آیا به دنبال آموزشی برای نحوه نمایش تبلیغات در صفحه های خاص در وردپرس هستید و یا می خواهید بلوک های تبلیغاتی را در پست های خاصی در وب سایت وردپرس خود نمایش دهید؟ پس مقاله درستی را انتخاب کرده اید.
قرار دادن بلوک های تبلیغاتی در یک پست خاص به شما امکان می دهد تبلیغاتی را به نمایش بگذارید که در آن کاربران شما به شدت با محتوا درگیر می شوند. این امر دید آگهی را افزایش می دهد و به شما کمک می کند تا کلیک های بیشتری دریافت کنید.
در این مقاله از وبلاگ آذردیتا به شما آموزش افزودن بلوک تبلیغاتی در بعضی از پست ها و صفحات سایت را نشان خواهیم داد؛ پس تا انتهای این مقاله با ما همراه باشید.
چرا تبلیغات را در صفحه های خاص وردپرس نمایش دهیم؟
هنگام بازدید از یک وب سایت وردپرس، اغلب تبلیغات بنری را در نوار کناری یا زیر هدر مشاهده خواهید کرد. از آنجایی که این نقاط تبلیغاتی بسیار رایج هستند، می توانند منجر به کوری بنر شوند، جایی که کاربران متوجه تبلیغات نمی شوند. به نوبه خود، این می تواند بر نرخ کلیک تأثیر بگذارد.
با نمایش بلوکهای تبلیغاتی در پستهای خاص وردپرس، میتوانید دیده شدن تبلیغات خود را افزایش دهید و کاربرانی را که بیشتر با محتوای شما درگیر هستند را هدف قرار دهید.
این نه تنها با پخش کردن تبلیغات در چندین صفحه در وبلاگ وردپرس شما از خستگی تبلیغات جلوگیری می کند، بلکه به شما امکان می دهد مخاطبان خود را نیز تقسیم بندی کنید. با نشان دادن تبلیغات هدفمند به کاربرانی که به احتمال زیاد به آنها علاقه مند هستند، شانس تعامل و کلیک های خود را افزایش می دهید.
به عنوان مثال، کاربری که در حال خواندن یکی از پستهای وبلاگ سفر شماست، به احتمال زیاد به تبلیغی برای تجهیزات مسافرتی یا پرواز علاقه مند است و ممکن است برای بررسی قیمتها روی آن کلیک کند.
با این اوصاف، بیایید ببینیم چگونه به راحتی تبلیغات را در پست های خاص وردپرس نمایش دهیم. برای رفتن به روشی که می خواهید استفاده کنید می توانید از پیوندهای سریع زیر استفاده کنید:
- روش ۱: نمایش بلوک های تبلیغاتی در پست های خاص وردپرس با استفاده از WPCode (توصیه شده)
- روش ۲: نمایش بلوک های تبلیغاتی در پست های وردپرس با استفاده از AdSanity
روش ۱: نمایش بلوک های تبلیغاتی در پست های خاص وردپرس با استفاده از WPCode
ساده ترین راه برای نمایش تبلیغات در صفحه های خاص در وردپرس استفاده از افزونه WPCode است.
این بهترین افزونه افزودن قطعه کد به وردپرس در بازار است که قرار دادن تبلیغات در هر صفحه، پست یا منطقه ویجت در وب سایت وردپرس شما را بسیار آسان می کند.
با پلاگین WPCode، میتوانید تبلیغات از پلتفرمهای شخص ثالث مانند Google AdSense یا تبلیغات میزبانی شده خود را نشان دهید.
ابتدا باید پس از دانلود افزونه WPCode ، آن را نصب و فعال کنید. برای دستورالعمل های دقیق تر، لطفاً راهنمای مبتدیان ما را در مورد نحوه نصب افزونه وردپرس ببینید.
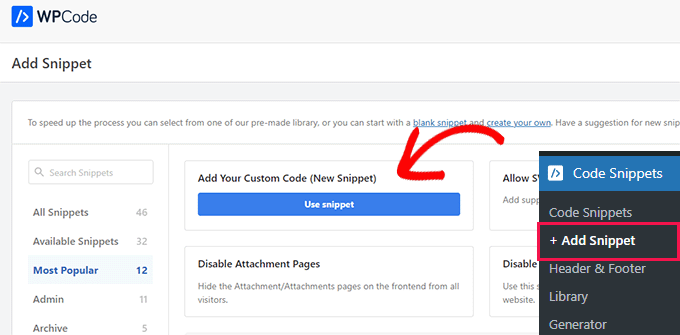
پس از فعالسازی، به صفحه Code Snippets » + Add Snippet در نوار کناری مدیریت وردپرس بروید.
از اینجا، باید روی دکمه «Use Snippet» در زیر گزینه «Add Your Custom Code (New Snippet)» کلیک کنید.
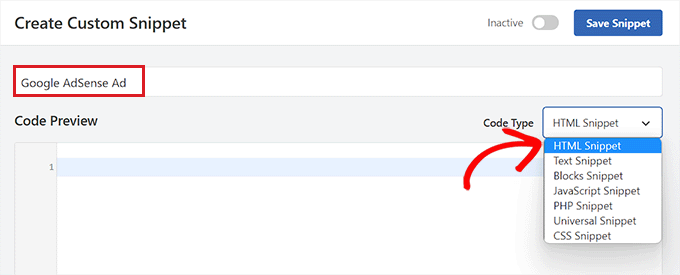
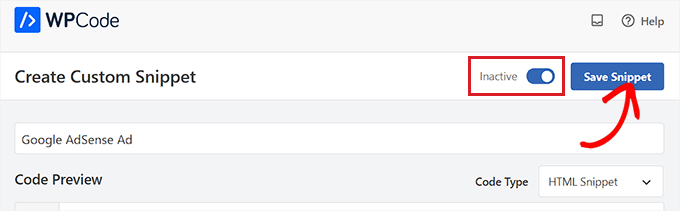
این شما را به صفحه “Create Custom Snippet” می برد، جایی که می توانید با تایپ یک نام برای قطعه کد خود شروع کنید. عنوان قطعه کد فقط برای مرجع شما است و در قسمت فرانت وب سایت به کاربران نشان داده نمی شود.
پس از آن، باید «HTML Snippet» را به عنوان نوع کد از منوی کشویی سمت راست انتخاب کنید.
در مرحله بعد، باید نوع تبلیغی را که می خواهید در سایت خود قرار دهید انتخاب کنید.
با این حال، اگر تبلیغ خود را ایجاد می کنید، باید کد را از شخصی که به شما پول می دهد برای نمایش آگهی در سایت خود یا نوشتن کد خود دریافت کنید.
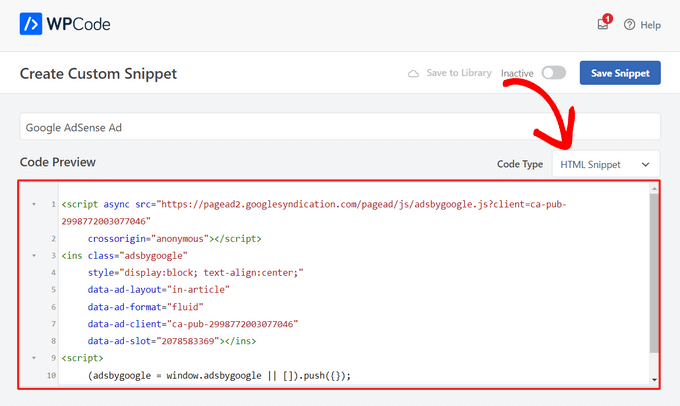
پس از دریافت کد تبلیغاتی خود، به سادگی آن را کپی کرده و در کادر “Code Preview” قرار دهید.
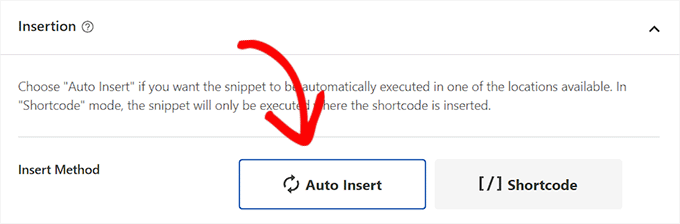
پس از انجام این کار، باید به بخش «Insertion» بروید و حالت «ر» را انتخاب کنید سپس آگهی به طور خودکار در پست خاصی که انتخاب می کنید نمایش داده می شود.
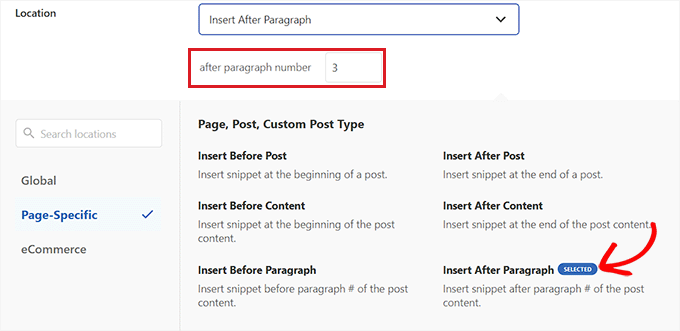
در مرحله بعد، روی منوی کشویی «Location» کلیک کنید تا آن را باز کنید، و سپس برگه «Page-Specific» را از نوار کناری سمت چپ انتخاب کنید.
از اینجا گزینه “Insert After Paragraph” را انتخاب کنید.
همچنین میتوانید تعداد پاراگرافهایی را که میخواهید پس از آن قطعه را درج کنید، تغییر دهید.
برای مثال، اگر میخواهید بلوک آگهی را بعد از پاراگراف ۳ نمایش دهید، میتوانید این مقدار را در کادر «after paragraph number» تایپ کنید.
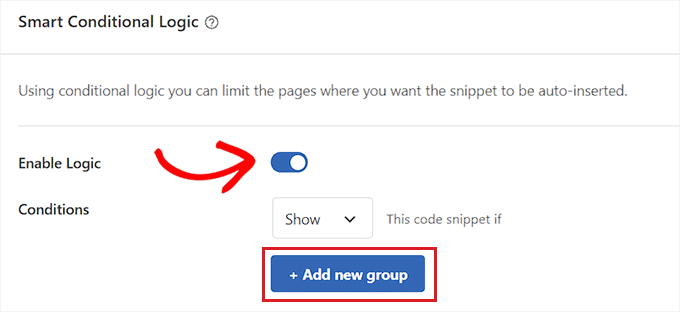
سپس به قسمت «Smart Conditional Logic» بروید و کلید «Enable Logic» را روی Active قرار دهید.
پس از آن، مطمئن شوید که گزینه «Show» برای شرط قطعه کد انتخاب شده است. پس از انجام این کار، فقط روی دکمه “+ Add new group” کلیک کنید.
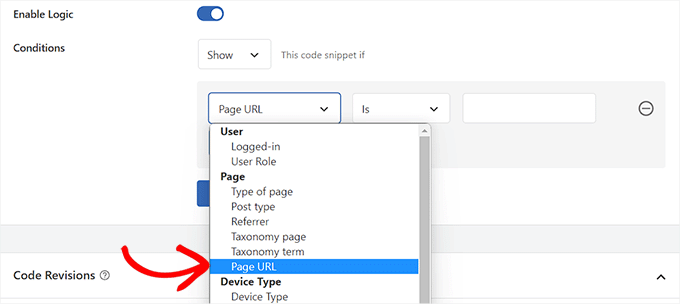
با این کار برخی تنظیمات جدید در بخش “Smart Conditional Logic” باز می شود. از اینجا، باید گزینه «Page URL» را از منوی کشویی سمت چپ انتخاب کنید.
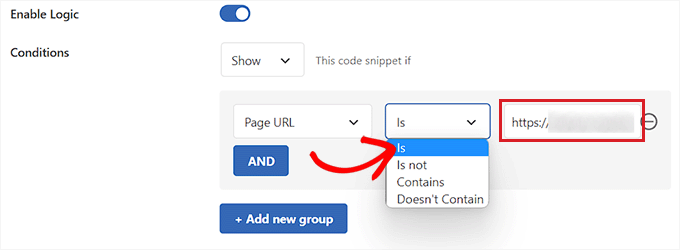
پس از آن، باید گزینه «Is» را از منوی کشویی در وسط انتخاب کنید.
سپس، آدرس پست خاصی را که میخواهید بلوک تبلیغاتی را در آن نمایش دهید، به فیلد خالی در گوشه سمت راست صفحه اضافه کنید.
اگر میخواهید این تبلیغ را در بیش از یک صفحه یا پست نمایش دهید، کافی است روی «AND» کلیک کنید و سپس همان روند را دنبال کنید تا URL پست دیگر را وارد کنید.
هنگامی که این منطق شرطی را ایجاد کردید، بلوک تبلیغاتی شما فقط در آن پست وردپرس خاص نمایش داده می شود.
اکنون به بالا بروید و سوئیچ “Inactive” را روی “Active” تغییر دهید.
در نهایت، روی دکمه «Save Snippet» کلیک کنید تا کد آگهی به صورت خودکار در وب سایت شما اجرا شود.
اکنون، میتوانید از پست خاصی که انتخاب کردهاید دیدن کنید تا بلوک تبلیغات را در عمل ببینید.
روش ۲: نمایش بلوک های تبلیغاتی در پست های وردپرس با استفاده از AdSanity
اگر نمی خواهید از کد در وب سایت خود استفاده کنید، این روش برای شما مناسب است.
پلاگین AdSanity یک افزونه مدیریت تبلیغات وردپرس برتر است که به شما امکان می دهد بلوک های تبلیغاتی را به راحتی ایجاد کنید و آنها را در هر نقطه از سایت وردپرس خود نمایش دهید. همچنین با هر شبکه تبلیغاتی شخص ثالث از جمله Google AdSense کار می کند.
ابتدا باید افزونه AdSanity را نصب و فعال کنید.
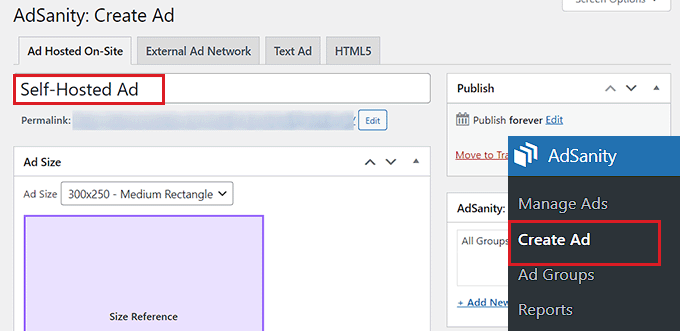
پس از فعال سازی، باید از نوار کناری مدیریت وردپرس به صفحه Adsanity » Create Ad بروید. از اینجا میتوانید با تایپ یک نام برای تبلیغی که ایجاد میکنید شروع کنید.
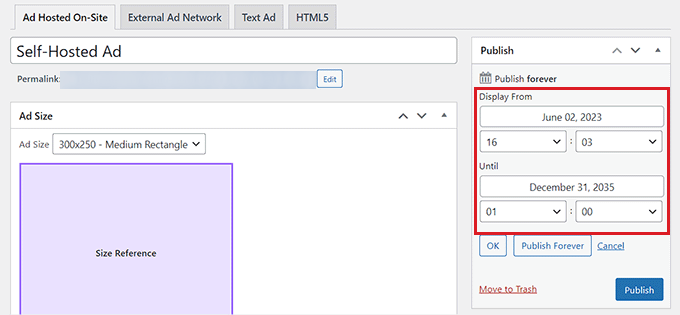
در مرحله بعد، اگر تبلیغ میزبانی شده خود را ایجاد می کنید، باید به تب “Ad Hosted On-Site” در بالا بروید.
با این حال، اگر تبلیغی را از یک پلتفرم شخص ثالث نمایش می دهید، به تب “External Ad Network” بروید. به طور مشابه، اگر میخواهید یک فایل HTML برای تبلیغ خود آپلود کنید، باید به برگه «HTML5» بروید.
برای این آموزش، ما یک تبلیغ خود میزبان را در یک پست وردپرس خاص نمایش خواهیم داد، اما مراحل برای انواع دیگر تبلیغات یکسان خواهد بود.
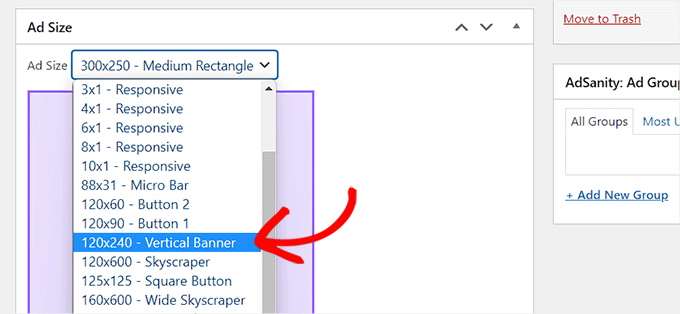
هنگامی که نامی برای تبلیغ خود وارد کردید، اندازه آن را از منوی کشویی انتخاب کنید. این اندازه بنر آگهی در پست شما خواهد بود.
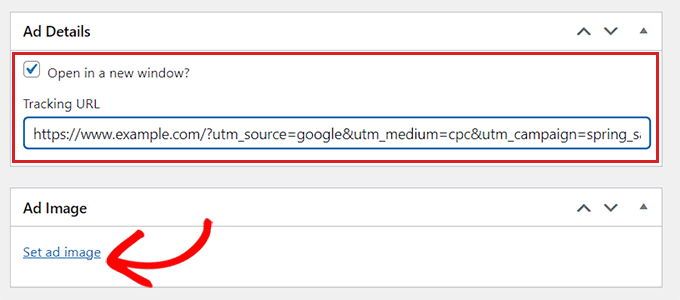
پس از آن، باید به بخش «Ad Details» بروید و URL ردیابی تبلیغی را که میخواهید نمایش دهید، کپی و جایگذاری کنید.
هنگامی که این کار را انجام دادید، اگر می خواهید وقتی کاربر روی آن کلیک می کند، تبلیغ در پنجره دیگری باز شود، گزینه “Open in a new window?” را علامت بزنید.
همچنین می توانید با کلیک بر روی پیوند “Set ad image” یک تصویر برای تبلیغ خود تنظیم کنید. با این کار کتابخانه رسانه وردپرس باز می شود، جایی که می توانید یک تصویر را آپلود کنید.
در نهایت روی دکمه «Publish» در بالا کلیک کنید تا تغییرات شما ذخیره شود.
همچنین میتوانید روی پیوند «Edit» در بخش «Publish» کلیک کنید تا تاریخ شروع و تاریخ انقضا را برای آگهی تعیین کنید.
پس از کلیک بر روی دکمه “Publish”، می توانید بلوک تبلیغات را در هر صفحه یا پستی در وب سایت وردپرس خود نمایش دهید.
تبلیغ را در یک پست وردپرس خاص نمایش دهید
ابتدا باید یک پست وردپرس موجود یا جدید را در جایی که می خواهید تبلیغی را که ایجاد کرده اید نمایش دهید باز کنید.
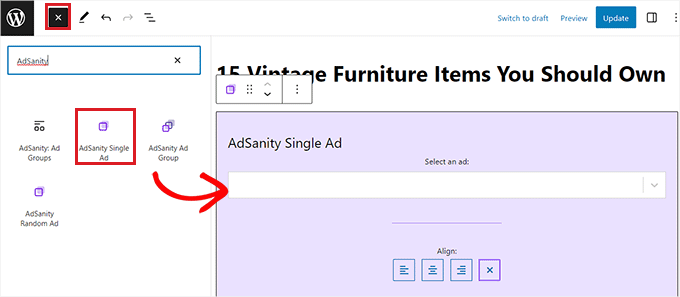
هنگامی که آنجا هستید، روی دکمه «+» در گوشه سمت چپ بالای صفحه کلیک کنید تا منوی بلوک باز شود. در مرحله بعد، باید بلوک AdSanity Single Ad را به پست وردپرس جستجو کرده و اضافه کنید.
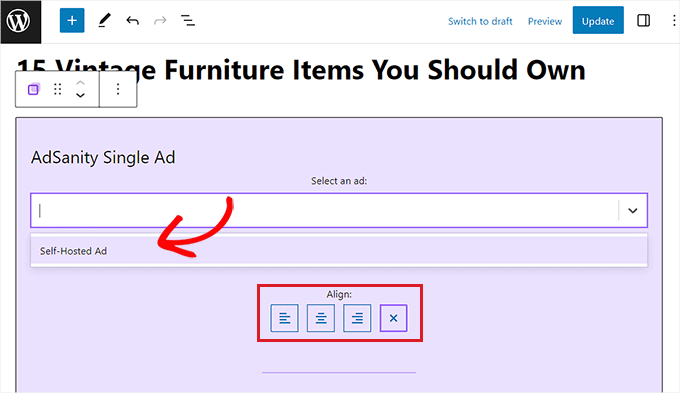
پس از آن، تبلیغی را که می خواهید نمایش دهید از منوی کشویی در بلوک انتخاب کنید.
همچنین می توانید یک گزینه تراز برای بلوک تبلیغاتی انتخاب کنید.
در نهایت، روی دکمه «Update» یا «Publish» در بالا کلیک کنید تا تغییرات شما ذخیره شود. اکنون، میتوانید از وبسایت خود دیدن کنید تا بلوک تبلیغات را در عمل بررسی کنید.
از دیگر از مجموعه آموزش وردپرس به اتمام رسید. امیدواریم این آموزش به جهت یادگیری و شناخت نحوه نمایش تبلیغات در صفحه های خاص در وردپرس ، برای شما عزیزان مفید واقع شده باشد؛ اگر شما نیز روشی دیگر برای افزودن بلوک تبلیغاتی در بعضی از پست ها می شناسید که مفید باشد میتوانید آن را در بخش کامنت ها مطرح کنید تا با نام شما این مقاله بروزرسانی گردد؛ همچنین ممکن است مقاله افزونه برتر برای سئو سایت وردپرسی در سال ۲۰۲۳ نیز برای شما کاربردی و مفید باشد.