نمی دانید از کدام فرمت تصاویر WebP، PNG یا JPEG در سایت وردپرس خود استفاده کنید و به دنبال بهترین فرمت برای عکس در وردپرس میگردید؟ در ادامه به انواع فرمت عکس و کارایی هر یک از فرمت های عکس در وردپرس خواهیم پرداخت.
تصاویر و به طور کل رسانه ها به محتوای شما جان می بخشند و وب سایت شما را جذاب تر می کنند. با این حال، انتخاب فرمت فایل مناسب برای عملکرد مهم است. زیرا اگر بارگذاری تصاویر شما زمان زیادی می برد، سایت شما تجربه کاربری خوبی را ارائه نخواهد کرد.
در این مقاله از وبلاگ آذردیتا، ما WebP را در مقابل PNG و همچنین در مقابل فرمت JPEG مقایسه می کنیم و به شما کمک می کنیم بهترین فرمت برای عکس در وردپرس را انتخاب کنید.
WebP | PNG | JPEG – معرفی کلی انواع فرمت تصویر
بیایید ابتدا به هر ۳ فرمت تصویر نگاه کنیم و ببینیم که هر یک از آنها چگونه کار می کنند.
فرمت WebP چیست؟
WebP یک فرمت تصویر نسبتا جدید در مقایسه با PNG و JPEG است. فرمت WebP که توسط گوگل ایجاد شده است، فشرده سازی بدون افت کیفیت عالی را برای تصاویر در اینترنت فراهم می کند که یکی از بهترین فرمت برای عکس در وردپرس برای صفحات وب . این به شما امکان می دهد تصاویر کوچکتری ایجاد کنید که به بهبود عملکرد وب سایت کمک می کند.
فشرده سازی بدون افت کیفیت به این معنی است که تمام داده های تصویر پس از فشرده شدن باقی می مانند. از سوی دیگر، فشرده سازی با افت کیفیت با حذف دائمی اطلاعات از فایل تصویر، اندازه فایل را کاهش می دهد.
یکی از ویژگی های برجسته WebP این است که از تصاویر مبتنی بر حرکت پشتیبانی می کند که در PNG یا JPEG امکان پذیر نیست. این همچنین WebP را به یک جایگزین عالی برای GIF تبدیل می کند.
وردپرس با انتشار نسخه ۵.۸ پشتیبانی از فرمت تصویر WebP را معرفی کرد که قبلاً برای استفاده از تصاویر WebP در وردپرس مجبور بودید یک افزونه وردپرس نصب کنید.
همه مرورگرهای وب مدرن، از جمله گوگل کروم، فایرفاکس، سافاری، اج و غیره از قالب تصویر WebP پشتیبانی می کنند. بسیاری از ابزارهای ویرایش تصویر نیز از WebP پشتیبانی می کنند و به شما امکان می دهند تصاویر را در این فرمت صادر کنید.
WebP نیز دارای قابلیت های مشابه PNG است. شما می توانید همان سطوح شفافیت را در تصاویر WebP با PNG بدست آورید.
مزایا:
- در مقایسه با PNG و JPEG اندازه فایل های کوچکتری را ارائه می دهد.
- توسط مرورگرهای وب محبوب پشتیبانی می شود.
- سطح شفافیت تصاویر را با PNG دریافت کنید.
- به شما امکان می دهد تصاویر مبتنی بر حرکت ایجاد کنید(گیف).
معایب:
- برای تبدیل تصاویر به فرمت WebP به ابزارها و پلاگین های شخص ثالث نیاز دارد.
- پشتیبانی محدود از نرم افزار های ویرایش عکس.
فرمت PNG چیست؟
یکی از بهترین فرمت برای عکس در وردپرس گرافیک شبکه قابل حمل (PNG) یکی از محبوب ترین فرمت های تصویری است که در سراسر اینترنت استفاده می شود. از میلیونها رنگ پشتیبانی میکند، بنابراین تصاویر واضح و بسیار بهتری دریافت میکنید.
مزیت اصلی استفاده از PNG الگوریتم فشرده سازی بدون افت کیفیت آن است. هنگامی که یک تصویر فشرده می شود، هیچ داده یا کیفیتی را از دست نمی دهد. اگر به اندازه فایل تصویری کوچکتری نیاز دارید و میخواهید جزئیات دقیق تصویر را حفظ کنید، PNG به فرمت عالی برای وبسایت وردپرس شما تبدیل میشود.
یکی دیگر از مزایای استفاده از PNG پشتیبانی از پس زمینه شفاف است. به همین دلیل است که بسیاری از فایل های لوگوی وب سایت و سایر عناصر را در فرمت PNG پیدا خواهید کرد.
به عنوان مثال، در اینجا یک تصویر آورده شده است که در قالب PNG است.
مزایا:
- وقتی فشرده می شود کیفیت تصویر را از دست نمی دهد.
- حجم فایل های تصویری کمتری نسبت به JPEG دارد.
- شفافیت تصویر با کیفیت بالا را ارائه می دهد.
- توسط تمام مرورگرهای اصلی و ابزارهای ویرایش تصویر پشتیبانی می شود.
- فرمت ایده آل برای لوگوها و گرافیک با کم رنگ.
- از فشرده سازی بدون افت کیفیت پشتیبانی می کند.
معایب:
- عمق رنگ محدود و برای تصاویر پیچیده غنی از رنگ مناسب نیست.
فرمت JPEG چیست؟
JPEG، مخفف Joint Photographic Experts Group، فرمت تصویری است که در سال ۱۹۸۶ ایجاد شد. این فرمت تصویر استاندارد برای بسیاری از دستگاه ها، از جمله دوربین های دیجیتال و گوشی های هوشمند است. بسیاری از سازندگان وب سایت وردپرس و افزونه های گالری تصاویر نیز از تصاویر JEPG پشتیبانی می کنند.
یکی از مزایای استفاده از JPEG 0 که بهترین فرمت برای عکس در وردپرس این است که تصاویر واضحی را ارائه می دهد و حاوی میلیون ها رنگ است. همه مرورگرهای وب از این فرمت پشتیبانی می کنند و اندازه تصویر نسبتاً کوچک است.
به عنوان مثال، در اینجا یک تصویر از یک پروانه با فرمت JPEG است. رنگها و جزئیات زیادی دارد که در فرمتهای دیگر تصویر قابل توجه نیستند.
اگر تصاویر پیچیده با رنگ های زیاد دارید، اغلب بهترین فرمت JPEG است. در تصویر JPEG بالا، رنگ ها زنده و برجسته هستند.
با این حال، ممکن است در هنگام بهینه سازی، کمی کاهش در کیفیت تصویر مشاهده کنید، به خصوص اگر تصویر دارای داده های رنگی کم باشد. علاوه بر این، تصاویر JPEG به راحتی قابل تبدیل هستند. می توانید آنها را به هر فرمت دیگری از جمله PNG و WebP تغییر دهید.
مزایا:
- از میلیون ها رنگ پشتیبانی می کند.
- فرمت عالی برای تصاویر پیچیده و غنی از رنگ.
- قابل تبدیل به فرمت های تصویر دیگر.
- توسط مرورگرهای وب محبوب و ابزارهای ویرایش تصویر پشتیبانی می شود.
معایب:
- پس از فشرده سازی جزئیات تصویر را از دست می دهد.
- از تصاویر لایه ای پشتیبانی نمی کند.
- هیچ پشتیبانی برای شفافیت تصویر وجود ندارد.
از انواع فرمت عکس WebP | PNG | JPEG – کدام کم حجم تر است؟
در ادامه مقاله معرفی بهترین فرمت برای عکس در وردپرس به تناسب حجمی این فرمت ها میپردازیم.
وقتی صحبت از مقایسه WebP در مقابل PNG در مقابل JPEG برای اندازه فایل تصویر می شود، مقدار زیادی به سطح فشرده سازی که هنگام بهینه سازی تصویر انتخاب می کنید بستگی دارد.
همانطور که گفته شد، تصاویر WebP بدون از دست دادن معمولاً ۲۶٪ کوچکتر از PNG هستند. به طور مشابه، هنگام مقایسه تصاویر WebP در مقابل تصاویر JPEG، تصاویر WebP به اندازه ۲۵-۳۴٪ کوچکتر از JPEG هستند.
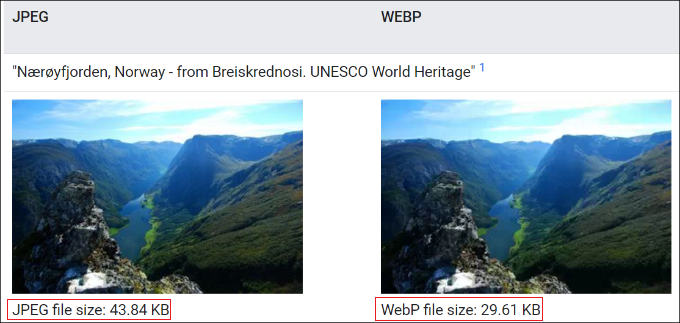
به عنوان مثال، مقایسه Google Developers تفاوت قابل توجهی را در اندازه فایل تصویری بین فرمتهای JEPG و WebP نشان میدهد.
این نشان می دهد که تصاویر WebP از نظر اندازه فایل در مقایسه با PNG و JPEG بسیار کوچکتر هستند. با اندازه فایل تصویری کوچکتر، می توانید سرعت وردپرس خود را افزایش دهید و مطمئن شوید که صفحات وب سریعتر بارگذاری می شوند.
در نتیجه شاهد بهبود سئوی وردپرس نیز خواهید بود. گوگل سرعت بارگذاری صفحه را به عنوان یک عامل رتبه بندی در نظر می گیرد. اگر سایت شما به سرعت بارگذاری می شود، در این صورت نسبت به سایت هایی که سرعت بارگذاری کند هستند برتری خواهید داشت.
WebP | PNG | JPEG – کدام بهترین فرمت برای عکس در وردپرس کیفیت بالاتری دارد؟
انتخاب بهترین فرمت تصویر برای وردپرس بر اساس کیفیت تصویر به نوع وب سایت شما بستگی دارد.
به عنوان مثال، اگر عکاس هستید که تصاویر رنگارنگی را در وب سایت وردپرس خود ارسال می کنید، JPEG بهترین فرمت تصویر برای استفاده است. تصاویر JPEG نسبت فشرده سازی بالایی دارند و به حفظ داده های رنگی کمک می کنند.
از طرف دیگر، اگر اسکرین شات ها یا عکس هایی را ارسال می کنید که دارای حداقل رنگ هستند، بهتر است از فرمت PNG استفاده کنید. PNG تصاویری با کیفیت بالا ارائه می دهد و برای تصاویر پیچیده و ساده کار می کند.
اگر بخواهید تصاویر سایت خود را برای حفظ عملکرد بالا فشرده کنید، فرمت WebP به کار خواهد آمد. اگر WebP را با JPEG مقایسه کنید، فرزمت WebP به طور متوسط ۳۰ درصد فشردهسازی بیشتر از JPEG به دست میآورد. با این حال، اگر وب سایت نمونه کار عکاسی یا طراحی گرافیکی دارید، استفاده از WebP را توصیه نمی کنیم.
WebP | PNG | JPEG – کدام فرمت عکس برای سایت مناسب است؟
پس از مقایسه WebP در مقابل PNG در مقابل JPEG، بهترین فرمت تصویر واقعاً به نیاز شما بستگی دارد.
گفته می شود WebP قالب آینده است که به زودی توسط همه وب سایت ها استفاده خواهد شد. وقتی WebP را با JPEG مقایسه می کنیم، WebP کوچکترین اندازه فایل تصویر را ارائه می دهد که باعث صرفه جویی در فضای ذخیره سازی و بهبود زمان بارگذاری وب سایت می شود. با این حال، باید مطمئن شوید که سازنده وب سایت یا ابزار ویرایش تصویر شما از فرمت WebP پشتیبانی می کند.
از سوی دیگر، JPEG بهترین فرمت تصویر برای عکاسان حرفه ای و صاحبان سایت هایی است که به تصاویری با دقت رنگ نیاز دارند.
PNG از انواع فرمت عکس بهترین فرمت برای به اشتراک گذاری اسکرین شات ها و سایر تصاویر در جایی که رنگ زیادی وجود ندارد است. این یک فرمت بسیار متنوع است و تصاویری با کیفیت بالا با حجم فایل نسبتا کم ارائه می دهد.
انواع فرمت عکس و نتیجه گیری
تصاویر نقش کلیدی در محتوای شما دارند و بسیاری از صاحبان وب سایت برای افزودن تصاویر با کیفیت به پست ها و صفحات وبلاگ خود وقت نمی گذارند.
جدای از انتخاب فرمت تصویر مناسب برای وردپرس، در اینجا چند نکته وجود دارد که به شما در ایجاد تصاویر شگفت انگیز و بهینه سازی آنها برای عملکرد کمک می کند:
- از پلاگین های فشرده سازی تصویر استفاده کنید – تصاویر بزرگ می توانند سرعت وب سایت شما را کاهش دهند. شما باید از پلاگین های فشرده سازی تصویر برای بهینه سازی تصاویر WebP، JPEG و PNG برای ارائه عملکرد سریع استفاده کنید.
- افزودن متن جایگزین تصویر (Alt Text) – متن جایگزین یا Alt Text یک تگ تصویر HTML است که یک تصویر را توصیف می کند. این به ربات های موتور جستجو و کاربران دارای صفحه خوان اجازه می دهد تا تصاویر شما را درک کنند. هنگام بهینه سازی سایت خود برای سئو، افزودن متن جایگزین به عکس ها می تواند به نمایش آنها در نتایج جستجوی تصویر کمک کند.
- اندازه تصویر مناسب را برای سایت خود انتخاب کنید – اغلب، مبتدیان مطمئن نیستند که از چه اندازه تصویر برای وب سایت خود استفاده کنند. انتخاب اندازه مناسب یکپارچگی و تجربه کاربری روان را فراهم می کند.
- استفاده از واترمارک یا غیرفعال کردن کلیک راست – اگر نمیخواهید دیگران بدون اجازه از تصاویر شما استفاده کنند، میتوانید یک واترمارک اضافه کنید و کلیک راست روی تصاویر را غیرفعال کنید.
یکی دیگر از مجموعه آموزش وردپرس به اتمام رسید. امیدواریم این آموزش به جهت یادگیری و شناخت بهترین فرمت برای عکس در وردپرس و انواع فرمت عکس ، برای شما عزیزان مفید واقع شده باشد؛ اگر شما نیز فرمتی بهینه برای تصویر در وردپرس می شناسید که مفید باشد میتوانید آن را در بخش کامنت ها مطرح کنید تا با نام شما این مقاله بروزرسانی گردد؛ همچنین ممکن است مقاله افزونه برتر برای سئو سایت وردپرسی در سال ۲۰۲۳ نیز برای شما کاربردی و مفید باشد.