اغلب هنگام خواندن آموزش های وردپرس ، ممکن است از شما خواسته شود که قطعه کد سفارشی را در فایل functions.php قالب خود یا در یک پلاگین خاص سایت اضافه کنید؛ مشکل این است که حتی کوچکترین اشتباه می تواند وب سایت شما را خراب کند؛ در این مقاله از وبلاگ آذردیتا ، ما یک روش آسان برای افزودن کد به قالب سایت در وردپرس به شما آموزش خواهیم داد؛ پس تا پایان این مقاله با ما همراه باشید.
مشکل در افزودن کد سفارشی به قالب سایت
غالباً در آموزش های وردپرس قطعه کد را با دستورالعمل هایی برای افزودن آنها به پرونده functions.php قالب یا پلاگین خاص سایت خود پیدا خواهید کرد. مشکل این است که حتی یک اشتباه کوچک در قطعه کد سفارشی می تواند سایت وردپرس شما را خراب کند و آن را غیرقابل دسترسی کند. مشکل دیگر این است که اگر چند قطعه کد را در یک پلاگین خاص سایت اضافه کنید، مدیریت فایل دشوار خواهد شد.
افزودن قطعه کد سفارشی در وردپرس
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه Code Snippets در وب سایت خود است.
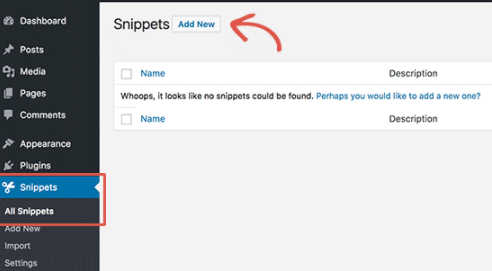
پس از فعال شدن پلاگین، افزونه مورد جدیدی از منو را با عنوان Snippets به نوار پیشخوان وردپرس شما اضافه می کند که با کلیک بر روی آن لیستی از تمام قطعه کد سفارشی که در سایت خود ذخیره کرده اید نمایش داده می شود؛ از آنجا که شما افزونه را تازه نصب کرده اید، لیست شما خالی خواهد بود.
خب سپس بر روی دکمه Add New کلیک کنید تا اولین قطعه کد سفارشی خود را در قالب وردپرس خود اضافه کنید.

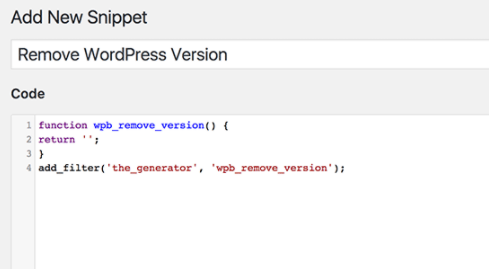
با این کار به صفحه ‘Add New Snippet’ منتقل خواهید شد.
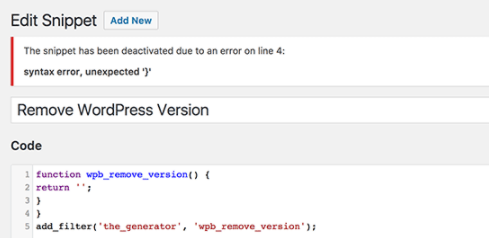
باید ابتدا با وارد کردن عنوانی برای قطعه کد سفارشی خود شروع کنید. این می تواند هر چیزی باشد که به شما کمک می کند کد را شناسایی کنید. پس از آن می توانید قطعه کد خود را در جعبه کد کپی و جایگذاری کنید.

function wpb_remove_version() {
return '';
}
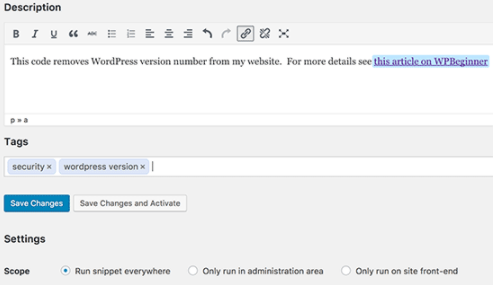
add_filter('the_generator', 'wpb_remove_version'); در زیر کادر کد، یک منطقه متن برای افزودن توضیحات مشاهده خواهید کرد. می توانید هر چیزی را که به شما کمک می کند بفهمید این کد چه کاری انجام می دهد، از کجا آن را پیدا کرده اید و دلیل اینکه آن را به وب سایت خود اضافه می کنید، اضافه کنید.

همچنین می توانید برچسب ها را به قطعه کد خود اختصاص دهید. این به شما کمک می کند تا قطعه کد خود را بر اساس موضوع و عملکرد مرتب کنید.
در آخر، می توانید بر روی دکمه ‘Save Changes and Activate’ کلیک کنید و یا اگر می خواهید قطعه کد را ذخیره کرده و آن را فعال نکنید، می توانید بر روی دکمه ‘Save Changes’ کلیک کنید.
همچنین می توانید دامنه قطعه کد را تغییر دهید. می توانید آن را فقط در قسمت مدیریت وردپرس ، هدر سایت یا هرجای دیگر اجرا کنید. اگر مطمئن نیستید، گزینه پیش فرض “Run snippet Everyone” را علامت گذاری کنید.
هنگامی که قطعه کد را ذخیره و فعال کردید، بلافاصله در سایت شما تاثیر خود را میگذارد.
مدیریت خطاها در قطعه کد سفارشی
به طور معمول، اگر در افزودن کد سفارشی در افزونه یا پرونده تم مخصوص سایت خود اشتباه کنید، بلافاصله سایت شما را از دسترس خارج می کند.
شما می توانید یک خطای نحوی (syntax error) یا ارور ۵۰۰ (۵۰۰ internal server error) را در سایت خود مشاهده کنید. برای رفع این مشکل باید کد خود را با استفاده از سرویس گیرنده FTP یا از کنترل پنل و فایل منیجر هاست خود لغو کنید.
قسمت خوب پلاگین Code Snippets این است که به طور خودکار خطای نحوی کد را شناسایی کرده و بلافاصله آن را غیرفعال می کند.

همچنین یک پیام اخطار به شما نشان می دهد، بنابراین می توانید خطا را رفع اشکال و دیباگ کنید.
مدیریت قطعه کد سفارشی در سایت
افزونه Code Snippets رابط کاربری گرافیکی ساده تری برای مدیریت قطعه کد سفارشی شما در وردپرس فراهم می کند.
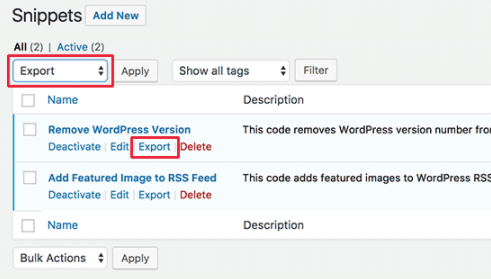
می توانید قطعه کد را بدون فعال کردن در سایت خود ذخیره کنید. در هر زمان که خواستید می توانید قطعه را غیرفعال کنید. همچنین می توانید قطعه کد خاصی اکسپورت کنید یا همه آن را به صورت همگانی اکسپورت کنید.

امیدواریم این مقاله به شما کمک کند یاد بگیرید چگونه می توانید به راحتی قطعه کد سفارشی را در وردپرس اضافه کنید. می خواهید چند قطعه کد را در وب سایت خود آزمایش کنید؟ لیست قطعه کد های کاربردی برای فایل فانکشن – functions.php در وردپرس ما را برای فایل توابع وردپرس بررسی کنید.