وقتی نوبت به سئو میرسه، موارد زیادی وجود داره که شما باید درست کنید. در مرحله اول، offsite و onsite هایی برای سئو وجود داره اما، یک عامل دیگه هم وجود داره که بر ظاهر موتور جستجوی شما و توانایی ربات های موتور جستجو در جدب به سایت شما تأثیر میگذاره که به اون نشانه گذاری طرح ( schema markup ) می گویند.
اگرچه این مورد به تازگی معرفی شده است، اما اجرای نشانه گذاری طرح – schema markup برای هر وب سایت وردپرس بسیار مفید هست. به عنوان مثال، با علامت گذاری طرحواره، شما میتونید سطح بازدید، CTR و توانایی جذب سایت خودتون رو افزایش بدید.
در ادامه این مقاله بررسی می کنیم که نشانه گذاری طرح – schema markup در واقع چیه و چرا اون رو لازم دارید و چجوری میتونید طرحواره رو به سایت وردپرس خودتون اضافه کنید پس با ما تا انتهای این مقاله همراه باشید.
Schema Markup و اسنیپت ها چه ارتباطی با هم دارند ؟
وجود اسنیپت هایی که در نتایج جستجو ذکر شده اند در واقع میتونن باعث افزایش بازدید از موتور جستجو بشن. حتی اگه موقعیت شما در نتایج جستجو تغییر نکرده باشه. هنگامی که Google سایت شما که حاوی نشانه گذاری طرح – schema markup هست، جستجو میکنه، میتونه با استفاده از این داده ها نتایج جستجوی جذاب و مفیدتری ایجاد کنه.

وقتی نشانه گذاری طرح – schema markup رو اجرا میکنید، به ربات های Google اطلاعات دقیق و مفیدتری درباره سایت خودتون میدید. نحوه نمایش اسنیپت به نوع محتوای صفحه شما بستگی داره. برای بازبینی، مواردی مثل رتبه بندی ستاره رو در بر خواهد گرفت. در حالی که اگه این یک صفحه محصول باشه، مواردی مثل قیمت و در دسترس بودن محصول رو در لیست مشاهده خواهید کرد.
بر اساس نوع محتوای موجود در خود صفحه، انواع مختلفی از نشانه گذاری طرح – schema markup وجود داره که میتونید استفاده کنید.
مزایای نشانه گذاری طرح – schema markup چیه ؟
به طور سنتی، ما از برچسب و تگ ها استفاده کردیم تا به Google اطلاع بدیم که سایت ما در مورد چه چیزی هست. این موارد شامل برچسب های عنوان ما، انتخاب کلمه کلیدی تمرکز و بهینه سازی توضیحات متای ما هست.
اما، حتی با این موارد، زمینه صفحات ما میتونه مبهم باشه، به خصوص با کلمات یا عباراتی که معنای چندگانه دارند.
ما برای ایجاد زمینه اضافی به صفحات و پست های خودمون، طرحواره ای به سایت های خودمون اضافه میکنیم. این به اونها کمک میکنه تا در موتور های جستجو رتبه بندی دقیق تری داشته باشند. به علاوه، ظاهر موتور جستجوی ما رو بهبود می بخشد، که CTR و سایر آمار های مهم ما رو تحت تأثیر قرار میده.
با وجود طرحواره ، شما برای نتایج جستجوی مرتبط تر رتبه بندی میشید، که به معنی بازدید با کیفیت بالاتر برای وب سایت شما هست.
انواع مختلف طرحواره – schema موجود
ده ها طرح مختلف وجود داره که میتونید اونها رو در جای خودش قرار بدید و Google هم در حال حاضر بیش از ۵۰ طرح مختلف رو پشتیبانی میکنه.
مدتی رو به مرور لیست اختصاص بدید و ببینید چه نوع طرحواره مربوطه رو میتونید به سایت خودتون اضافه کنید. برخی از رایج ترین شکل های طرحواره عبارتند از :
- داده های مشاغل محلی
- مناسبت ها
- دستور پخت
- لیست فیلم ها
- بررسی ها
- رزرو
- مقالات
طرحواره – Schema چجوری به نظر میرسه ؟
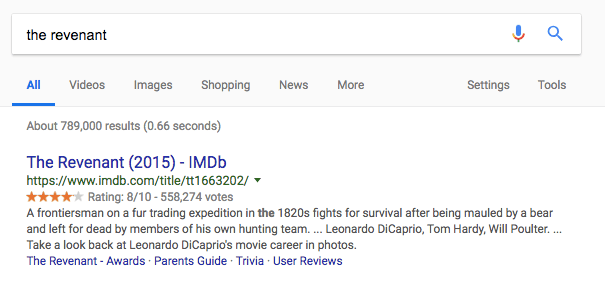
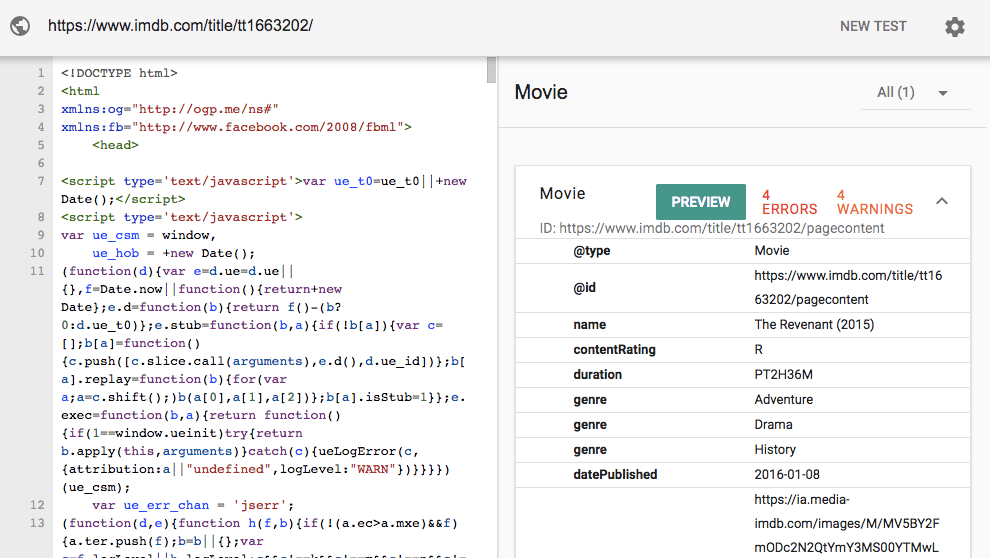
الان که میدونید طرحواره چیه، به چند نمونه نگاه خواهیم کرد. ابتدا فیلم “The Revenant” رو جستجو خواهیم کرد :

اولین نتیجه حاصل از IMDB ، نشانه گذاری طرح رو اجرا کرده است. به قسمت ستاره دار و بررسی توجه کنید. Schema نمایش درجه بندی ستاره رو امکان پذیر میکنه، بنابراین میتونید به سرعت تصمیم بگیرید که آیا ارزش دیدن فیلم رو داره یا نه.
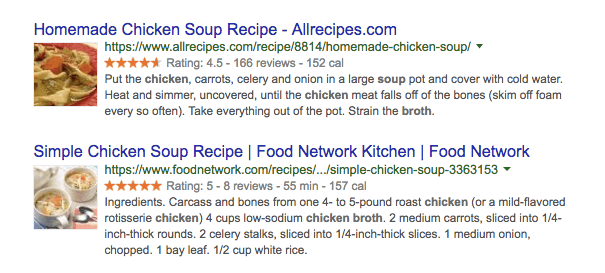
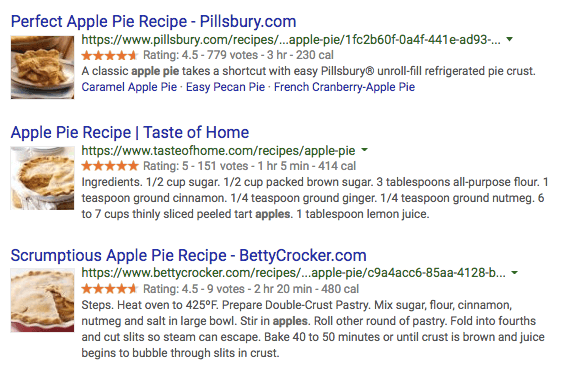
برای هر نوع دسته ایی چه رستوران، فیلم، کتاب یا حتی دستور العمل، همون نوع درجه بندی ستاره نشون داده میشه. هنگام جستجوی “apple pie recipe” به نتایج نگاه کنید :

بخش بررسی ستاره دار دوباره برجسته میشه. همچنین اطلاعات بیشتری در مورد دستور العمل، از جمله یک تصویر، و زمان لازم برای تهیه دستورالعمل وجود داره.
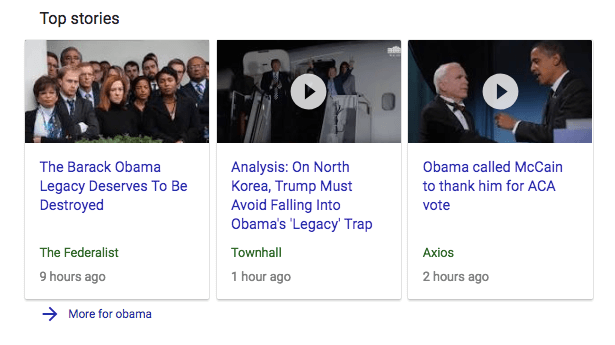
برای مثال آخر، بیایید “Obama” رو جستجو کنیم :

به جای مرور ستاره دار مثل مثال های قبل، طرح سبک اخبار رو مشاهده خواهید کرد.
بنابراین، با یک طرحواره ، شما به Google ایده بهتری از اطلاعات میدید و این اطلاعات رو در نتایج جستجو نشون میده.
سایت من طرحوارده – Schema داره ؟
برای دیدن اینکه آیا طرحواره مربوطه رو در سایت خودتون نصب کرده اید میتونید از ابزار آزمایش داده ساختار یافته Google یا Google’s Structured Data Testing Tool استفاده کنید. گاهی اوقات تم وردپرس شما دارای نشانه گذاری طرح داخلی هست.
میتونید کد سایت خودتون رو جای گذاری کنید یا فقط از URL وب سایتتون استفاده کنید.

بعد از اینکه سایت خودتون رو از طریق این ابزار اجرا کردید، میتونید ببینید که کدوم طرحواره فعال هست و آیا خطایی از این بابت وجود داره یا نه.
نحوه افزودن طرحواره – Schema به وردپرس
الان که ارزش افزودن طرحواره به سایت وردپرس خودتون رو مشاهده می کنید. در زیر دو روش مختلف رو میتونید یاد بگیرید که میتونید برای افزودن طرحواره به سایت خودتون استفاده کنید :
۱. نحوه افزودن طرحواره به وردپرس با پلاگین Schema
ساده ترین راه برای افزودن طرحواره به سایت شما استفاده از افزونه Schema هتست. این افزونه با هر طرحواره موجود کار خواهد کرد و همچنین با پلاگین Yoast SEO ادغام خواهد شد.
برای نصب این پلاگین از داخل داشبورد وردپرس خودتون به بخش
افزونه ها › افزودن
برید و « Schema » رو جستجو کنید.

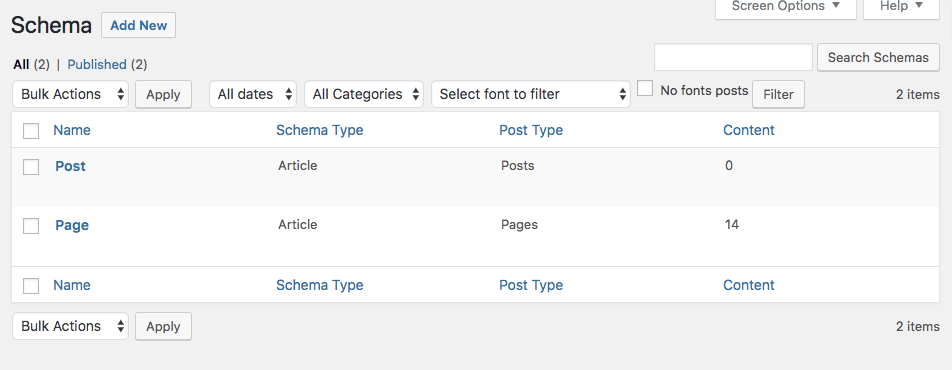
افزونه رو نصب و فعال کنید، سپس به Schema › Settings برید تا پیکربندی پلاگین رو شروع کنید.

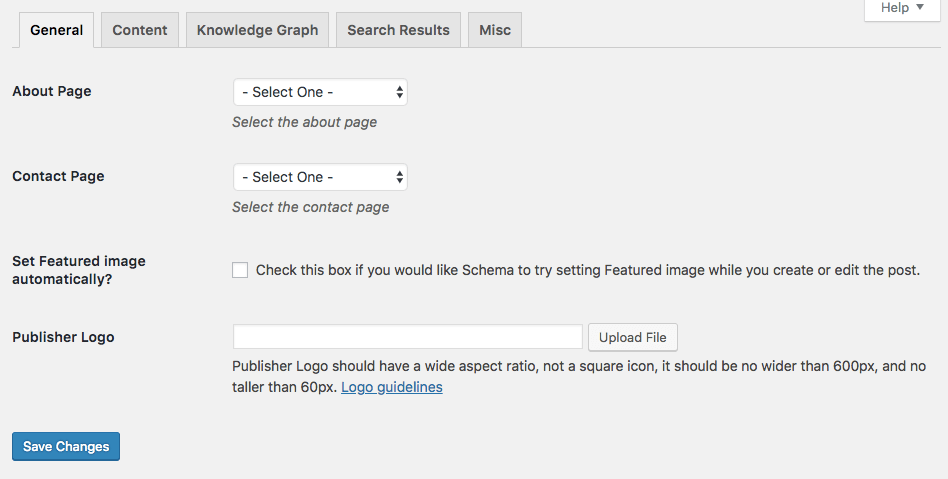
اطلاعات اصلی خودتون رو مثل مکان، صفحه ی درباره ما، صفحه ارتباط با ما و … رو وارد کنید و لوگو وب سایت خودتون رو بارگذاری کنید.
با پر کردن بخشهای اضافی، محتوا، نمودار دانش و نتایج جستجو میتونید سایت خودتون رو برای هر یک از این مناطق بهینه کنید.
سپس، میتونید به Schema › Types برید و طرحواره خاصی رو بسته به نوع یا دسته ای از پست اضافه کنید.

اگه افزونه بالا مناسب شما نیست، میتونید از یکی از گزینه های دیگه استفاده کنید.
در اینجا چند پلاگین طرحواره – Schema وردپرس جایگزین وجود داره :
- All In One Schema.org Rich Snippets
- WPSSO Schema JSON-LD Markup
- Rich Reviews
- WP SEO Structured Data Schema
- Markup (JSON-LD) structured in schema.org
۲. نحوه افزودن طرحواره به سایت خود به صورت دستی
همچنین میتونید طرحواره رو به صورت دستی به سایت خودتون اضافه کنید. این کد بیشتر متمرکز هست، اما شما میتونید طرح سفارشی رو بر اساس پست و صفحه جداگونه اضافه کنید.
با طرحواره سفارشی – custom schema ، همچنین میتونید چندین طرح مختلف رو در هر صفحه قرار بدید. بنابراین، اگه صفحه رویدادی دارید، اما همچنین میخواید یک طرح نقد و بررسی داشته باشید، به راحتی میتونید این کار رو انجام بدید.
موثرترین راه برای افزودن دستی طرحواره به سایت شما استفاده از JSON-LD هست. این روش توسط Google هم توصیه میشه.
روش JSON-LD مبتنی بر JavaScript هست. شما به عنوان اسکریپت به سایت خودتون طرحواره اضافه خواهید کرد، بنابراین خواندن و اشکال زدایی اون بسیار آسون تر خواهد بود.
اگه خودتون نمیدونید که چجوری علامت گذاری کنید، پس میتونید از Google’s Structured Data Helper یا از JSON-LD Generator برای ایجاد کد خودتون استفاده کنید.
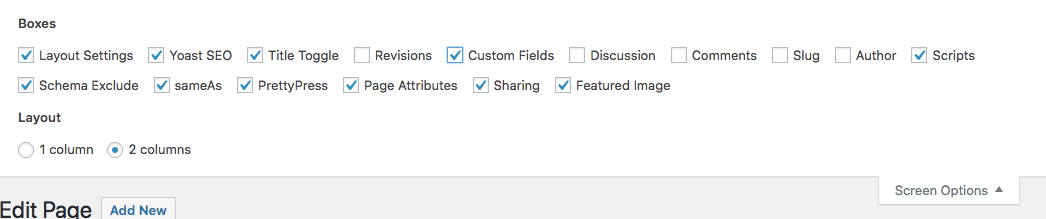
برای استفاده از این روش به هر پست یا صفحه ای که میخواید علامت گذاری طرح رو اضافه کنید برید. روی گزینه های صفحه در بالای صفحه کلیک کنید ، و موردی که نوشته شده “Custom Fields” بررسی کنید.

اکنون، به پایین اسکرول کنید و در اون قسمت ” Custom Field ” رو بنویسید و روی ” Enter new ” کلیک کنید تا یک زمینه سفارشی جدید ایجاد کنید. نام اون رو « schema » بگذارید و کد زیر رو وارد کنید (این یک مثال داده های تجاری محلی – local business data هست) :
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"address": {
"@type": "PostalAddress",
"addressRegion": "Neverland",
"streetAddress": "667 Acme Road"
},
"description": "The Acme Organization has been run by the Acme family for generations.",
"name": "Acme Organization",
"telephone": "(0)12 34 56 789"
}
</script> سپس روی « add custom field » کلیک کنید و صفحه خودتون رو به روز کنید.
در مرحله بعدی، باید فایل header.php خودتون رو ویرایش کنید. اون رو باز کنید و کد زیر رو قبل از تگ </head> وارد کنید :
<?php
$schemamarkup = get_post_meta(get_the_ID(), 'schemamarkup', true);
if(!empty($schemamarkup)) {
echo $schemamarkup;
}
?> این کار باعث میشه که کد طرحواره – schema همراه با متا دیتا – metadata پست شما بارگیری بشه. با استفاده از روش فوق، میتونید هر نوع نشانه گذاری سفارشی رو به سایت وردپرس خودتون اضافه کنید.
فقط بخاطر داشته باشید که صفحه یا پست خودتون رو از طریق Google Structured Data Testing Tool اجرا کنید تا علامت گذاری رو از نظر خطا بررسی کنید.