بهینه سازی تصاویر برای وب سایت عامل مهمی در تعیین سرعت سایت شما است. تصاویر فشرده و کم اندازه یکی از اصلی ترین مسائلی است که امروزه سرعت بسیاری از وب سایت ها را کند می کند. خوشبختانه، یک گاراژ دیجیتال کامل در اختیار شما قرار دارد، مملو از ابزارهای رایگان که میتوان از آنها برای بهینهسازی تصاویرتان استفاده کرد تا با سرعت رعد و برق بارگذاری شوند.
مطالبی که در این مقاله با آنها خواهیم پرداخت :
- بهینه سازی تصویر برای وب سایت ها چیست؟
- انواع فرمت رایج عکس و زمان استفاده از آنها
- تصاویر واکنش گرا
- اندازه و وضوح تصویر
- فشرده سازی تصویر چیست؟
- نحوه فشرده سازی و بهینه سازی سریع تصاویر
LiteSpeed Cache
ابزار تصاویر سی پنل
ماژول های Gzip و Mod_Deflate
سایر افزونه های فشرده سازی تصویر وردپرس
سایر ابزارهای آنلاین برای فشرده سازی تصویر - بیشترین بهره را از تصاویر بهینه شده خود ببرید
بهینه سازی تصویر برای وب سایت ها چیست؟
بهینهسازی تصویر فرآیندی است که طی آن مطمئن شوید گرافیک و عکسهای شما از نوع و اندازه درستی برخوردار هستند و فایلها تا حد امکان کوچک هستند بدون اینکه کیفیت تصویر از دست برود. این به وب سایت شما اجازه می دهد تا محتوای خود را به سرعت و کارآمد نمایش دهد بدون اینکه بازدیدکنندگان شما بی مورد منتظر بمانند.
چرا بهینه سازی تصویر مهم است؟
داشتن عملکرد عالی وب سایت به چند دلیل مهم است :
- می تواند سئوی شما را بهبود بخشد
- نرخ پرش شما را کاهش دهد و اندازه وب سایت شما را در طول زمان به میزان قابل توجهی کاهش دهد.
فشرده سازی بدون اتلاف تصاویر اغلب اندازه آنها را تا ۷۵ درصد کاهش می دهد، بنابراین می توانید به راحتی استفاده از فضا را کاهش دهید و سرعت را بدون تأثیر بر کیفیت تصویر بهبود بخشید.
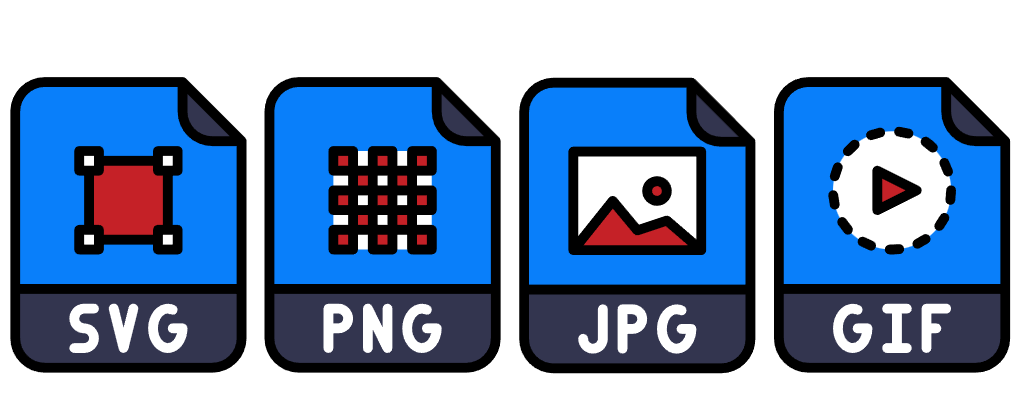
انواع فرمت رایج عکس و زمان استفاده از آنها
در حالی که فرمت های تصویر زیادی در طراحی وب استفاده می شود، موارد زیر رایج ترین آنها در سال ۲۰۲۰ است :
هر یک از این تصاویر دارای مزایا و معایب خاصی هستند که آنها را برای انواع خاصی از نمایشگرها بهترین اما برای سایرین کمتر موثر می کند. بیایید به نوبه خود نگاهی دقیق به هر یک از آنها بیندازیم.

- بهترین برای: لوگوها، نمادها، نمودارها، نمودارها و انیمیشن های ساده.
- بد برای: عکس ها، تصاویر با جزئیات یا تصاویر سه بعدی.
گرافیکهای برداری مقیاسپذیر فایلهای تصویری واکنشگرا هستند که میتوان آنها را بدون از دست دادن وضوح تغییر اندازه داد. آنها برای ایجاد اشکال، گرافیک و سایر تصاویر برداری ایده آل هستند. SVG ها به ویژه زمانی مفید هستند که بخواهید یک تصویر را به صورت واکنشگرا نمایش دهید، به این معنی که ممکن است در دستگاه های مختلف اندازه های متفاوتی داشته باشد.

- بهترین برای: تصاویری با پسزمینه شفاف یا تصاویری که پسزمینه حذف شدهاند.
- بد برای: تصاویر بزرگتر یا آنهایی که باید به صورت پویا اندازه آنها را تغییر دهند.
فایلهای فرمت گرافیکی قابل حمل تصاویری هستند که میتوانند پسزمینه شفاف و/یا عناصر نیمهشفاف داشته باشند. PNG معمولاً هنگام ایجاد لوگوها، تصاویر کوچک YouTube و هر چیز دیگری که ممکن است به عنصر شفاف یا شفاف نیاز داشته باشد استفاده می شود. PNG ها همچنین برای نمادها و سایر عناصر خط کشیده ایده آل هستند.

- بهترین برای: عکس ها و سایر تصاویر دقیق.
- بد برای: گرافیک، آرم، نمادها.
این نوع تصویر که با نام JPEG نیز شناخته می شود توسط Joint Photographic Experts Group ساخته شده است. JPG برای بسیاری از انواع تصاویر استفاده می شود، اما آنها برای ایجاد نسخه های فشرده شده از عکس ها محبوبیت بیشتری دارند. هنگامی که JPG ها فشرده یا تغییر اندازه می شوند، پیکسل می شوند. با این حال، اندازه فایل همچنان می تواند به میزان قابل توجهی کاهش یابد بدون اینکه تأثیر منفی بر روی تصویر داشته باشد.

- بهترین برای: تصاویر متحرک، کارتون، هنر خط.
- بد برای: عکس هایی با وضوح بالا یا عکس هایی با بیش از ۲۵۶ رنگ.
تصاویر با فرمت تبادل گرافیکی یک نوع تصویر بدون تلفات هستند که هم از تصاویر ثابت و هم از تصاویر متحرک پشتیبانی می کنند. GIF های متحرک را می توان با استفاده از چندین تصویر ثابت یا بخش کوتاهی از یک ویدیو ایجاد کرد. اگر «Gif Generator» را جستجو کنید، تعدادی سرویس رایگان برای ایجاد GIF پیدا خواهید کرد. همچنین می توانید آنها را مستقیماً در Google Photos و برخی از نرم افزارهای ویرایش مانند Photoshop ایجاد کنید.
تصاویر واکنش گرا
استفاده از “تصویر واکنشگرا” در واقع روشی است که از طریق آن چندین نسخه از یک تصویر استفاده می شود تا اطمینان حاصل شود که تصویر در هر صفحه ای، صرف نظر از اندازه و وضوح آن، خوب به نظر می رسد. با توجه به این واقعیت که امروزه مرورگرهای وب روی همه چیز از تلفن های هوشمند ده ساله گرفته تا مانیتورهای مدرن ۴K کار می کنند، این کاملاً یک چالش است. راه حل در یک ویژگی کدنویسی HTML به نام srcset نهفته است. برای نگاهی دقیق تر به نحوه عملکرد تصاویر واکنش گرا در قسمت پشتی، به مقاله درباره تصاویر واکنشگرا که توسط توسعه دهندگان در mozilla.org تهیه شده است، مراجعه کنید.
اندازه و وضوح تصویر
هنگام استفاده از تصاویر در طراحی وب، مهم است که آنها را علاوه بر فرمت صحیح، در اندازه و وضوح فایل ایده آل آپلود کنید. به عنوان یک قاعده کلی، به اندازه ای فکر کنید که می خواهید تصویر روی یک مانیتور رومیزی صفحه عریض باشد – احتمالاً این اندازه ای است که باید آپلود کنید. اگر از وردپرس استفاده میکنید، CMS بهطور خودکار کپیهای کوچکتری از تصویر ایجاد میکند تا در اندازههای صفحه نمایش کوچکتر نمایش داده شود. اگر وب سایت خود را به صورت دستی کدنویسی می کنید یا از CMS استفاده می کنید که این کار را به صورت خودکار انجام نمی دهد، باید یاد بگیرید که از تصاویر واکنش گرا با CSS استفاده کنید.
فشرده سازی تصویر چیست؟
این فرآیند کاهش اندازه فایل تصویر است تا بتوان آن را سریعتر در وبسایت بارگیری کرد و در حساب شما ذخیره کرد.
هنگامی که موفق می شوید اندازه تصویر خود را بدون تأثیر بر کیفیت بصری آن کاهش دهید، این فرآیند فشرده سازی بدون تلفات نامیده می شود و این یک گام مهم برای بهینه سازی سرعت وب سایت شما و بهبود تجربه آنلاین بازدیدکنندگان است.
نحوه فشرده سازی و بهینه سازی سریع تصاویر
در حالی که بسیاری از گزینه های نرم افزار پردازش تصویر گران قیمت وجود دارد که می تواند به نیازهای بهینه سازی تصویر شما کمک کند، چندین ابزار مفید نیز با طرح میزبانی وب شما یا رایگان در وب در دسترس هستند. در اینجا برخی از ابزارهای مورد علاقه ما برای کمک به کاهش سریع اندازه تصویر خود آورده شده است:
LiteSpeed Cache
LiteSpeed Cache یک افزونه وردپرس و سرور است که با وب سرور LiteSpeed کار می کند تا وب سایت شما را سریع و کارآمد بارگذاری کند. یکی از بسیاری از عملکردهای این افزونه این است که می تواند به فشرده سازی تصاویر کمک کند.
cPanel Images Tool
بسیاری از کاربران سی پنل متوجه نیستند که ابزارهای بهینه سازی درست در نرم افزار میزبانی آنها وجود دارد. ابزار cPanel images تعدادی عملکرد مفید برای کار با تصاویر دارد. این شامل:
- تصویر بند انگشتی
- مقیاس کننده
- مبدل
ابزار thumbnailer می تواند برای ایجاد کپی های کوچکتر از چندین تصویر استفاده شود. ابزار مقیاسکننده برای بزرگنمایی یا کوچککردن تصاویر منفرد است. مبدل می تواند برای تغییر تصاویر از یک نوع فایل پشتیبانی شده به نوع دیگر استفاده شود.
ماژول های Gzip و Mod_Deflate
فشرده سازی Gzip و mod_deflate ماژول هایی هستند که با cPanel در تمام سرورهای WHC در دسترس هستند. آنها می توانند با فشرده سازی فایل های شما در سطح سرور قبل از ارسال آنها به بازدیدکنندگان، عملکرد وب سایت شما را تسریع کنند و مصرف پهنای باند را تا ۸۱ درصد کاهش دهند.
سایر افزونه های فشرده سازی تصویر وردپرس
یکی از بهترین روش بهینه سازی تصاویر استفاده از افزونه های فشرده سازی تصویر وردپرس است.
به غیر از کش LiteSpeed، تعدادی افزونه وردپرس وجود دارد که می توان از آنها برای کاهش اندازه تصویر استفاده کرد.
ShortPixel یک افزونه freemium است که با آن می توانید تعداد محدودی از تصاویر را به صورت رایگان بهینه سازی کنید. تنها کاری که باید انجام دهید این است که افزونه را در وب سایت خود نصب کنید و سپس یک کلید API درخواست کنید. اگر نمی خواهید با دریافت کلید API خود را به زحمت بیندازید، Smush افزونه دیگری است که تقریباً به همان روش کار می کند، فقط بدون نیاز به کلید. اگر وب سایتی دارید که تصاویر زیادی دارد و به کندی بارگذاری می شود، استفاده از این دو افزونه ممکن است به حل مشکل کمک کند.
سایر ابزارهای آنلاین برای فشرده سازی تصویر
یکی از بهترین روش بهینه سازی تصاویر استفاده از ابزارهای آنلاین برای فشرده سازی تصویر است.
بسیاری از ابزارهای بهینه سازی تصویر رایگان در وب وجود دارد ، اما در اینجا سه مورد از رایج ترین و مورد اعتماد وجود دارد.
tinypng / tinyjpg
یکی از بهترین روش بهینه سازی تصاویر استفاده از ابزار TinyPNG است.
تعدادی از ابزارهای رایگان دیگر وجود دارد که می توانند با چند کلیک تصاویر را با ضرر فشرده کنند ، اما محبوب ترین آنها احتمالاً Tinypng است. این یک ابزار آنلاین رایگان است که در آن می توانید حداکثر ۲۰ تصویر در روز بارگذاری کنید و سپس نسخه های فشرده شده را بارگیری کنید که حداکثر ۷۰ ٪ کوچکتر هستند ، اما به همان اندازه خوب به نظر می رسند.
ImageRecycle
یکی دیگر از بهترین روش بهینه سازی تصاویر استفاده از ابزار ImageRecycle است.
در حالی که Tinypng برای PNG ها و JPG بسیار عالی است ، در صورت نیاز به فشرده سازی GIF یا حتی فایلهای PDF ، ممکن است نیاز به استفاده از ImageRecycle داشته باشید. ImageRecycle ابزاری برتر است که با یک آزمایش رایگان سطح خاصی از دسترسی را فراهم می کند. اگر فقط چند پرونده برای فشرده سازی دارید ، احتمالاً می توانید آنها را به صورت رایگان بهینه کنید. با این حال ، اگر تصاویر بی شماری برای بهینه سازی دارید ، برنامه های کپی رایت دار کاملاً مناسب هستند.
Optimizilla
Optimizilla در ImageCompressor.com نمایش داده شده است و بسیار شبیه Tinypng است. می توانید حداکثر ۲۰ JPG یا PNG را به طور هم زمان بارگذاری کرده و آنها را برای کاهش قابل توجه در اندازه پرونده فشرده کنید. تصویر تست که من در Optimizilla بارگذاری کردم ۸۰ ٪ کاهش یافته است!
بیشترین بهره را از تصاویر بهینه شده خود ببرید
به یاد داشته باشید که تصاویر را در کوچکترین ابعادی که برای نحوه استفاده از آنها در وب سایت خود معقول است، بارگذاری کنید. اگر از تصویری به عنوان پس زمینه تمام صفحه استفاده می کنید ، ممکن است آن را به اندازه ۱۹۲۰×۱۰۸۰ بخواهید. اگر این یک تصویر از شخص برای یک پروفایل یا توصیف است ، می توانید با استفاده از ابعاد قابل توجهی کوچکتر فاصله بگیرید.
علاوه بر استفاده از ابعاد صحیح و هرچه بیشتر فشرده سازی بدون ضرر ، مطمئن شوید که بهترین قالب را انتخاب می کنید. شما می دانید که تفاوت بین SVG ها ، PNG ها ، JPG ها و GIF ها اکنون – حتماً بهترین نیازهای خود را انتخاب کنید!
یکی دیگر از مجموعه آموزش های سئو و بهینه سازی به اتمام رسید. امیدواریم این آموزش به جهت یادگیری بهترین روش بهینه سازی تصاویر برای وب سایت برای شما عزیزان مفید واقع شده باشد؛ اگر شما نیز راهکار یا ترفندی برای بهینه سازی عکس برای سایت به روشی آسانتر بلدید میتوانید آن را در بخش کامنت ها مطرح کنید تا با نام شما این مقاله بروزرسانی گردد؛ همچنین ممکن است مقاله ۱۹ ایده برای ساخت وب سایت پولساز در سال ۲۰۲۱ نیز برای شما کاربردی و مفید باشد.
استراتژیهای دیگری میخواهید که به شما در رشد تجارت و افزایش فروش شما کمک کند؟ شاید این مقاله نیز برای شما کاربردی باشد : انواع روش های بازاریابی – لیست تمامی روش های بازاریابی