آیا می خواهید یاد بگیرید که چگونه تصاویر را در وردپرس، بارگذاری تنبل کنید؟
بارگذاری تنبل یا lazy load به وبسایت شما اجازه میدهد تنها زمانی تصاویر را بارگیری کند که کاربر به سمت یک تصویر خاص حرکت کند، که زمان بارگذاری وبسایت را کاهش میدهد و عملکرد وبسایت را بهبود میبخشد. بسیاری از سایتهای پرطرفدار با تصاویر سنگین از بارگذاری تنبل برای افزایش سرعت و عملکرد وبسایت استفاده میکنند.
در این مقاله از وبلاگ آذردیتا نحوه لود آسان تصاویر در وردپرس به صورت lazy load را به صورت گام به گام به شما نشان خواهیم داد.
بارگذاری تنبل وردپرس به چه دردی میخورد؟
بارگذاری تنبل تصاویر وردپرس می تواند سرعت وب سایت شما را افزایش دهد و تجربه کاربری بهتری را ارائه دهد.
هیچکس وب سایت های کند را دوست ندارد. در واقع، یک مطالعه عملکرد نشان داد که تاخیر ۱ ثانیهای در زمان بارگذاری صفحه منجر به ۷٪ تبدیل کمتر، ۱۱٪ بازدید کمتر از صفحه و کاهش ۱۶٪ در رضایت مشتری می شود.
موتورهای جستجو مانند گوگل نیز از وب سایت هایی با سرعت بارگذاری آهسته خوششان نمی آید. به همین دلیل است که سایت های سریعتر در نتایج جستجو رتبه بالاتری دارند.
تصاویر در مقایسه با سایر عناصر وب بیشترین زمان را برای بارگذاری در وب سایت شما می گیرند. اگر تصاویر زیادی به مقالات خود اضافه کنید، هر تصویر زمان بارگذاری صفحه شما را افزایش می دهد.
یکی از راه های رسیدگی به این وضعیت استفاده از سرویس CDN مانند BunnyCDN است. یک CDN به کاربران اجازه می دهد تصاویر را از سرور وب نزدیک به آنها دانلود کنند و سرعت بارگذاری وب سایت را کاهش دهند.
با این حال، تصاویر شما همچنان بارگذاری میشوند و بر زمان بارگذاری کلی صفحه تأثیر میگذارند. برای غلبه بر این مشکل، می توانید با اجرای بارگذاری تنبل در وب سایت خود، لود تصویر را به تاخیر بیندازید.
بارگذاری تنبل برای تصاویر چگونه کار می کند؟
به جای بارگیری همه تصاویر شما به طور همزمان، بارگذاری تنبل فقط تصاویر قابل مشاهده در صفحه کاربر را دانلود می کند. همه تصاویر دیگر را با یک تصویر مکان یا فضای خالی جایگزین می کند.
هنگامی که کاربر صفحه را به پایین اسکرول می کند، وب سایت شما تصاویری را بارگیری می کند که در ناحیه مشاهده مرورگر قابل مشاهده هستند.
بارگذاری تنبل می تواند برای وبسایت وردپرس شما بسیار مفید باشد:
- زمان بارگذاری اولیه صفحه وب را کاهش می دهد تا کاربران سایت شما را سریعتر ببینند.
- تنها با ارائه تصاویری که مشاهده می شوند، پهنای باند را حفظ می کند، که می تواند در هزینه های میزبانی وردپرس صرفه جویی کند.
- انتشار وردپرس ۵.۵ بارگذاری تنبل را به عنوان یک ویژگی پیش فرض اضافه کرد.
با این حال، اگر می خواهید نحوه بارگذاری تنبل تصاویر و همچنین بارگذاری تنبل تصاویر پس زمینه را سفارشی کنید، باید از یک افزونه وردپرس استفاده کنید.
بیایید نگاهی به نحوه بارگذاری تنبل تصاویر در وردپرس با استفاده از دو افزونه مختلف بیندازیم.
روش ۱: بارگذاری تنبل تصاویر در وردپرس با WP Rocket
توصیه می کنیم از افزونه WP Rocket برای بارگذاری تنبل تصاویر در وردپرس استفاده کنید. این بهترین افزونه کش وردپرس در بازار است که به شما امکان می دهد به راحتی بارگذاری تنبل تصویر را روشن کنید.
جدای از آن، این یک افزونه بسیار قدرتمند است که به شما کمک می کند سرعت وب سایت خود را بدون دانستن اصطلاحات فنی پیچیده یا پیکربندی تنظیمات متخصص بهینه کنید.
همچنین تمام تنظیمات پیشفرض ذخیرهسازی پیشنهادی آنها سرعت وبسایت وردپرس شما را تا حد زیادی افزایش میدهد.
اولین کاری که باید انجام دهید این است که افزونه WP Rocket را نصب و فعال کنید. برای جزئیات بیشتر، می توانید راهنمای ما در مورد نحوه نصب افزونه وردپرس را ببینید.
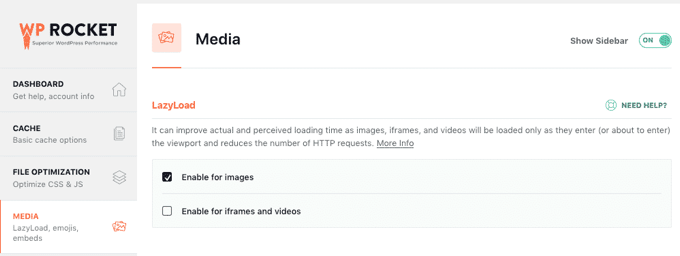
برای فعال کردن بارگذاری تنبل تصویر، تنها کاری که باید انجام دهید این است که چند کادر را علامت بزنید. حتی می توانید بارگذاری تنبل را برای ویدیوها فعال کنید که سرعت وب سایت شما را حتی بیشتر بهبود می بخشد.
تنها کاری که باید انجام دهید این است که به تنظیمات » WP Rocket در داشبورد وردپرس خود بروید و بر روی تب ‘Media’ کلیک کنید. سپس، میتوانید به بخش «LazyLoad» بروید و کادرهای کنار «Enable for images» و «Enable for iframes and videos» را علامت بزنید.
روش ۲: بارگذاری تنبل تصاویر در وردپرس با Optimole
این روش از افزونه رایگان Optimole استفاده می کند. این یکی از بهترین افزونه های فشرده سازی تصویر وردپرس است که به شما امکان می دهد به راحتی بارگذاری تنبل تصویر را فعال کنید. ولی اگر بیش از ۵۰۰۰ بازدید کننده در ماه داشته باشید، به نسخه پریمیوم Optimole نیاز خواهید داشت.
ابتدا باید افزونه Optimole را نصب و فعال کنید. برای جزئیات بیشتر، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید.
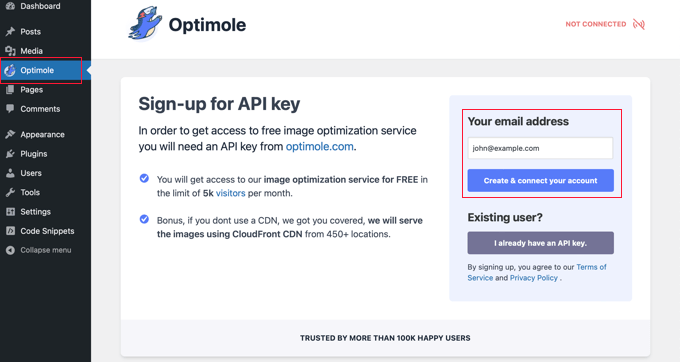
پس از فعال سازی، صفحه ای را مشاهده می کنید که از شما می خواهد برای یک کلید API ثبت نام کنید. همچنین می توانید با رفتن به Optimole در منوی مدیریت، این صفحه را پیدا کنید.
شما باید مطمئن شوید که آدرس ایمیل لیست شده صحیح است و سپس روی دکمه “Create & connect your account” کلیک کنید. از طرف دیگر، اگر یک کاربر قدیمی هستید، کافیست روی دکمه «I already have an API key» کلیک کنید.
ممکن است لازم باشد چند ثانیه صبر کنید تا افزونه به Optimole متصل شود. پس از آن، افزونه به طور خودکار شروع به بهینه سازی تصاویر شما می کند تا بازدیدکنندگان شما اکنون بهترین تصاویر را برای دستگاه خود ببینند.
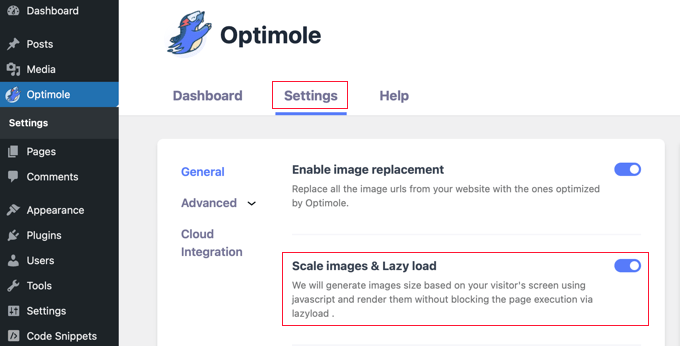
در حالی که این اتفاق می افتد، می توانید برای پیکربندی بارگذاری تنبل، روی برگه “تنظیمات” کلیک کنید.
در اینجا، باید مطمئن شوید که تنظیمات «Scale images and & Lazy load» فعال است. این تصاویر بر اساس اندازه صفحه نمایش بازدیدکننده شما تولید می کند و سرعت بارگذاری را بهبود می بخشد.
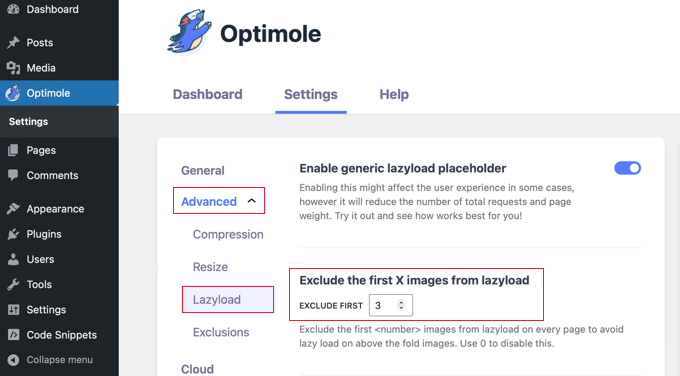
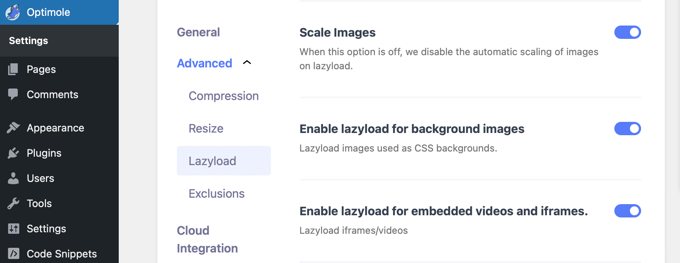
در مرحله بعد، روی گزینه منوی “Advanced” کلیک کنید و “Lazyload” را انتخاب کنید. در این صفحه، چند تنظیمات مختلف وجود دارد که به شما امکان می دهد نحوه بارگذاری تنبل تصاویر خود را سفارشی کنید.
ابتدا، میتوانید تنظیمات «Exclude first number of images from lazyload» را تنظیم کنید. این کار باعث میشود که تصاویر بالای پستها یا صفحات شما بارگذاری تنبلی نداشته باشند، بنابراین تصاویر بالای صفحه همیشه ظاهر میشوند.
اگر میخواهید هر تصویر تنبل بارگیری شود، میتوانید این را روی ۰ تنظیم کنید.
چند تنظيم پيشرفته ديگر در Optimole وجود دارد كه مي توانيد آنها را بررسي كنيد. این تنظیمات به صورت پیش فرض فعال هستند.
اولین مورد تنظیمات “Scale Images” است. این کار باعث می شود که تصاویر به اندازه صفحه نمایش بازدیدکننده مقیاس شوند و صفحه شما سریعتر بارگذاری شود.
پس از آن، تنظیمات «Enable lazyload for background images» را خواهید دید. این کار تصاویر پس زمینه شما را که ممکن است بزرگترین تصاویر در وب سایت شما باشند بارگذاری کند.
تنظیم دیگر، بارگیری تنبلی ویدیوها و آیفریم های تعبیه شده است. اگر محتوای ویدیویی تعبیهشده زیادی دارید، میخواهید این تنظیم را روشن بگذارید. این یک تصویر نگهدارنده مکان را به جای ویدیو بارگذاری می کند. هنگامی که روی مکان نگهدار کلیک شود، ویدیوی کامل بارگیری می شود.
میتوانید به سفارشی کردن این تنظیمات ادامه دهید و ببینید چه چیزی برای وبسایت و تصاویر شما بهتر است.
قبل از خروج از تنظیمات افزونه، مطمئن شوید که روی دکمه «Save changes» در پایین صفحه کلیک کنید.
نکته ویژه : تکنیک بهینه سازی تصاویر وردپرس
اگرچه بارگذاری تنبل به بهبود سرعت بارگذاری وب سایت کمک می کند، چند راه دیگر برای بهینه سازی تصاویر وردپرس برای بهترین عملکرد وجود دارد.
به عنوان مثال، توصیه می کنیم تصاویر خود را قبل از آپلود در وب سایت خود با استفاده از ابزاری مانند TinyPNG یا JPEGmini فشرده کنید. همچنین، میتوانید از یک پلاگین فشردهسازی خودکار تصویر مانند Optimole یا EWWW Image Optimizer استفاده کنید.
همچنین مهم است که اندازه تصویر و فرمت فایل وردپرس را برای تصاویر خود انتخاب کنید. JPEG ها برای عکس ها یا تصاویر با رنگ های زیاد بهترین هستند، PNG ها برای تصاویر ساده یا شفاف و GIF ها فقط برای تصاویر متحرک مناسب هستند.
یکی دیگر از مجموعه آموزش های وردپرس به اتمام رسید. امیدواریم این آموزش به جهت یادگیری و شناخت فعال کردن بارگذاری تنبل برای تصاویر در وردپرس ، برای شما عزیزان مفید واقع شده باشد؛ اگر شما نیز افزونه lazy load برای وردپرس میدانید که در لیست بالا ذکر نشده است میتوانید آن را در بخش کامنت ها مطرح کنید تا با نام شما این مقاله بروزرسانی گردد؛ همچنین ممکن است مقاله ۵ افزونه برتر برای سئو سایت وردپرسی در سال ۲۰۲۳ نیز برای شما کاربردی و مفید باشد.