آیا می خواهید علامت گذاری طرحواره یا اسکیما را به راحتی در وردپرس و ووکامرس اضافه کنید؟
نشانه گذاری طرح ( اسکیما ) به شما کمک می کند تا اطلاعات مهمی را در اختیار موتورهای جستجو قرار دهید که آنها می توانند از آن برای ارتقا لیست شما در نتایج جستجو استفاده کنند.
در این مقاله از وبلاگ آذردیتا ، ما به شما نشان خواهیم داد که چگونه به راحتی نشانه گذاری طرح یا اسکیما ( schema ) در وردپرس را اضافه کنید و ترافیک سئو بیشتری را از موتورهای جستجو به وب سایت خود وارد کنید.
در این مقاله [ نحوه افزودن schema markup در وردپرس و ووکامرس ] به موارد زیر خواهیم پرداخت :
- اسکیما ( schema markup ) چیست ؟
- نحوه افزودن نشانه گذاری طرح در وردپرس
- تنظیم نشانه گذاری گسترده اسکیما سایت در وردپرس
- تنظیم اسکیما پیشفرض در وردپرس
- تنظیم schema markup خاص برای هر پست یا محصول
- نحوه افزودن نشانه گذاری طرح در ووکامرس
- افزودن نشانه گذاری Schema برای سئو محلی
- آزمایش وجود اسکیما فعال در سایت
اسکیما ( schema markup ) چیست ؟
Schema markup نوع خاصی از کد HTML است که می توانید به وب سایت وردپرس خود اضافه کنید تا اطلاعات بیشتری در مورد محتوای خود به موتورهای جستجو ارائه دهید. به عنوان مثال، می توانید به موتورهای جستجو بگویید که یک صفحه خاص یک [ پست وبلاگ ] [ دستور العمل کاری ] [ سوالات متداول ] [ مقاله خبری ] یا [ صفحه محصول ] در فروشگاه آنلاین شماست. سپس موتورهای جستجو می توانند از این داده ها برای نمایش نتایج غنی استفاده کنند.

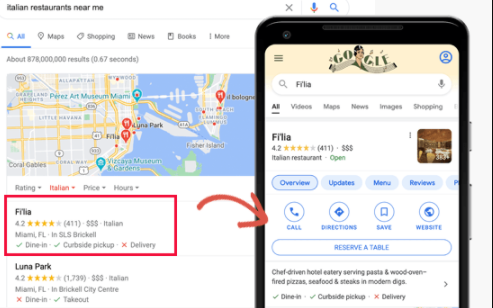
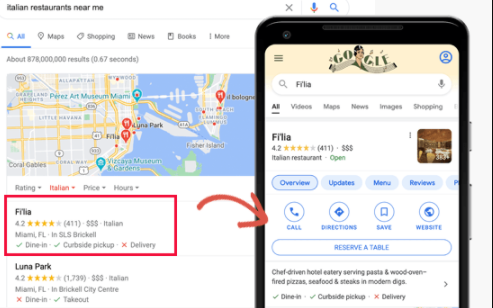
موتورهای جستجو مانند Google نیز از نشانه گذاری طرح برای نمایش اطلاعات در جستجوی دیگر استفاده می کنند. به عنوان مثال، در Google Maps لیست شما با راهنمایی ، ساعت کار ، شماره تلفن مشاغل و موارد دیگر نشان داده می شود.
به این لیست های جستجوی پیشرفته، نتایج غنی (rich results) یا قطعه های غنی (rich snippets) گفته می شود. آنها سایت شما را در SERP برجسته می کنند که باعث افزایش نرخ کلیک ارگانیک شما می شود و بازدید بیشتری را برای شما به ارمغان می آورد.
با این اوصاف، بیایید نگاهی بیندازیم که چگونه بدون نوشتن کد به راحتی نشانه گذاری طرح ( اسکیما ) در وردپرس را اضافه می کنیم.

نحوه افزودن نشانه گذاری طرح در وردپرس
ساده ترین راه برای افزودن schema markup در وردپرس استفاده از افزونه All in One SEO for WordPress است. این پلاگین، بهترین افزونه سئو در بازار است که رقیب جدی برای افزونه یوآست پرو به حساب میآید و به شما امکان می دهد به راحتی نشانه گذاری طرحواره را به سایت وردپرس خود اضافه کنید.

اولین کاری که باید انجام دهید نصب و فعال سازی افزونه All in One SEO در سایت وردپرس است. با فعال شدن، افزونه یک Setup Wizard را راه اندازی می کند که شما را از طریق آن راهنمایی می کند.
اکنون اگر تنظیم را به پایان برسانید، پلاگین به طور خودکار نشانه گذاری صحیح طرح را تنظیم کرده و آن را در وب سایت شما اعمال می کند. با این حال، به دلیل فارسی بودن سایت های شما، ممکن است در تشخیص خودکار این افزونه اشتباه رخ دهد که در ادامه به تنظیم دستی این موارد میپردازیم.
تنظیم نشانه گذاری گسترده اسکیما سایت در وردپرس
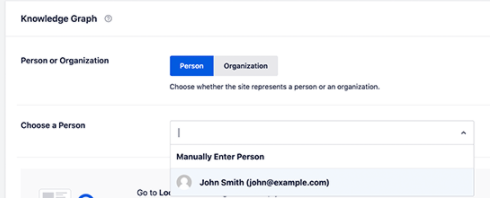
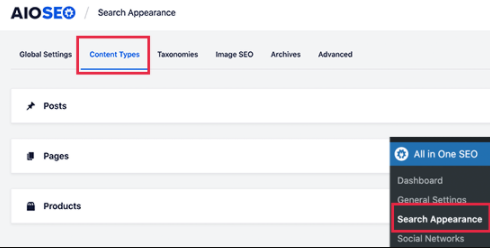
برای تنظیم نشانه گذاری گسترده اسکیما در وردپرس ابتدا به بخش All in One SEO » Search Appearance بروید و به پایین اسکرول کنید تا Knowledge Graph را مشاهده کنید.

از اینجا، شما باید انتخاب کنید که آیا وب سایت شما مربوط به یک شخص است یا یک سازمان است. برای یک سازمان می توانید نام ، شماره تلفن ، نوع محصول و لوگو کسب و کار را ارائه دهید.
اگر وب سایت شما درباره شخص خاصی است (مانند وبلاگ شخصی ، وب سایت رزومه یا وب سایت نمونه کارها) ، پس می توانید حساب کاربری شخص (person’s user account) را از لیست کشویی انتخاب کنید یا اطلاعات را به صورت دستی وارد کنید.

اگر کاربر موجود دیتابیس را انتخاب کنید، می توانید با مراجعه به صفحه Users » Profile ، مشخصات کاربر انتخاب شده را ویرایش کنید. ضمنا فراموش نکنید که برای ذخیره تغییرات روی دکمه ‘Update Profile’ کلیک کنید.
تنظیم اسکیما پیشفرض در وردپرس
مرحله بعدی انتخاب تنظیمات پیش فرض است که برای تولید نشانه گذاری طرح برای همه پست ها و صفحات وردپرس استفاده می شود. با این کار اطمینان حاصل کنید که نشانه گذاری طرح برای همه پست ها ، صفحات ، محصولات یا هر نوع محتوای دیگر در سایت وردپرسی شما به درستی تنظیم شده است.
کافی است به صفحه All in One SEO » Search Appearance بروید و به تب Content Types بروید. از اینجا همه انواع پست های خود را در لیست مشاهده خواهید کرد.

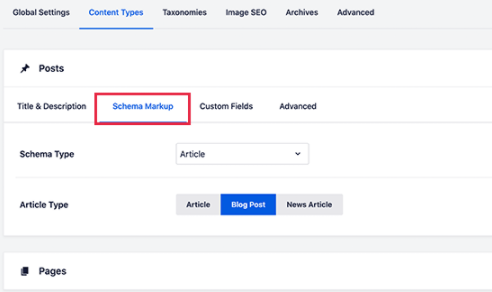
برای هر نوع پست، یک برگه نشانه گذاری طرح یا اسکیما ( Schema Markup ) مشاهده خواهید کرد. تغییرات در این صفحه، به شما امکان می دهد نوع طرح پیش فرض را برای آن نوع پست خاص انتخاب کنید.

از اینجا می توانید تنظیمات را مرور کرده و در صورت لزوم آنها را تغییر دهید. به عنوان مثال، اگر یک وب سایت خبری دارید که از پست های وردپرس به عنوان مقاله خبری استفاده می کند، ممکن است بخواهید نوع مقاله را به طرح مقاله اخبار (News Article schema) تغییر دهید.
تنظیم schema markup خاص برای هر پست یا محصول
از آنجا که قبلاً تنظیمات اسکیما پیش فرض را تنظیم کرده اید، نیازی به تغییر دستی نشانه گذاری اسکیما برای بیشتر محتوا های خود نخواهید داشت. با این حال، مواردی وجود دارد که ممکن است بخواهید تنظیمات طرحواره را برای یک پست یا صفحه جداگانه تنظیم کنید.
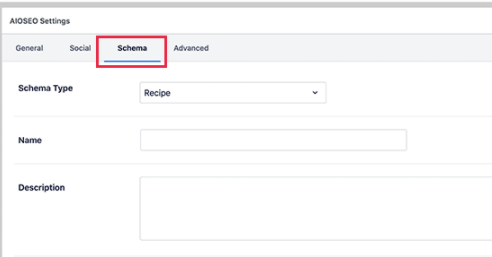
برای اینکار به سادگی پست یا صفحه ای را که می خواهید تغییر دهید از حالت ویرایش باز کنید؛ در صفحه ویرایش پست، به پایین به جعبه تنظیمات AIOSEO در زیر ویرایشگر بروید و به تب Schema بروید.

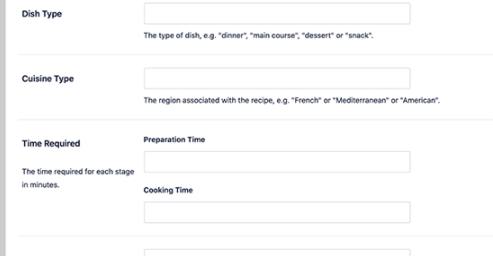
از اینجا می توانید تنظیمات نشانه گذاری طرح آن پست را تغییر دهید. اسکیما انواع مختلفی برای انتخاب دارد و هرکدام با ریز داده های خاص خود ارائه می شوند. به عنوان مثال، اگر پستی را به دستور پخت (Recipe) تغییر دهید، می توانید شرح دستور ، نوع آشپزی ، زمان آماده سازی ، دستورالعمل ها و موارد دیگر را ارائه دهید.

به همین ترتیب، اگر صفحه ای را به نوع اسکیما محصول (Product schema) تغییر دهید، می توانید قیمت ، برند ، در دسترس بودن و موارد دیگر را ارائه دهید.
نحوه افزودن نشانه گذاری طرح در ووکامرس
All in One SEO جامع ترین افزونه سئو WooCommerce در بازار است. جدا از تنظیمات معمول سئو، همچنین به درستی Schema Markup را برای همه محصولات شما انتخاب می کند.
این افزونه، همه فراداده های لازم را از لیست محصولات ووکامرس شما مانند قیمت گذاری ، در دسترس بودن ، بررسی ها ، رتبه بندی ستاره ها و موارد دیگر دریافت می کند. علاوه بر این، می توانید برند، نوع شناسه و شماره شناسه را در زیر برگه اسکیما برای هر محصول ارائه دهید.
افزودن نشانه گذاری Schema برای سئو محلی
تقریباً ۳۶٪ از کل جستجوها در Google قصد محلی دارند. این بدان معناست که آن دسته از کاربران به دنبال مشاغل محلی و خدمات در این نزدیکی هستند. بیشتر جستجوهای محلی به تصمیم خرید منجر می شود که باعث می شود آنها برای مشاغل کوچک بسیار سودآور باشند.
سئو محلی به شما کمک می کند تا کسب و کار خود را بر روی نقشه قرار دهید تا کاربران به راحتی آن را پیدا کنند. این اجازه می دهد فروشگاه یا کسب و کار شما در نتایج جستجوی محلی Google ظاهر شود.

همچنین باعث می شود تجارت شما در سایر محصولات Google مانند Google Maps ظاهر شود که مشتریان بیشتری را به مکان فیزیکی شما می آورد.
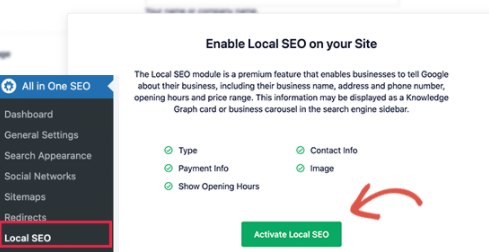
All in One SEO دارای یک افزونه Local SEO است که به شما امکان می دهد وب سایت خود را به راحتی برای نتایج جستجوی محلی بهینه کنید. نگران نباشید، به صفحه All in One SEO » Local SEO بروید و روی دکمه Activate Local SEO کلیک کنید.

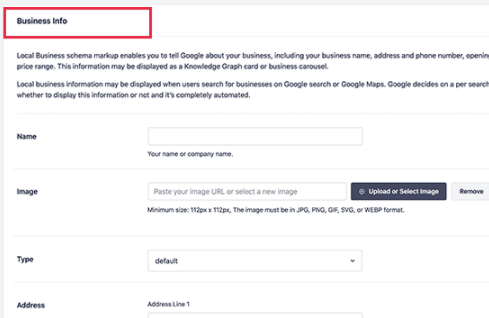
پس از فعال شدن، اگر کسب و کار شما چندین مکان دارد ، باید گزینه multiple locations را روشن کنید. سپس می توانید مکان های جداگانه ای اضافه کرده و آنها را تنظیم کنید. در زیر آن، می توانید اطلاعات خود را از جمله نام تجاری ، لوگو ، شماره تلفن ، نوع کسب و کار ، گزینه های پرداخت و موارد دیگر را ارائه دهید.

پس از آن، می توانید به قسمت Open Opening Hours بروید تا ساعات کاری خود را وارد کنید. در اینجا نیز، ساعات کاری هر روز بیزینس خود را وارد کنید و روزهایی را که تعطیل شده است علامت گذاری کنید.
آزمایش وجود اسکیما فعال در سایت
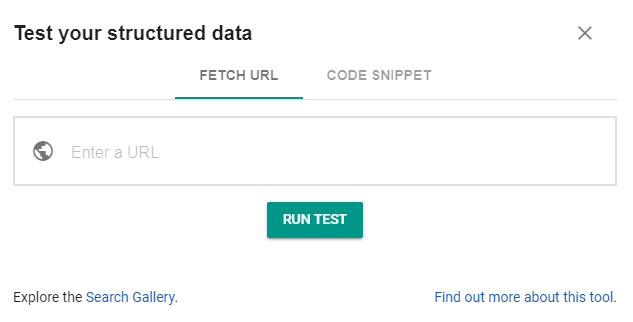
در انتها مقاله نحوه افزودن اسکیما در وردپرس و ووکامرس ، شما پس از افزودن موفق اسکیما ها باید وجود اسکیماها را در وبسایت خود بررسی کنید. برای اینکار می توانید با استفاده از ابزار Google Test Structured Data Markup Schema وجود اسکیما فعال را در وب سایت وردپرس خود آزمایش کنید. به سادگی URL وب سایت خود را وارد کنید و گوگل داده های ساختاری موجود در آن URL را دریافت می کند.

اگر خطایی یا هشداری به شما داده شد، می توانید با مرور مجدد در تنظیمات نشانه گذاری طرحواره در وب سایت خود، آن را عیب یابی کنید.
گوگل همچنین ابزار جدیدتری برای آزمایش وجود اسکیما فعال در سایت با نام Rich Snippets testing tool در اختیار شما قرار داده است. این نه تنها نشانه گذاری Schema را در وب سایت شما از نظر قطعه های غنی بررسی می کند، بلکه همچنین به شما نشان می دهد برخی از داده ها به چه صورتی نمایش داده خواهند شد.
امیدواریم این مقاله به شما کمک کند یاد بگیرید که چگونه به راحتی نشانه گذاری طرح ( اسکیما ) را به وب سایت وردپرس خود اضافه کنید. همچنین ممکن است بخواهید بقیه مقاله های مربوط به سئو را نیز در دسته بندی سئو و بهینه سازی ما مطالعه کنید.