آیا تا به حال به یک سایت جذاب وردپرس برخورد کرده اید و آرزو کنید کاش می توانستید دقیقاً همان قالب را دریافت کنید؟ اغلب ما از کاربران می شنویم که از ما برای یافتن نام قالبی که آنها در وب سایت شخص دیگری دوست دارند، کمک میخواهند که خوشبختانه بررسی قالب یک سایت، آسان و رایگان است. در این مقاله از وبلاگ آذردیتا ، ما به شما نشان خواهیم داد که چگونه بفهمید سایت مورد نظر شما از چه قالبی استفاده میکند.
هنگام ایجاد یک وب سایت، یکی از بزرگترین تصمیماتی که با آن روبرو خواهید شد انتخاب قالب برای سایت شماست.
در هنگام انتخاب تم مناسب وردپرس برای سایت شما باید موارد زیادی را در نظر گرفت. اگر به سایتی با طرح و ویژگی های موردعلاقه خود برخوردید، این می تواند یک میانبر عالی برای یافتن تم مناسب شما باشد.
از کجا بفهمیم سایت با چی طراحی شده است ؟
برخی از وب سایت ها از قالب های سفارشی استفاده می کنند که احتمالاً خودتان نمی توانید از آنها استفاده کنید. با این حال، در بسیاری از موارد متوجه خواهید شد که سایت ها از یکی از بهترین قالب های رایگان وردپرس یا یک تم برتر و محبوب استفاده می کنند.
در این صورت، می توانید نام قالب را بفهمید و خودتان آن را بارگیری یا خریداری کنید.
در این مقاله ما این موضوع را به سه روش و متد توضیح خواهیم داد :
- از WPBeginner’s WordPress Theme Detector Tool استفاده کنید
- برای شناسایی قالب وردپرس سایت از IsItWP استفاده کنید
- از روش دستی برای شناسایی قالب وردپرس سایت استفاده کنید
روش۱ . از WPBeginner’s WordPress Theme Detector Tool استفاده کنید
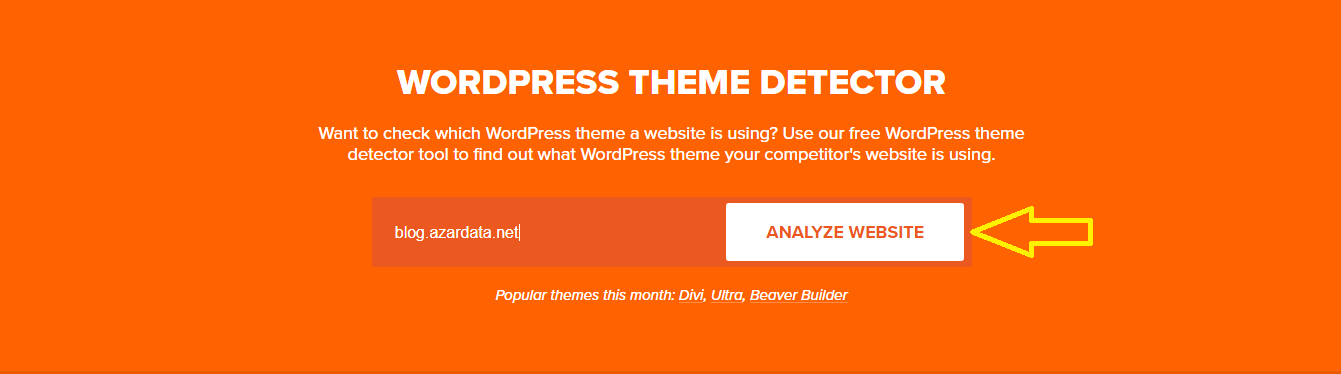
ساده ترین راه برای یافتن قالب مورد استفاده در هر وب سایت وردپرس ، استفاده از ابزار تم یاب وردپرس است.
استفاده از آن کاملاً رایگان است. تمام کاری که شما باید انجام دهید اینست که URL وب سایت را وارد کنید و سپس بر روی دکمه “Analyze Website” کلیک کنید.

ردیاب قالب سورس کد وب سایت را جستجو می کند و نام قالب وردپرس را که از آن استفاده می کنند به شما نشان می دهد.
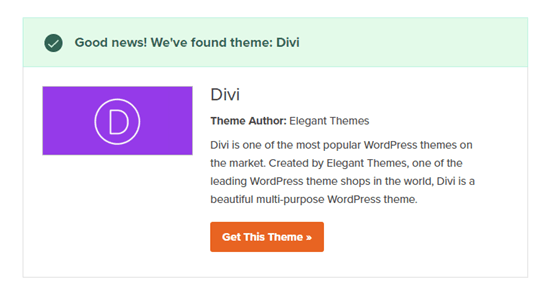
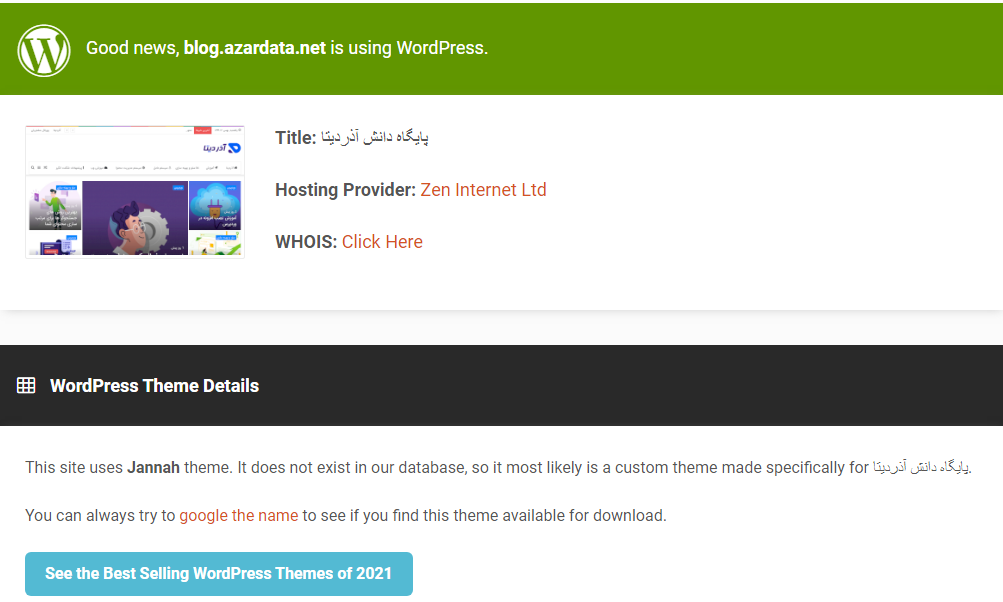
به عنوان مثال، اگر وب سایتی از قالب محبوب Divi استفاده می کند، سپس قالب یاب وردپرس چیزی شبیه به تصویر زیر را نشان می دهد :

تنها کاری که باید انجام دهید این است که آن نام قالب را در جستجوی Google کپی / پیست کنید تا ببینید آیا می توانید لینک دانلود رایگان آن را پیدا کنید یا خیر ؟
روش۲ . برای شناسایی قالب وردپرس سایت از IsItWP استفاده کنید
یکی دیگر از روش های آسان برای شناسایی قالب وردپرس که توسط یک وب سایت استفاده می شود، استفاده از ابزار سایت IsItWP ، یک قالب یاب وب سایت وردپرس است.
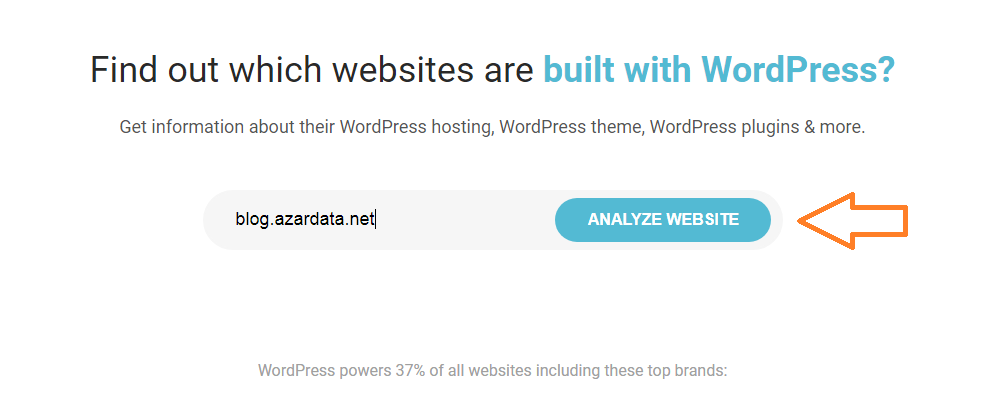
IsItWP یک ابزار آنلاین رایگان است که قالب و افزونه های استفاده شده توسط یک وب سایت وردپرس را به شما می گوید؛ برای اینکار نیاز است ابتدا سایت IsItWP را باز کنید و URL سایتی که قصد یافتن قالب آن را دارید وارد کنید.

IsItWP ابتدا بررسی می کند که آیا وب سایت مربوطه از وردپرس استفاده می کند یا خیر. در این صورت، IsItWP تشخیص می دهد که سایت از کدام قالب وردپرس استفاده می کند و نتایج را به شما نشان می دهد.

همچنین در اکثر موارد پلاگین ها و افزونه های نصب شده بر روی آن سایت را نیز نمایش میدهد.

روش۳ . از روش دستی برای شناسایی قالب وردپرس سایت استفاده کنید
گاهی صاحبان وب سایت نام قالب وردپرس خود را تغییر می دهند. با این کار ابزارهایی مانند ردیاب قالب وردپرس یا IsItWP نمی توانند تشخیص دهند که از کدام قالب وردپرس استفاده می کنند.
با این حال، اغلب می توانید از کد وب سایت استفاده کنید تا متوجه شوید از کدام قالب استفاده می کند.
هر قالب وردپرس یک فایل style.css دارد. این پرونده حاوی یکسری اطلاعات است که به نام قالب، نویسنده قالب، URI، نسخه و موارد دیگر را می گوید. این همچنین شامل استایل های CSS است که توسط قالب استفاده می شود.
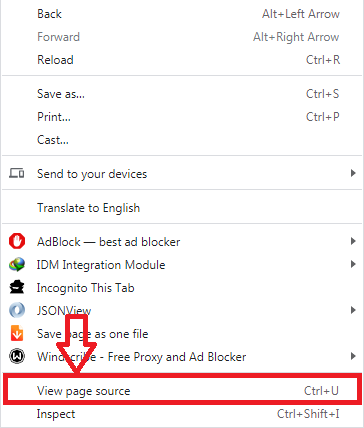
برای یافتن این پرونده، به وب سایتی که می خواهید بررسی کنید بروید. روی هر قسمت از صفحه کلیک راست کرده و از منو ‘View Page Source’ را انتخاب کنید.

با این کار سورس کد صفحه در یک برگه جدید مرورگرتان باز می شود. اکنون باید یک خط در سورس کد پیدا کنید که به شکل زیر باشد :
<link rel='stylesheet' id='themename_style-css' href='http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47' type='text/css' media='all' />
پس از پیدا کردن چنین خطی در سورس کد سایت می توانید روی URL موجود در این خط کلیک کنید تا فایل style.css باز شود.
در بالای فایل style.css ، بلوک هدر قالب را مشاهده خواهید کرد که حاوی اطلاعاتی در مورد تم مورد استفاده توسط سایت وردپرس است. به طور معمول، این خروجی چیزی شبیه به زیر است :
Theme Name: Theme Name Theme URI: https://example.com Author: ThemeAuthorName Author URI: https://example.com Description: My Theme is a flexible WordPress theme designed for portfolio websites Version: 1.1.47 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: hestia Tags: blog, custom-logo, portfolio, e-commerce, rtl-language-support, post-formats, grid-layout, one-column, two-columns, custom-background, custom-colors, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready