آیا می خواهید دکمه کلیک برای تماس را در وردپرس اضافه کنید؟ از آنجا که افراد بیشتری با استفاده از تلفن های هوشمند خود به وب سایت شما مراجعه می کنند، ساخت دکمه تماس با موبایل بهترین گزینه برای ارتباط با مشتریان است. در این مقاله از وبلاگ آذردیتا ، ما به شما نشان خواهیم داد که چگونه می توانید به راحتی یک دکمه کلیک برای تماس در وب سایت وردپرس خود اضافه کنید؛ پس تا انتهای این مقاله با ما همراه باشید.
چرا به دکمه تماس با موبایل در وبسایت وردپرسی خود نیاز داریم
بسیاری از وب سایت های مشاغل کوچک به مشتریان اعتماد می کنند تا برای قیمت گذاری ، اطلاعات پیش فروش یا پشتیبانی با آنها تماس بگیرند. به همین دلیل است که توصیه می کنیم دارندگان وب سایت، فرم تماس را به سایت خود اضافه کنند.
همچنین با این حال بسته به زمینه فعالیت سایت، برخی از کاربران ممکن است بخواهند بلافاصله با یک شخص صحبت کنند.
با افزایش ترافیک وب برای تلفن همراه در سراسر جهان، اغلب کاربران راحت تر می توانند فقط با ضربه زدن روی دکمه تماس و دریافت اطلاعات مورد نیاز از وبسایت استفاده کنند.
اگر به تازگی مشاغلی را شروع کرده اید، بنابراین توصیه می کنیم به یک سرویس تلفنی حرفه ای مشاغل مراجعه کنید ، بنابراین می توانید با استفاده از تلفن های همراه خود از هرجایی (به جای تلفن ثابت) تماس تلفنی را انجام دهید، شماره ها را با کارمندان به اشتراک بگذارید و به تماس ها پاسخ دهید.
با این اوصاف، بیایید نگاهی به چگونگی ساخت دکمه تماس با موبایل در سایت وردپرس بیاندازیم.
بهترین متود : نحوه افزودن دکمه کلیک برای تماس در وردپرس
این روش برای همه کاربران آسان تر است و توصیه می شود و این امکان را به شما می دهد تا به راحتی یک دکمه کلیک برای تماس در گوتنبرگ ، ویرایشگر کلاسیک ، ابزارک نوار کناری وردپرس و حتی یک دکمه تماس شناور ایجاد کنید. اولین کاری که باید انجام دهید نصب و فعال سازی افزونه WP Call Button در سایت خود است.
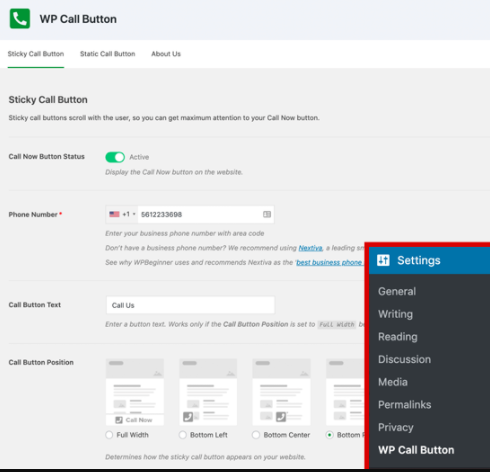
پس از فعال سازی، برای پیکربندی تنظیمات افزونه باید به صفحه Settings » WP Call Button بروید.

اولین صفحه تنظیمات مربوط به ویژگی معمولاً کاربردی برای کاربران است، یعنی : Sticky Call Button
برای استفاده از این قابلیت باید ابتدا شماره تلفن خود را که می خواهید افراد با آن تماس بگیرند وارد کنید. افزونه WP Call Button از smart phone field استفاده می کند، به این معنی که شما به راحتی می توانید کشور خود را انتخاب کنید و به صورت خودکار کد کشور را در قالب مناسب اضافه می کند.
در مرحله بعد، شما می توانید متن دکمه تماس را اضافه کنید، موقعیت را انتخاب کنید و رنگ دکمه را نیز انتخاب کنید.
به طور پیش فرض افزونه دکمه کلیک برای تماس را در همه صفحات و همه دستگاه ها اضافه می کند. با این حال شما این گزینه را دارید که آن را فقط در صفحات خاصی نشان دهید یا فقط آن را برای نسخه موبایل سایت خود به کاربر نمایش دهید. بعد از اتمام کار، روی دکمه activate در بالا کلیک کنید و سپس روی دکمه save changes کلیک کنید تا تنظیمات شما ذخیره شود.
پس از آن، می توانید به وب سایت خود مراجعه کنید تا دکمه تماس را در عمل مشاهده کنید.

اگر می خواهید یک دکمه تماس ثابت را در صفحه تماس با ما سایت خود اضافه کنید، دو گزینه پیش رو دارید.
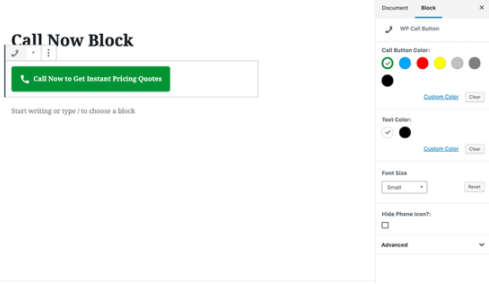
اگر از ویرایشگر جدید بلوک وردپرس استفاده می کنید، به سادگی یک صفحه را ایجاد یا ویرایش کنید. بعد، باید با کلیک روی نماد “+” بلوک WP Call Button را اضافه کنید.

بلوک دکمه تماس وردپرس گزینه های سفارشی سازی زیادی از جمله امکان شخصی سازی رنگ دکمه ، متن دکمه ، اندازه قلم و امکان نمایش یا پنهان کردن نماد تلفن را در اختیار شما قرار می دهد. با افزودن دکمه، به کاربران امکان می دهد شماره تلفن شما را که در صفحه تنظیمات دکمه تماس مشخص کرده اید کلیک و تماس بگیرند.
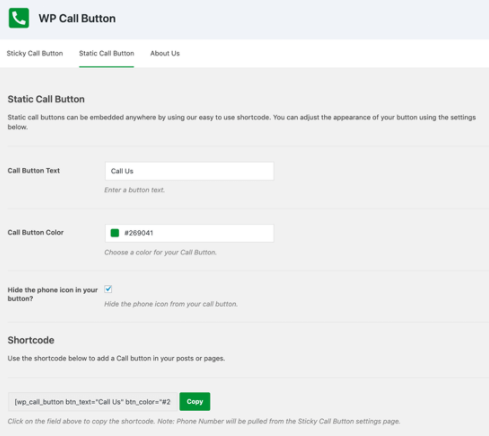
حال، اگر از ویرایشگر کلاسیک وردپرس استفاده می کنید، برای دریافت کد کوتاه باید از Static Call Button generator استفاده کنید.
برای اینکار کافی است به Settings » WP Call Button بروید و روی منوی Static Call Button در بالا کلیک کنید.

در مرحله بعدی، می توانید متن ، رنگ دکمه تماس را سفارشی کنید و انتخاب کنید آیا می خواهید نماد تلفن را نشان دهید یا پنهان کنید. پس از آن به سادگی کد کوتاه را کپی کرده و داخل پست یا صفحه ای که می خواهید آن را اضافه کنید، جایگذاری کنید.
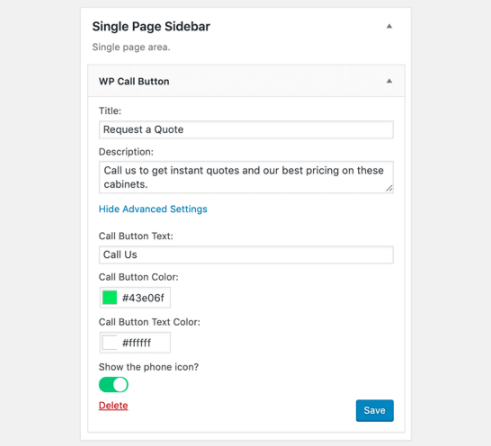
افزونه WP Call Button همچنین به شما امکان می دهد دکمه تماس را در نوار کناری وب سایت خود با استفاده از ابزارک نوار کناری یا sidebar widget اضافه کنید.
برای انجام این کار، باید به بخش Appearance » Widgets بروید و ابزارک WP Call Button را به قسمت آماده ویجت بکشید.

این ابزارک به شما این امکان را می دهد که عنوان و توضیحات ابزارک را اضافه کنید. برای شخصی سازی متن دکمه تماس و متن دکمه تماس می توانید روی لینک Advanced Settings کلیک کنید.
بهترین قسمت این است که این افزونه ۱۰۰٪ رایگان است و قابلیت اتصال به Google Analytics را دارد.
تمام کاری که شما باید انجام دهید استفاده از افزونه MonsterInsights است و به طور خودکار تعداد افرادی را که روی دکمه تماس شما کلیک می کنند و صفحه هایی که بیشترین بازده را به شما می دهند، ردیابی می کند، بنابراین می توانید سریعتر بر روی آنچه برای رشد تجارت شما کار می کند تمرکز کنید!