یادگیری توسعه قالب وردپرس هستید یا به سادگی سعی می کنید یک تم کودک برای وب سایت خود ایجاد کنید، دانستن آن کلاس های CSS مفید است. همچنین به شما کمک می کند تا با افزودن CSS سفارشی بدون ایجاد تم خود، به سرعت عناصر خاصی را در قالب وردپرس خود استایل دهید.
همانطور که گفته شد، بیایید نگاهی به کلاسهای CSS پیشفرض تولید شده توسط وردپرس بیندازیم.
استایل های کلاس بدنه وردپرس – Wordpress Body Class Style
تگ بدنه <body> در HTML شامل کل ساختار طرح بندی هر صفحه وب است که آن را در طراحی هر قالب وردپرس بسیار مهم می کند.
وردپرس چندین کلاس CSS را به قسمت بدنه اضافه می کند که طراحان تم می توانند از آنها برای استایل دادن به کانتینر بدنه استفاده کنند.
// Added when a website is using a right-to-left language e.g. Arabic, Hebrew
.rtl {}
// Added when home page is being displayed
.home {}
// Added when blog page is being displayed
.blog {}
// Added when an Archive page is being displayed
.archive {}
// Added when a date based archive is displayed
.date {}
// Added on search pages
.search {}
// Added when pagination is enabled
.paged {}
// Added when an attachment page is displayed
.attachment {}
// Added when a 404 error page is displayed
.error404 {}
// Added when a single post is dispayed includes post ID
.single postid-(id) {}
// Added when a single attachment is displayed. Includes attachment ID
.attachmentid-(id) {}
// Added when a single attachment is displayed. Includes attachment mime-type
.attachment-(mime-type) {}
// Added when an author page is displayed
.author {}
// Added when an author page is displayed. Includes author name.
.author-(user_nicename) {}
// Added when a category page is displayed
.category {}
//Added when a category page is displayed. Includes category slug.
.category-(slug) {}
// Added when a tag page is displayed.
.tag {}
// Added when a tag page is displayed. Includes tag slug.
.tag-(slug) {}
// Added when a parent page is displayed.
.page-parent {}
// Added when a child page is displayed. Includes parent page ID.
.page-child parent-pageid-(id) {}
// Added when a page is displayed using page template. Includes page template file name.
.page-template page-template-(template file name) {}
// Added when search results are displayed.
.search-results {}
// Added when search returns no results.
.search-no-results {}
// Added when a logged in user is detected.
.logged-in {}
// Added when a paginated page is displayed. Includes page number.
.paged-(page number) {}
// Added when a paginated single item is displayed. Includes page number.
.single-paged-(page number) {}
// Added when a paged page type is displayed. Includes page number.
.page-paged-(page number) {}
// Added when a paged category page is displayed. Includes page number.
.category-paged-(page number) {}
// Added when a paged tag page is displayed. Includes page number.
.tag-paged-(page number) {}
//Added when a paged date based archive page is displayed. Includes page number.
.date-paged-(page number) {}
// Added when a paged author page is displayed. Includes page number.
.author-paged-(page number) {}
// Added when a paaged search page is displayed. Includes page number.
.search-paged-(page number) {} همانطور که می بینید، این کلاس ها شامل شرایط بسیار متنوعی هستند که می توانید در سبک های CSS خود هدف قرار دهید.
به عنوان مثال، اگر میخواهید صفحه دستهبندی «اخبار» رنگ پسزمینه متفاوتی داشته باشد، میتوانید CSS سفارشی زیر را اضافه کنید.
.category-news {
background-color:#f7f7f7;
} کلاس های سبک پست وردپرس – Wordpress Post Style Class
درست مانند عنصر بدنه، وردپرس کلاس های پویا را نیز به عناصر پست اضافه می کند.
این عنصر معمولاً تگ <article> در قالب تم شما است. با این حال، بسته به موضوع شما می تواند هر برچسب دیگری باشد. کلاس های پست CSS با افزودن تگ قالب post_class() در قالب شما نمایش داده می شوند.
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
در اینجا لیستی از برخی از رایج ترین کلاس های CSS تولید شده توسط تابع post_class() آمده است:
// Adds a class with ID for single items
.post-(ID) {}
// Generic post claass added for single blog posts.
.post {}
// Generic page class added when a single page is displayed.
.page {}
// Generic attachment class added to attachment pages.
.attachment {}
// Adds a post type class e.g. type-post
.type(post-type){}
// Adds a class for post format if theme supports posts formats. E.g. format-standard
.format-(post-format){}
// Added when an item has a featured image
.has-post-thumbnail{}
// Added when a sticky post is displayed
.sticky {}
// Generic class to display an entry
.hentry {}
// Classes with categories assigned to a post. E.g. category-news category-movies
.category-(slug) {}
// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif
.tag-(slug) {} کلاس های پست به شما امکان می دهد به پست های وبلاگ و صفحات مطابق با شرایط مختلف استایل دهید. به عنوان مثال، میتوانید با استفاده از CSS سفارشی زیر، به پستهای وبلاگی که در یک دسته خاص ارسال شدهاند، استایل متفاوتی بدهید:
.category-news {
background-color:#EFEFEF;
}
کلاس های منوی پیمایش وردپرس – Wordpress Navigation Menu Class
وردپرس همچنین کلاس های CSS را به منوهای ناوبری شما اضافه می کند. در زیر کلاس های پیش فرض اضافه شده به منوهای ناوبری به طور پیش فرض آمده است.
// Class for Current Page
.current_page_item{}
// Class for Current Category
.current-cat{}
// Class for any other current Menu Item
.current-menu-item{}
// Class for a taxonomies
.menu-item-type-(taxonomy){}
// class to distinguish post types.
.menu-item-type-(post_type){}
// Class for any custom item that you added
.menu-item-type-custom{}
// Class for the Home Link
.menu-item-home{} تم وردپرس شما همچنین یک کلاس CSS را به هر مکان منوی ناوبری اضافه می کند.
فرض کنید موضوع شما کلاس منوی اصلی را به یک مکان منو در ناحیه سرصفحه اختصاص می دهد، سپس می توانید با استفاده از کلاس های CSS زیر، آن را در CSS خود هدف قرار دهید.
// container class
#header .primary-menu{}
// container class first unordered list
#header .primary-menu ul {}
//unordered list within an unordered list
#header .primary-menu ul ul {}
// each navigation item
#header .primary-menu li {}
// each navigation item anchor
#header .primary-menu li a {}
// unordered list if there is drop down items
#header .primary-menu li ul {}
// each drop down navigation item
#header .primary-menu li li {}
// each drap down navigation item anchor
#header .primary-menu li li a {} کلاس های ویجت وردپرس – WordPress Widget Class
ابزارک ها راهی آسان برای نمایش بلوک های غیرمحتوا در قالب وردپرس شما هستند. آنها معمولاً در قسمت های اختصاصی آماده ویجت یا نوارهای فرعی در قالب وردپرس شما نمایش داده می شوند.
وردپرس کلاس های زیر را به ویجت های قدیمی اضافه می کند.
.widget {}
#searchform {}
.widget_search {}
.screen-reader-text {}
.widget_meta {}
.widget_meta ul {}
.widget_meta ul li {}
.widget_meta ul li a {}
.widget_links {}
.widget_links ul {}
.widget_links ul li {}
.widget_links ul li a {}
.widget_archive {}
.widget_archive ul {}
.widget_archive ul li {}
.widget_archive ul li a {}
.widget_archive select {}
.widget_archive option {}
.widget_pages {}
.widget_pages ul {}
.widget_pages ul li {}
.widget_pages ul li a {}
.widget_links {}
.widget_links li:after {}
.widget_links li:before {}
.widget_tag_cloud {}
.widget_tag_cloud a {}
.widget_tag_cloud a:after {}
.widget_tag_cloud a:before {}
.widget_calendar {}
#calendar_wrap {}
#calendar_wrap th {}
#calendar_wrap td {}
#wp-calendar tr td {}
#wp-calendar caption {}
#wp-calendar a {}
#wp-calendar #today {}
#wp-calendar #prev {}
#wp-calendar #next {}
#wp-calendar #next a {}
#wp-calendar #prev a {}
.widget_categories {}
.widget_categories ul {}
.widget_categories ul li {}
.widget_categories ul ul.children {}
.widget_categories a {}
.widget_categories select{}
.widget_categories select#cat {}
.widget_categories select.postform {}
.widget_categories option {}
.widget_categories .level-0 {}
.widget_categories .level-1 {}
.widget_categories .level-2 {}
.widget_categories .level-3 {}
.recentcomments {}
#recentcomments {}
#recentcomments li {}
#recentcomments li a {}
.widget_recent_comments {}
.widget_recent_entries {}
.widget_recent_entries ul {}
.widget_recent_entries ul li {}
.widget_recent_entries ul li a {}
.textwidget {}
.widget_text {}
.textwidget p {} با این حال، همانطور که وردپرس به مناطق ویجت مبتنی بر بلوک می رود، اکنون می توانید بلوک های مختلفی را به مناطق ویجت خود اضافه کنید و هر یک از آنها کلاس های CSS را به صورت پویا تولید می کنند.
ما در ادامه این مقاله به شما نشان خواهیم داد که چگونه این کلاس های CSS را پیدا کنید.
کلاس های فرم نظرات وردپرس – Wordpress Comment Form Class
نظرات مرکز تعامل برای بسیاری از وب سایت های وردپرسی هستند. سبک دادن به آنها به شما کمک می کند تا تجربه جذاب تری را در اختیار کاربران قرار دهید.
وردپرس کلاسهای CSS پیشفرض زیر را اضافه میکند تا به توسعهدهندگان تم کمک کند تا به منطقه نظرات سایت خود سبک طراحی کنند.
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
/*Comment Form */
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.form-allowed-tags { }
.form-submit پیدا کردن کلاس های بلاک وردپرس
پس از پرداختن به لیست کد های آماده CSS برای وردپرس ؛ به نحوه پیدا کردن کلاس های استفاده شده در بلاک های وردپرس خواهیم پرداخت.
ویرایشگر بلاک وردپرس به صورت پویا کلاس های CSS را برای بلوک ها تولید می کند.
برای پیدا کردن این کلاسهای CSS، باید آن بلوک خاص را به یک پست یا صفحه اضافه کنید. پس از آن، باید روی دکمه Preview کلیک کنید تا بلاک را در عمل ببینید.
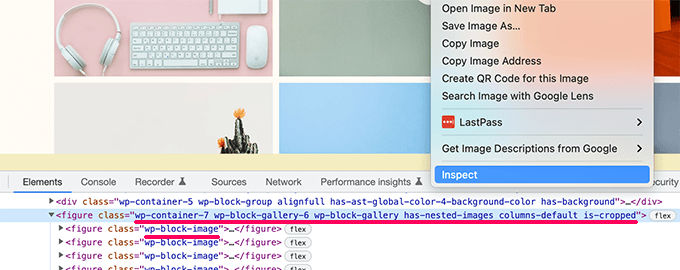
در تب پیش نمایش، ماوس خود را به بلوکی که به تازگی اضافه کرده اید ببرید و با کلیک راست گزینه Inspect tool را انتخاب کنید.
در کنسول توسعه دهنده، HTML تولید شده توسط بلوک را مشاهده خواهید کرد. از اینجا می توانید کلاس های CSS اضافه شده توسط بلوک را مشاهده کنید.
در تصویر بالا، ما به کلاسهای CSS بلوک گالری نگاه میکنیم. سپس می توانید از این کلاس های CSS برای استایل دادن به بلوک گالری در قالب وردپرس خود استفاده کنید.
اضافه کردن کلاس های CSS سفارشی خود در وردپرس
اکنون، کلاسهای پیشفرض CSS وردپرس کاملاً جامع معرفی شدند. با این حال، هدف آنها عمدتاً ارائه یک چارچوب استاندارد شده برای توسعه دهندگان تم است.
برای وب سایت شخصی خود، ممکن است لازم باشد CSS سفارشی را برای مناطقی که ممکن است نتوانید یک کلاس CSS پیش فرض را برای هدف پیدا کنید، اضافه کنید.
به طور مشابه، گاهی اوقات ممکن است بخواهید فقط یک تغییر کوچک در یک پست یا صفحه خاص بدون اعمال آن در کل قالب خود ایجاد کنید.
خوشبختانه وردپرس چندین راه آسان برای اضافه کردن کلاس های CSS در مناطق مختلف در اختیار شما قرار می دهد.
افزودن کلاس های CSS سفارشی به یک بلوک در وردپرس
اگر می خواهید به سرعت یک کلاس CSS سفارشی را به یک پست یا صفحه خاص اضافه کنید، ساده ترین راه برای انجام این کار استفاده از ویرایشگر بلوک است.
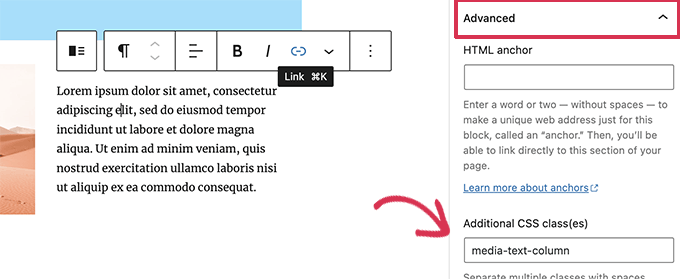
به سادگی پست یا صفحه را ویرایش کنید و سپس بلوکی را که می خواهید کلاس CSS سفارشی را در آن اضافه کنید انتخاب کنید. در قسمت تنظیمات بلوک، روی پانل advanced کلیک کنید و نام کلاس CSS خود را اضافه کنید.
فراموش نکنید که تغییرات خود را با کلیک بر روی دکمه Update ذخیره کنید.
اکنون می توانید از این کلاس برای اضافه کردن کدهای CSS سفارشی استفاده کنید که فقط بر روی بلوک خاص در این پست یا صفحه خاص تأثیر می گذارد.
افزودن کلاس های CSS سفارشی به منو ناوبری در وردپرس
همچنین می توانید CSS سفارشی را به آیتم های منوی ناوبری وردپرس خود اضافه کنید. فرض کنید می خواهید یک آیتم منو را به دکمه تبدیل کنید، سپس این روش مفید است.
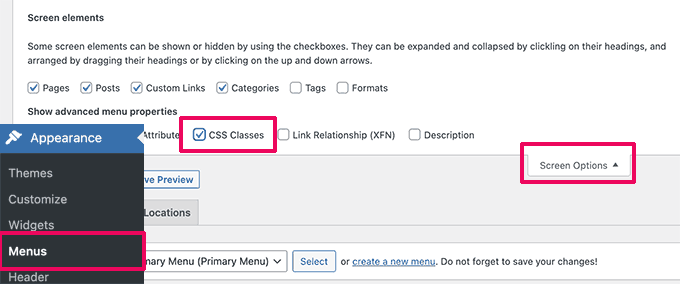
به سادگی به صفحه Appearance » Menu بروید و روی دکمه Screen Options در گوشه سمت راست بالای صفحه کلیک کنید.
از اینجا باید کادر کنار گزینه CSS classes را علامت بزنید.
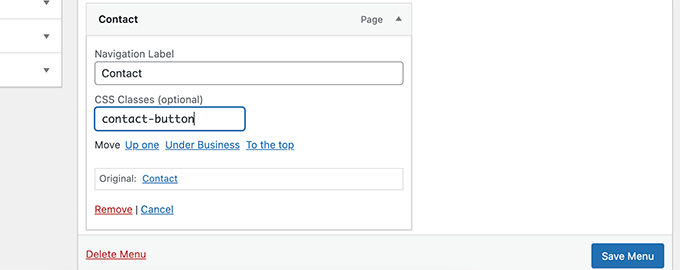
در مرحله بعد، باید به پایین اسکرول کنید و کلیک کنید تا آیتم منو که میخواهید کلاس CSS سفارشی را در آن اضافه کنید، گسترش دهید.
متوجه فیلدی با برچسب کلاسهای CSS خواهید شد. ادامه دهید و کلاس CSS سفارشی خود را اینجا اضافه کنید.
فراموش نکنید که برای ذخیره تغییرات خود، روی دکمه ذخیره منو کلیک کنید.
اکنون می توانید از این کلاس CSS سفارشی برای استایل متفاوت به آیتم منوی خاص استفاده کنید.
بدون نوشتن کد CSS به راحتی یک قالب وردپرس طراحی کنید
یادگیری سبک دادن به تم وردپرس خود با CSS سفارشی یک مهارت بسیار مفید است. با این حال، برخی از کاربران ممکن است به سادگی راه حلی برای طراحی پوسته وردپرس خود بدون نوشتن کد CSS بخواهند.
برای این کار به افرونه SeedProd نیاز دارید. این بهترین ابزار صفحه ساز وردپرس در بازار است که به شما امکان می دهد بدون نوشتن هیچ کدی به راحتی تم های سفارشی ایجاد کنید.
SeedProd دارای تم های آماده برای استفاده است که می توانید به عنوان نقطه شروع استفاده کنید.
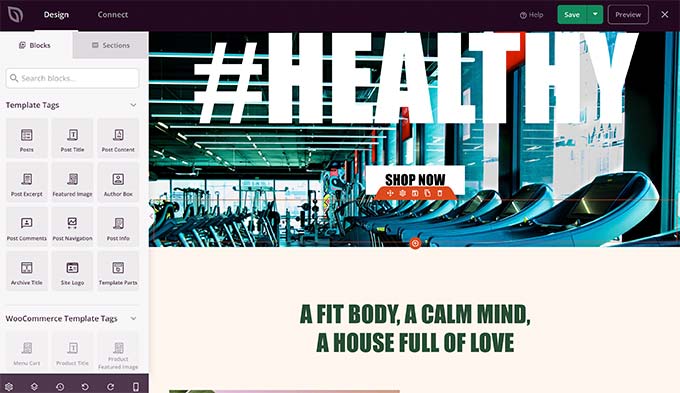
همچنین میتوانید با ایجاد دستی قالبها، یک تم از ابتدا ایجاد کنید. سپس می توانید تم سفارشی خود را با استفاده از یک رابط ساخت سایت با کشیدن و رها کردن بصری ویرایش کنید.
به سادگی بلوک هایی را در طرح خود رها کنید تا طرح بندی های خود را ایجاد کنید.
شما همچنین می توانید به راحتی هر مورد را با اشاره و کلیک ساده تغییر دهید. می توانید از رنگ ها، پس زمینه، فونت ها و موارد دیگر استفاده کنید.
کد css آماده برای سایت های وردپرس
استفاده از کد CSS آماده برای سفارشیسازی ظاهر سایتهای وردپرس میتواند به شما کمک کند تا به سرعت و بدون نیاز به دانش عمیق در زمینه برنامهنویسی، تغییرات دلخواه خود را اعمال کنید. در اینجا چند مرحله برای استفاده از کدهای CSS آماده در وردپرس توضیح داده شده است:
۱. یافتن کد CSS آماده
ابتدا باید کد CSS مورد نظر خود را پیدا کنید. این کدها ممکن است از منابع مختلف مانند وبسایتهای آموزشی، انجمنهای آنلاین یا مستندات قالبهای وردپرس باشد. به عنوان مثال، اگر میخواهید رنگ پسزمینه یک بخش خاص را تغییر دهید، میتوانید یک کد CSS آماده پیدا کنید که این کار را انجام میدهد.
۲. دسترسی به ویرایشگر CSS سفارشی وردپرس
وردپرس به شما اجازه میدهد تا کدهای CSS سفارشی خود را به راحتی از طریق داشبورد وردپرس اضافه کنید. برای این کار:
- به داشبورد وردپرس خود وارد شوید.
- به مسیر Appearance (ظاهر) > Customize (سفارشیسازی) بروید.
- در قسمت سفارشیسازی، گزینه Additional CSS (CSS اضافی) را انتخاب کنید.
۳. افزودن کد CSS
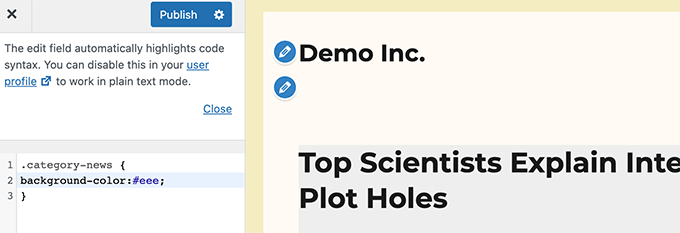
در بخش Additional CSS، کدهای CSS آماده خود را وارد کنید. به عنوان مثال، اگر میخواهید رنگ پسزمینه بدنه سایت را به آبی تغییر دهید.
۴. ذخیره تغییرات
پس از وارد کردن کد CSS، دکمه Publish (انتشار) را کلیک کنید تا تغییرات شما ذخیره شود و در سایت اعمال شود.
۵. پیشنمایش و تست
همیشه پس از اعمال تغییرات CSS، سایت خود را در مرورگرهای مختلف و دستگاههای مختلف بررسی کنید تا مطمئن شوید که تغییرات به درستی اعمال شدهاند و مشکلی ایجاد نکردهاند.
نکات مهم
- بکاپ گرفتن: قبل از اعمال تغییرات بزرگ، حتماً از سایت خود بکاپ بگیرید.
- استفاده از Inspect Element: برای یافتن عناصر دقیق در سایت خود میتوانید از ابزار Inspect Element مرورگر استفاده کنید.
- سازگاری با قالب: اطمینان حاصل کنید که تغییرات CSS شما با قالب وردپرس شما سازگار است و تداخل ایجاد نمیکند.
با استفاده از این راهنما، میتوانید به راحتی کدهای CSS آماده را در سایت وردپرس خود اضافه کرده و ظاهر آن را مطابق با نیازهای خود سفارشیسازی کنید.
یکی دیگر از مجموعه آموزش های وردپرس به اتمام رسید. امیدواریم این آموزش به جهت یادگیری کد های آماده CSS برای وردپرس برای شما عزیزان مفید واقع شده باشد؛ اگر شما نیز لیست کد های CSS برای Wordpress میدانید میتوانید آن را در بخش کامنت ها مطرح کنید تا با نام شما این مقاله بروزرسانی گردد؛ همچنین ممکن است مقاله بهترین روش افزایش سرعت وردپرس ۲۰۲۱ | هاست وردپرس نیز برای شما کاربردی و مفید باشد.