آیا نمی دانید امتیاز INP گوگل چیست و چگونه می توان آن را در وب سایت وردپرس خود بهبود بخشید؟
Interaction to Next Paint (INP) یک معیار اصلی Web Vitals از Google است. بهبود این امتیاز باعث می شود که وب سایت شما نسبت به کاربران شما پاسخگوتر باشد.
“Interaction to Next Paint” (ITNP) یک معیار مهم در بهینهسازی بارگیری و راندمان وب است که توسط گوگل معرفی شده است. این معیار مرتبط با زمانی است که کاربر از زمانی که یک صفحه وب را باز کرده تا زمانی که نقاشی بعدی در صفحه را مشاهده میکند، میگذرد. به عبارت دیگر، ITNP معیاری از زمانی است که طول میکشد تا محتوای مربوط به نقاشی بعدی یک صفحه وب پس از بارگیری اولیه آن به نمایش درآید.
این معیار مهم است زیرا بهبود ITNP میتواند تجربه کاربری را بهبود بخشد. زمانی که مرورگر به سرعت محتوای مربوط به نقاشی بعدی را بارگیری میکند، کاربران میتوانند به سرعت و به صورت بیوقفه از صفحات وب استفاده کنند، که این امر میتواند به کاهش نرخ ترکیبی و بهبود سؤالات مرتبط با تجربه کاربری منجر شود.
در این مقاله از وبلاگ آذردیتا به شما نشان خواهیم داد که چگونه امتیاز INP گوگل خود را در وردپرس بهبود ببخشید و همچنین توضیح خواهیم داد که امتیاز INP گوگل چیست.
در اینجا مروری سریع از موضوعاتی است که در این راهنما به آنها خواهیم پرداخت:
- Google Core Web Vitals چیست؟
- Google INP چیست؟
- چرا گوگل متریک FID را به INP تغییر می دهد؟
- نحوه اندازه گیری امتیاز INP گوگل در وردپرس
- نحوه بهبود امتیاز INP گوگل در وردپرس
- چگونه صاحبان وب سایت می توانند سایت های خود را برای INP بهینه کنند
- چگونه توسعه دهندگان می توانند کد خود را برای INP بهینه کنند
- نمونه هایی از روش های کدنویسی خوب جاوا اسکریپت برای توسعه دهندگان
Google Core Web Vitals چیست؟
Google Core Web Vitals معیارهای عملکرد وب سایت هستند که گوگل آن را برای تجربه کلی کاربر مهم می داند. این امتیازات حیاتی وب بخشی از امتیاز کلی تجربه صفحه گوگل است که بر رتبه بندی سئو سایت شما تأثیر می گذارد.
این معیارها مفید هستند زیرا حتی اگر وب سایت وردپرس شما سریع بارگذاری شود، ممکن است برای کاربران کاملاً کاربردی نباشد. حتی اگر صفحه ای بارگذاری شده باشد، بازدیدکننده ممکن است نتواند کاری را که می خواهد انجام دهد یا به اطلاعات مورد نیاز خود دسترسی پیدا کند.
Core Web Vitals برای کمک به این امر طراحی شده است. آنها به شما این امکان را می دهند که سرعت بارگیری وب سایت شما، قابل مشاهده شدن و آماده بودن برای استفاده بازدیدکنندگان را اندازه گیری کنید.
برای انجام این کار، گوگل از سه تست کیفیت استفاده می کند:
- بزرگترین رنگ محتوایی Largest Contentful Paint – (LCP)
- تاخیر ورودی اول First Input Delay – (FID)
- تغییر چیدمان تجمعی Cumulative Layout Shift – (CLS)
با این حال، گوگل FID را با یک آزمایش جدید به نام INP (تعامل با رنگ بعدی) جایگزین می کند.
این تغییر در حال حاضر وضعیت «در حال تعلیق» است و در مارس ۲۰۲۴ نهایی خواهد شد. این به شما زمان میدهد تا آماده شوید تا رتبهبندی سئوی شما تحت تأثیر قرار نگیرد، و بعداً در ادامه مقاله نحوه انجام آن را به شما نشان خواهیم داد.
Google INP چیست؟
INP مخفف “Interaction to Next Paint” است. این یک معیار جدید Google Core Web Vital است که تعاملات کاربر را که باعث تاخیر در وب سایت شما می شود اندازه گیری می کند.
تست INP مدت زمان بین تعامل کاربر با وب سایت شما، مانند کلیک کردن بر روی چیزی، و به روز رسانی بصری محتوای شما در پاسخ را اندازه می گیرد. این بهروزرسانی بصری «رنگ بعدی – next paint» نامیده میشود.
به عنوان مثال، یک کاربر ممکن است یک فرم تماس در سایت شما ارسال کند، روی یک دکمه کلیک کند یا تصویری را انتخاب کند که در یک لایت باکس باز می شود. تست INP زمان بین کاربر که این تعاملات را انجام می دهد و در واقع محتوای به روز شده در وب سایت شما را مشاهده می کند، اندازه گیری می کند.
سپس آزمون Google با یک امتیاز INP واحد بر اساس مدت زمان بیشتر تعاملات کاربر در وب سایت شما می آید. بسته به مدت زمانی که وب سایت شما برای به روز رسانی بصری طول می کشد، امتیاز یا “خوب”، “نیاز به بهبود” یا “ضعیف” خواهد بود.
چرا گوگل متریک FID را به INP تغییر می دهد؟
تست FID فعلی سرعت واکنش وب سایت شما به اولین ورودی کاربر پس از بارگیری صفحه، مانند کلیک ماوس یا فشار دادن صفحه کلید را اندازه می گیرد. این کار را با اندازهگیری زمان بین اولین ورودی کاربر و زمانی که وبسایت شما شروع به کار بر روی آن ورودی میکند، انجام میدهد.
به عبارت دیگر، میزان واکنشپذیری وبسایت شما هنگام بارگذاری اولیه و اولین تأثیری که به کاربران واقعی میدهد را اندازهگیری میکند.
با این حال، این معیار آنطور که می تواند مفید نیست. دو محدودیت برای آزمون FID وجود دارد:
- این فقط اولین تعامل کاربر را اندازه گیری می کند، نه همه آنها را.
- این فقط تا زمانی اندازه گیری می شود که وب سایت شروع به پردازش تعامل کند، نه زمانی که کاربر واقعاً بتواند بازخورد بصری را روی صفحه ببیند.
بنابراین گوگل آزمایش را تغییر می دهد تا تصویر کامل تری از پاسخگویی کلی یک صفحه وب ارائه دهد. INP کل زمانی را که کاربر در آنجا سپری می کند تا زمانی که صفحه را ترک کند اندازه گیری می کند.
نحوه اندازه گیری امتیاز INP گوگل در وردپرس
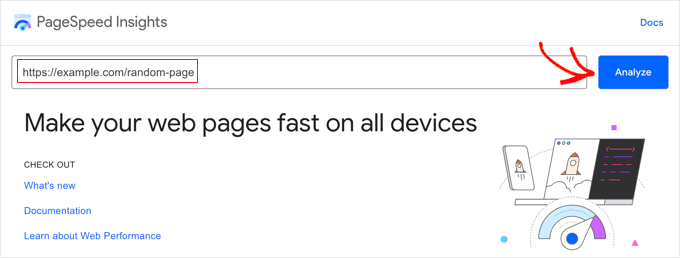
ساده ترین راه برای آزمایش امتیاز Google Core Web Vitals استفاده از ابزار PageSpeed Insights است. به سادگی URL مورد نظر خود را برای آزمایش وارد کنید و روی دکمه “Analyze” کلیک کنید.
این ابزار صفحه وب را برای چند ثانیه تجزیه و تحلیل می کند و سپس نتایج آزمایش را به شما نشان می دهد.
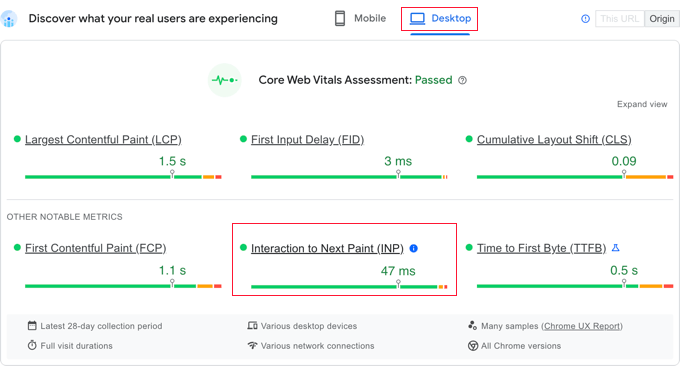
اکنون، همراه با سایر ابزارهای حیاتی وب اصلی Google، امتیاز Interaction to Next Paint (INP) صفحه را نیز خواهید دید.
امتیازات متفاوتی برای کاربران موبایل و دسکتاپ وجود خواهد داشت.
در تصویر بالا، می توانید امتیاز INP برای کاربران دسکتاپ که این صفحه وب را در سایت مثال ما مشاهده می کنند، ۴۷ میلی ثانیه مشاهده کنید. نقطه سبز به این معنی است که این یک نمره خوب است.
هنگامی که می توانید امتیاز سایت خود را ببینید، احتمالاً از خود می پرسید که چگونه با وب سایت های دیگر مقایسه می شود و آیا نیاز به بهبود دارد یا خیر.
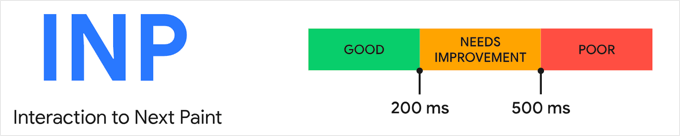
گوگل برای تفسیر نمره INP شما دستورالعمل هایی ارائه کرده است:
- سریعتر از ۲۰۰ میلی ثانیه – پاسخگویی خوب
- ۲۰۰-۵۰۰ میلی ثانیه – نیاز به بهبود دارد
- کندتر از ۵۰۰ میلی ثانیه – پاسخگویی ضعیف
مطمئن شوید که امتیاز خود را هم برای کاربران موبایل و هم برای کاربران دسکتاپ بررسی میکنید و هدفتان پاسخگویی خوب است.
سپس می توانید با پیروی از دستورالعمل های بخش های زیر امتیاز INP خود را بهبود بخشید.
نحوه بهبود امتیاز INP گوگل در وردپرس
بیشتر کارهای بهینه سازی امتیاز INP باید توسط توسعه دهندگان انجام شود. این شامل نویسندگان تم و افزونه هایی است که در وب سایت خود استفاده می کنید، به علاوه توسعه دهندگان هر کد جاوا اسکریپت سفارشی که اجرا می کنید.
به این دلیل که امتیاز INP بیشتر مربوط به زمان مورد نیاز برای انجام تعاملات جاوا اسکریپت در وب سایت شما است.
به عنوان مثال، زمانی که کاربر روی دکمه ای کلیک می کند، برخی از کدهای جاوا اسکریپت برای انجام عملکرد مورد انتظار با کلیک روی دکمه اجرا می شود. این کد در رایانه کاربر دانلود شده و در مرورگر وب او اجرا می شود.
برای بهینه سازی امتیاز INP خود، تاخیرهایی که در طول تعاملات کاربر جاوا اسکریپت اتفاق می افتد باید کاهش یابد. این تاخیر سه مولفه دارد:
- تأخیر ورودی، زمانی اتفاق میافتد که وبسایت شما منتظر کارهای پسزمینه در آن صفحه است که از اجرای رویداد کنترلکننده جلوگیری میکند.
- زمان پردازش، که زمان مورد نیاز برای اجرای کنترل کننده رویداد در جاوا اسکریپت است.
- تأخیر ارائه، که زمان مورد نیاز برای محاسبه مجدد صفحه و رنگ کردن محتوای صفحه بر روی صفحه است.
به عنوان صاحب وب سایت، مراحلی وجود دارد که می توانید برای بهبود تاخیر اول و سوم انجام دهید. در بخش بعدی نحوه انجام کار را به شما نشان خواهیم داد.
با این حال، برای ایجاد بهبودهای واقعی در امتیاز INP خود، باید تاخیر دوم را که زمان پردازش خود کد است، بهبود بخشید. این کاری نیست که خودتان بتوانید انجام دهید.
توسعه دهندگان قالب وردپرس، افزونه ها و جاوا اسکریپت سفارشی شما ممکن است نیاز داشته باشند کد خود را بهینه کنند تا فوراً به کاربران شما بازخورد بدهند.
ما نکات خاصی را با مثال هایی در ادامه این مقاله برای توسعه دهندگان ارائه می دهیم.
چگونه صاحبان وب سایت می توانند سایت های خود را برای INP بهینه کنند
در حالی که بیشترین تأثیر بر امتیاز INP وب سایت شما از سوی توسعه دهندگانی است که کد خود را بهینه می کنند، چند کار وجود دارد که صاحبان وب سایت می توانند انجام دهند.
به طور خاص، میتوانید با بهینهسازی فرآیندهای پسزمینه در سایت، اطمینان حاصل کنید که کلیکها و ضربههای کلید کاربرانتان در اسرع وقت شناسایی میشوند. همچنین، می توانید مطمئن شوید که پاسخ به ورودی آنها در سریع ترین زمان ممکن روی صفحه نمایش داده می شود.
در اینجا چند قدم وجود دارد که می توانید برای رسیدن به آن انجام دهید.
۱. مطمئن شوید که آخرین نسخه وردپرس را اجرا می کنید
اولین کاری که باید انجام دهید این است که مطمئن شوید آخرین نسخه وردپرس را اجرا می کنید.
این به این دلیل است که نسخه های ۶.۲ و ۶.۳ وردپرس پیشرفت های قابل توجهی در عملکرد ارائه کردند. اینها عملکرد وب سایت شما را در سمت سرور و سمت مشتری بهبود می بخشد، که امتیاز INP شما را بهبود می بخشد.
۲. بهینه سازی فرآیندهای پس زمینه در وردپرس
فرآیندهای پس زمینه وظایف برنامه ریزی شده در وردپرس هستند که در پس زمینه اجرا می شوند. آنها ممکن است شامل بررسی بهروزرسانیهای وردپرس، انتشار پستهای زمانبندیشده و پشتیبانگیری از وبسایت شما باشند.
اگر وبسایت شما بیش از حد مشغول اجرای این وظایف پسزمینه باشد، ممکن است بلافاصله متوجه نشود که کاربر روی ماوس کلیک کرده یا کلیدی را فشار داده است و در نتیجه امتیاز INP ضعیفی به دست میآید.
ممکن است بتوانید اسکریپت ها و افزونه های پس زمینه خود را پیکربندی کنید تا میزان کاری را که انجام می دهند کاهش دهید و فشار کمتری بر وب سایت خود وارد کنید. در غیر این صورت، ممکن است بتوانید آنها را فقط در مواقعی که نیاز دارید اجرا کنید به جای اینکه آنها را در پسزمینه اجرا کنید.
۳. توصیه های عملکرد PageSpeed Insights را بررسی کنید
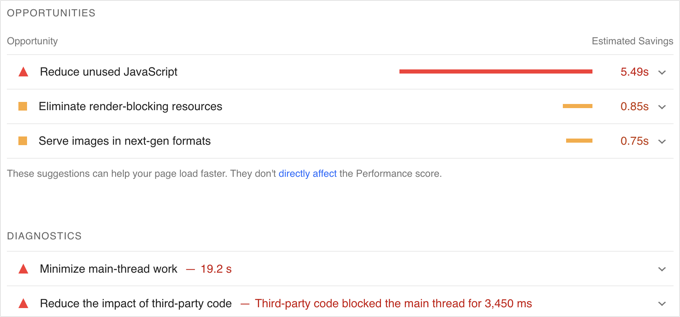
بعد از اینکه تست PageSpeed Insights را در وب سایت خود اجرا کردید، می توانید به قسمت Performance در نتایج تست بروید.
در اینجا، اگر از توصیه ها پیروی کنید، فرصت هایی برای بهبود عملکرد سایت خود به همراه صرفه جویی در زمان تخمینی خواهید یافت.
برای مثال، ممکن است توصیه هایی برای حذف منابع مسدودکننده رندر مشاهده کنید که در مقالات بعدی در وبلاگ آذردیتا به تمامی توصیه های احتمالی ابزار بررسی سایت گوگل و نحوه رفع آن ها خواهیم پرداخت.
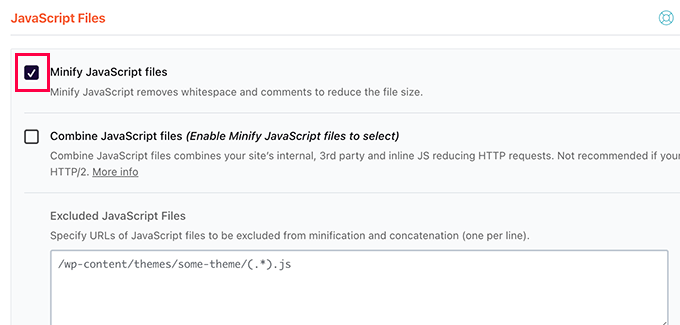
۴. جاوا اسکریپت را در وردپرس فشرده کنید
جاوا اسکریپت باید قبل از اجرا در رایانه کاربر دانلود شود. با کوچکتر کردن فایلهای جاوا اسکریپت خود تا حد امکان، میتوانید دستاوردهای کوچکی در عملکرد داشته باشید.
فشرده کردن جاوا اسکریپت با حذف فضاهای سفید، خطوط و کاراکترهای غیر ضروری از کد منبع، فایل ها را کوچکتر می کند.
این تأثیر چشمگیری بر عملکرد شما نخواهد داشت، اما اگر به دنبال کاهش چند میلی ثانیه بیشتر از امتیاز INP خود هستید، ممکن است آن را ارزشمند بدانید.
در اسکرین شات زیر ما از ابزار Minify JavaScript از افزونه WP rocket استفاده کرده ایم.
چگونه توسعه دهندگان می توانند کد خود را برای INP بهینه کنند
اگر شما یک توسعه دهنده هستید، بیشترین امتیاز INP از بهینه سازی کد شما حاصل می شود. در اینجا چند کار وجود دارد که می توانید انجام دهید.
۱. ورود کاربر را به صورت بصری تأیید کنید
در اینجا چیزی است که بیشترین تفاوت را هنگام بهینه سازی امتیاز INP کد شما ایجاد می کند: شما باید فوراً به همه ورودی های کاربر بازخورد بصری بدهید.
کاربر باید فوراً ببیند که ورودی او شناسایی شده است و شما بر اساس آن عمل می کنید. این باعث می شود کد شما پاسخگوتر به کاربر باشد و منجر به یک امتیاز عالی INP شود.
در اینجا چند نمونه هستند:
- اگر کاربر روی یک عنصر کلیک کند، باید چیزی را نمایش دهید که نشان دهد روی عنصر کلیک شده است.
- اگر کاربر فرمی را ارسال کرد، باید فوراً چیزی را برای تأیید آن نمایش دهید، مانند یک پیام یا اسپینر.
- اگر کاربر روی تصویری کلیک میکند تا آن را در لایت باکس باز کند، فقط منتظر بارگذاری تصویر نباشید. در عوض، باید بلافاصله یک تصویر دمو یا اسپینر را نشان دهید. سپس وقتی تصویر بارگذاری شد، می توانید آن را در لایت باکس نمایش دهید.
این امر بیش از هر چیز دیگری امتیاز INP شما را بهبود می بخشد، به خصوص اگر نیاز به پردازش سنگین جاوا اسکریپت در پاسخ به ورودی کاربر داشته باشید.
فقط مطمئن شوید که UI را قبل از شروع کار به روز کرده اید. پس از آن، میتوانید کار سنگین CPU را در یک callback setTimeout یا در یک رشته جداگانه با استفاده از وبکار انجام دهید و در نهایت نتایج را به کاربر ارائه دهید.
هنگامی که آن را درست انجام دادید، چند کار دیگر وجود دارد که می توانید برای بهینه سازی کد خود انجام دهید.
۲. بهینه سازی جایی که مرورگر بیشتر وقت خود را صرف می کند
کار بعدی که باید انجام دهید این است که بررسی کنید مرورگر بیشتر وقت خود را در کجا می گذراند و سپس آن قسمت ها را بهینه کنید.
در Google Chrome، هنگامی که به بخش View » Developer » Developer Tools » Performance می روید، می توان توابع جاوا اسکریپت و کنترل کننده های رویداد را که رنگ بعدی را مسدود می کنند، بررسی کرد.
با این دانش، می توانید ببینید چه چیزی را می توان برای کاهش زمان تا رنگ بعدی پس از تعامل با کاربر بهینه کرد.
۳. طرح بندی های خود را کاهش دهید
گاهی اوقات، بسیاری از فعالیت های CPU شامل کارهای چیدمان می شود.
وقتی این اتفاق میافتد، باید بررسی کنید که آیا میتوانید تعداد توابع رلهگذاری را در کد خود کاهش دهید.
۴. ابتدا محتوای بالای صفحه را نشان دهید
اگر رندر کردن محتوای صفحه کند باشد، ممکن است امتیاز INP شما تحت تأثیر قرار گیرد.
میتوانید ابتدا فقط محتوای مهم «بالاتر» را برای ارائه سریعتر فریم بعدی در نظر بگیرید.
نمونه هایی از روش های کدنویسی خوب جاوا اسکریپت برای توسعه دهندگان
ممکن است مفید باشد که چند مثال به شما نشان دهیم که چگونه کد بد می تواند منجر به نمره INP ضعیف شود.
ما یک پروژه نمونه در CodePen گردآوری کردیم که می توانید آن را آزمایش کنید. می توانید کد نمونه ما را بررسی کنید، توضیحات کوتاه ما را بخوانید و تفاوت آن را با کلیک روی دکمه ها مشاهده کنید.
همانطور که می بینید که کد نمونه بهینه نشده منجر به امتیاز INP ضعیف ۹۶۵ میلی ثانیه می شود. فشار دادن دکمه به کاربران احساس تاخیر می کند. در مقابل، کد بهینه شده بلافاصله متن دکمه را به روز می کند و در نتیجه بهترین امتیاز ممکن INP را به همراه دارد.
مثال ۱: قبل از اجرای یک وظیفه CPU سنگین، صفحه را به روز کنید
کارهای سنگین CPU زمان می برد و این می تواند منجر به امتیاز INP گوگل ضعیف شود مگر اینکه کد خوبی بنویسید. در این مورد، بهتر است قبل از اجرای آن کار، صفحه را به روز کنید.
در اینجا یک مثال بد است که در آن رابط کاربری پس از یک کار سنگین CPU به روز می شود. این منجر به INP بالا می شود:
// Bad example
button.addEventListener('click', () => {
// Heavy CPU task
for (let i = 0; i < 10000000; i++) {
console.log(i);
}
// UI update
button.textContent = 'Clicked!';}); در این مثال بهبودیافته، با کلیک روی دکمه، رابط کاربری بلافاصله به روز می شود.
پس از آن، وظیفه سنگین CPU به یک callback setTimeout منتقل می شود:
// Better example
button.addEventListener('click', () => {
// UI update
button.textContent = 'Processing...';
// Heavy CPU task
setTimeout(() => {
for (let i = 0; i < 10000000; i++)
{
console.log(i);
}
// Final UI update
button.textContent = 'Done!';
}, ۰);
}); این به مرورگر اجازه می دهد تا قبل از شروع کار کند، صفحه را به روز کند و در نتیجه امتیاز INP خوبی کسب کند.
مثال ۲: پردازش غیر فوری را برنامه ریزی کنید
همچنین باید مطمئن شوید که کارهای کم اهمیت یا غیر ضروری را بلافاصله در یک اسکریپت اجرا نکنید، زیرا ممکن است پاسخ مورد انتظار کاربر را به تاخیر بیندازد.
باید فوراً صفحه را بهروزرسانی کنید تا ورودی کاربر را تأیید کنید. پس از آن، میتوانید از requestIdleCallback برای زمانبندی بقیه اسکریپت زمانی که در انتهای فریم زمان آزاد وجود دارد یا زمانی که کاربر غیرفعال است، استفاده کنید.
به عنوان مثال:
button.addEventListener('click', () => {
// Immediate UI update
button.textContent = 'Processing...';
// Non-essential processing window.requestIdleCallback(() => {
// Perform non-essential processing here... button.textContent = 'Done!';
});
}); این باعث می شود که صفحه وب احساس پاسخگویی بیشتری به کاربر داشته باشد و امتیاز INP بهتری به شما بدهد.
مثال ۳: یک تابع را برنامه ریزی کنید تا قبل از بعدی اجرا شود
همچنین می توانید از requestAnimationFrame برای برنامه ریزی یک تابع برای اجرای قبل از بعدی امتیاز INP گوگل استفاده کنید:
button.addEventListener('click', () => {
// Immediate UI update
button.textContent = 'Processing...';
// Visual update
window.requestAnimationFrame(() => {
// Perform visual update here... button.style.backgroundColor = 'green'; button.textContent = 'Done!';
});
}); این می تواند برای انیمیشن ها یا به روز رسانی های بصری در پاسخ به تعاملات کاربر مفید باشد. مجدداً، باید با تأیید نظرات کاربر فوراً بازخورد خود را ارائه دهید.
مثال ۴: اجتناب از Layout Thrashing
thrashing Layout زمانی رخ می دهد که شما به طور مکرر در DOM (مدل شیء سند) و باعث می شود مرورگر چندین بار طرح بندی را دوباره محاسبه کند.
در اینجا نمونه ای از layout thrashing آورده شده است:
// Bad example
elements.forEach(element => {
const height = element.offsetHeight; // read element.style.height = height + 'px'; // write}); که با دسته بندی خواندن و نوشتن می توان از این امر جلوگیری کرد.
این یک مثال بهتر است:
// Good example
const heights = elements.map(element => element.offsetHeight); // batched read
elements.forEach((element, index) => {
element.style.height = heights[index] + 'px'; // batched write
});
یکی دیگر از مجموعه آموزش های سئو و بهینه سازی به اتمام رسید. امیدواریم این آموزش به جهت یادگیری و پاسخ به سوال امتیاز INP گوگل چیست و نحوه بهبود امتیاز INP برای شما عزیزان مفید واقع شده باشد؛ اگر شما نیز آموزشی نخصصی درباره اصول ساختار سئو برای امتیازبندی INP سایت بلدید میتوانید آن را در بخش کامنت ها مطرح کنید تا با نام شما این مقاله بروزرسانی گردد؛ همچنین ممکن است مقاله پنالتی شدن سایت در گوگل و نحوه رفع پنالتی سایت نیز برای شما کاربردی و مفید باشد.