آیا می خواهید RSS سایت خود را برای قسمت فوتر آن شخصی سازی کنید؟ با این کار می توانید متن، پیوندها یا حتی تبلیغات سفارشی را در زیر محتوای پست خود در خوراک RSS خود اضافه کنید.
در این مقاله از وبلاگ آذردیتا ، ما به شما نشان خواهیم داد که چگونه به راحتی خوراک RSS خود را در وردپرس کنترل و شخصی سازی کنید، بنابراین می توانید محتوای مورد نظر خودتان را نیز نمایش دهید.
چرا باید فوتر RSS سایت را شخصی سازی کنیم ؟
فیدهای RSS راهی آسان تر برای کاربران و برای خواندن پست های وبلاگ شما در برنامه های خواننده خوراک RSS یا همان feed reader مثل برنامه Feedly است. افزودن محتوای اضافی به پاورقی خوراک RSS به شما امکان می دهد لینک هایی به سایت اصلی خود و پست اصلی در انتهای هر مقاله اضافه کنید. این می تواند به شما کمک کند تا برای پست های خود رتبه بالاتری داشته باشید حتی اگر توسط اسکرابرهای محتوا (content scrapers) کپی شوند.
با دستکاری در فوتر RSS خود، می توانید به خوانندگان خود راهی برای بازدید مستقیم از وبلاگ وردپرس خود از طریق فید RSS خود بدهید.
با گفتن این موارد، بیایید نگاهی به چگونگی کنترل و شخصی سازی محتوای اضافی به پاورقی خوراک RSS در وردپرس بیاندازیم.
روش ۱ : با استفاده از All in One SEO به فوتر RSS خود محتوا اضافه کنید
این روش برای همه کاربران وردپرس ساده تر و توصیه شده است. از افزونه All in One SEO استفاده می کند که بهترین افزونه سئو در وردپرس است که بیش از ۲ میلیون وب سایت از آن استفاده می کنند. برای اینکار ابتدا باید افزونه All in One SEO را نصب و فعال کنید.
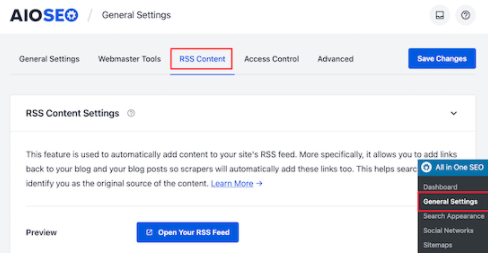
پس از فعال سازی، باید از صفحه All in One SEO » General Settings بازدید کرده و روی تب ‘RSS Content’ کلیک کنید.
این به شما یک نمای کلی از تنظیمات خوراک RSS وردپرس و URL خوراک RSS وردپرس شما می دهد.

در بخش ‘RSS Content Settings’ اولین کادر به شما امکان می دهد قبل از هر پست محتوا اضافه کنید. کادر دوم به شما امکان می دهد محتوا را به پاورقی پست اضافه کنید.
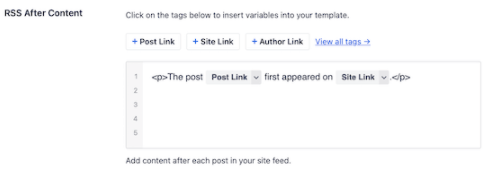
در مرحله بعدی، به قسمت ‘RSS After Content’ بروید تا پاورقی خوراک RSS خود را ویرایش کنید.

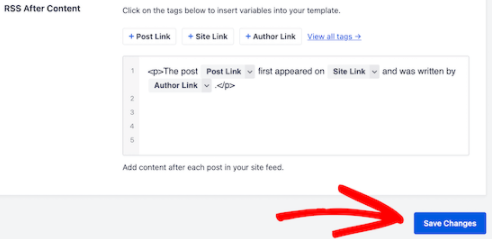
بلافاصله متوجه خواهید شد که AIOSEO به طور خودکار متن اعتبار را با لینک دادن به وب سایت شما در پاورقی خوراک RSS اضافه می کند؛ شما می توانید متن را به صورت موجود استفاده کنید، یا می توانید محتوا و برچسب های خود را اضافه و شخصی سازی کنید.

اکنون می توانید خوراک RSS خود را مشاهده کنید تا تغییرات را شاهد باشید؛ در پایان هر مقاله، می توانید محتوایی را که به پاورقی خوراک RSS خود اضافه کرده اید مشاهده کنید.
روش ۲ : افزودن دستی محتوا به فوتر خوراک RSS سایت
این روش شما را ملزم می کند کدی را به پرونده های وردپرس خود اضافه کنید. شما باید کد زیر را در پرونده functions.php قالب وبسایت خود، در یک افزونه مخصوص سایت یا با استفاده از افزونه Code snippets کپی و جایگذاری کنید.
function wpb_feed_filter($query) {
if ($query->is_feed) {
add_filter('the_content','wpb_feed_content_filter');
add_filter('the_excerpt_rss','wpb_feed_content_filter');
}
return $query;
}
add_filter('pre_get_posts','wpb_feed_filter');
function wpb_feed_content_filter($content) {
// Content you want to show goes here
$content .= '<p>Thanks for reading, check out <a href="'. get_bloginfo('url') .'">'. get_bloginfo('name') .'</a> for more awesome stuff.</p>';
return $content;
} این کد به سادگی بررسی می کند که آیا صفحه درخواست شده یک خوراک RSS است یا خیر و سپس محتوا را فیلتر می کند تا پیام شما را در پاورقی خوراک RSS نمایش دهد.
امیدواریم که این مقاله به شما کمک کند تا یاد بگیرید چگونه می توانید فوتر RSS خود را در وردپرس کنترل و شخصی سازی کنید. همچنین ممکن است مقاله بهترین قالب تک صفحه ای وردپرس | بررسی بهترین قالب های وردپرس نیز برای شما مفید باشد.