آیا به دنبال راهی کاربردی برای افزایش سرعت بارگذاری و لود صفحات وبسایت می باشید؟ اگر هنوز از آن آگاه نیستید … گوگل تغییرات مهمی در معیارهای عملکرد وب سایت خود به نام Google Core Web Vitals ایجاد کرده است.
Core Web Vitals به شما کمک میکند سرعت بارگذاری وبسایتتان، سرعت قابل رویت شدن و آماده شدن آن برای کاربران را اندازهگیری کنید. گوگل اعلام کرد که Interaction to Next Paint (INP) اکنون یک معیار Core Web Vital پایدار است و رسماً جایگزین First Input Delay (FID) شده است.
بسیاری از کاربران ما از ما پرسیده اند که چگونه با این تغییرات کنار می آییم و توانسته ایم بهترین سرعت بارگذاری صفحه را بالا نگه داریم. ما از همه بهترین شیوه های استاندارد بهینه سازی عملکرد وردپرس استفاده می کنیم. با این حال، آذردیتا ترافیک زیادی دریافت می کند، بنابراین ما نیز چند مرحله اضافی را برای اطمینان از بهترین تجربه کاربر انجام می دهیم.
در این مقاله از وبلاگ آذردیتا، نکات اضافی را که برای افزایش سرعت بارگذاری صفحه در آذردیتا استفاده می کنیم، آشکار خواهیم کرد که بسیاری از آنها را می توان در هر وب سایتی با حداقل تلاش استفاده کرد؛ پس تا انتهای این مقاله جامع و کاربردی با ما همراه باشید.
چرا افزایش سرعت بارگذاری و لود صفحات وبسایت مهم است؟
سرعت بارگذاری صفحه نشان میدهد که وقتی کاربر روی پیوندی به آن کلیک میکند، وبسایت شما با چه سرعتی نمایش داده میشود.
یک وب سایت با بارگذاری سریعتر کاربران را خوشحال می کند زیرا می توانند اطلاعات مورد نیاز خود را فوراً دریافت کنند. از طرف دیگر، یک وب سایت با بارگذاری کند ممکن است آنها را مجبور به ترک آن کند.
در صورتی که بارگذاری آن ۳ ثانیه طول بکشد، کاربران ۳۶ درصد بیشتر احتمال دارد که یک وب سایت را ترک کنند. و ۹۰٪ بیشتر احتمال دارد که وب سایت هایی را که ۵ ثانیه یا بیشتر طول می کشد ترک کنند.
در اینجا دلایل دیگری وجود دارد که چرا افزایش سرعت بارگذاری و لود صفحات وبسایت بسیار مهم است:
- تعامل کاربر را افزایش می دهد: یک وب سایت با بارگذاری سریع، بازدیدکنندگان را درگیر نگه می دارد و به آنها امکان می دهد به سرعت به اطلاعات دسترسی پیدا کنند. هنگامی که کاربران زمان بیشتری را در یک سایت صرف می کنند، احتمال بیشتری دارد که آنها را صرف یا تبدیل کنند.
- رتبهبندی موتورهای جستجو را بهبود میبخشد: به دلیل تجربه کاربری بهتر، موتورهای جستجو از وبسایتهای با بارگذاری سریع با رتبهبندی بالاتر آنها را ترجیح میدهند.
- کاربران موبایل: سرعت برای مرور موبایل بسیار مهم است. کاربران موبایل دو برابر بیشتر از کاربران دسکتاپ یک وب سایت کند را ترک می کنند.
- اعتماد و اقتدار ایجاد می کند: یک سایت بارگذاری سریع قابل اعتمادتر و حرفه ای تر به نظر می رسد، که می تواند به شما کمک کند کاربران را متقاعد کنید که از کسب و کار شما خرید کنند.
به طور خلاصه، سرعت بارگذاری صفحه تجربه کلی کاربر را با رضایت و تعامل بیشتر مشتری بهبود می بخشد.
چگونه ما افزایش سرعت بارگذاری و لود صفحات وبسایت را بهبود میدهیم
ما تمام بهترین شیوه های استاندارد را از کتابچه راهنمای عملکرد و بهینه سازی سرعت وردپرس خود اعمال می کنیم.
علاوه بر این، ما همچنین برخی اقدامات اضافی را برای افزایش عملکرد وردپرس در آذردیتا انجام دادیم.
اگر می خواهید آزمایش مشابهی را برای وب سایت خود انجام دهید و امتیاز Google Core Web Vitals خود را ببینید، از ابزار PageSpeed Insights استفاده کنید. به سادگی URL مورد نظر خود را برای آزمایش وارد کنید و روی دکمه “Analyze” کلیک کنید.
(فقط در نظر داشته باشید که به دلیل تحریم بودن ایران، باید از فیلترشکن استفاده نمایید)
این ابزار صفحه وب را برای چند ثانیه تجزیه و تحلیل می کند و سپس نتایج آزمایش را به شما نشان می دهد.
اکنون، بیایید به مراحلی که برای دستیابی به این امتیاز عملکرد انجام دادیم نگاه کنیم.
۱. هاست وردپرس سریعتر
یکی از مهم ترین نکات افزایش سرعت بارگذاری و لود صفحات وبسایت ، استفاده از هاست مخصوص وردپرس که صرفا برای وردپرس یا ووکامرس بهینه شده است می باشد.
با سال ها تجربه در راه اندازی مشاغل مبتنی بر وردپرس، اهمیت انتخاب بهترین هاست وردپرس را آموخته ایم.
با این حال، سایت های معتبر وردپرسی دارای حجم بالای ترافیک، برنامه های میزبانی مخصوص وردپرس را انتخاب می کنند، برای همین هم دارای زیرساخت خیلی بهتری نسبت به بقیه سایت هایی می باشند که از هاست های معمولی استفاده می کنند، زیرا آن هاست ها برای وردپرس بهینه و کانفیگ نشده اند.
الف) هاست SSD NVMe پر سرعت بهینه سازی شده برای وردپرس
سرعت از اصلی ترین نیاز های یک سایت وردپرسی است. آذردیتا به منظور ارتقا سرعت سرویس های خود از هارد NVMe استفاده می کند که نسبت به هارد SSD سرعت ۴ برابری دارد.
ب) استفاده از کش سرور قدرتمند لایت اسپید
مزیت دیگر هاست بهینه برای وردپرس آذردیتا استفاده از وب سرور لایت اسپید است که در کنار سیستم کش وردپرس ، کش شبکه و کش سرور میتوانید به کمک افزونه LiteSpeed Cache وردپرس از سرعت فوق العاده در سایت خود استفاده کنید.
۲. استفاده از DNS وبسایت Cloudflare
در مقاله قبلی، مطالعه موردی خود را در مورد تغییر از Sucuri به Cloudflare به اشتراک گذاشتیم و دلایل برتری cloudflare را شرح دادیم.
جدا از امنیت، استفاده از Cloudflare DNS به آذردیتا برتری قابل توجهی در عملکرد می دهد.
DNS (سیستم نام دامنه) مانند یک دفترچه تلفن برای وب سایت ها است.
هنگامی که آدرس یک وب سایت را در مرورگر خود وارد می کنید یا روی یک پیوند کلیک می کنید، یک سرویس DNS نام دامنه را جستجو می کند و وب سایت شما را به آدرس IP آن وب سایت خاص هدایت می کند.
به طور معمول، وب سایت ها از سرورهای نام شرکت میزبان خود برای مدیریت DNS استفاده می کنند. اینها به سرعت Cloudflare نیستند، که به وضوح DNS در لبه شبکه در هر یک از مراکز داده آنها در بیش از ۳۱۰ شهر در سراسر جهان اجازه می دهد.
چرا باید از کلاودفلیر استفاده کنیم؟
- سریعترین رزولوشن DNS : شبکه جهانی Cloudflare حل و فصل DNS را در نزدیکترین مکان برای هر کاربر ممکن می سازد.
- امنیت داخلی : از آنجایی که تمام ترافیک از طریق Cloudflare DNS انجام می شود، فایروال برنامه وب آنها (WAF) می تواند به سرعت حملات DDoS، هرزنامه ها، ربات های غیر ضروری، تزریق SQL، تلاش های هک و موارد دیگر را کاهش داده و مسدود کند.
- تحویل CDN : شبکه آنها به طور خودکار دارایی های ثابت را ذخیره می کند و از طریق شبکه جهانی به آنها سرویس می دهد و باعث می شود وب سایت ها سریعتر بارگذاری شوند. و از آنجایی که این اتفاق در سطح DNS رخ می دهد، نیازی به داشتن زیر دامنه های جداگانه برای دارایی های CDN ندارید.
۳. بهینه سازی عملکرد با استفاده از WP Rocket
یکی دیگر از نکات افزایش سرعت بارگذاری و لود صفحات وبسایت ، استفاده از افزونه های بهبود عملکرد وردپرس می باشد.
برای بهینه سازی عملکرد بیشتر، ما از WP Rocket استفاده می کنیم که یکی از بهترین افزونه های کش وردپرس در بازار است. این بدان معنی است که کپی های وب سایت شما را ذخیره می کند تا صفحات برای بازدیدکنندگان مکرر سریعتر بارگذاری شوند.
آنچه ما در مورد WP Rocket بیشتر دوست داریم این است که جامع ترین افزونه بهینه سازی عملکرد وردپرس است، بنابراین ما فقط به یک ابزار برای انجام بسیاری از وظایف مختلف نیاز داریم.
چرا باید از WP Rocket استفاده کنیم؟
- پیش بارگذاری کش : معمولاً یک افزونه کش منتظر می ماند تا کاربر از صفحه ای بازدید کند تا یک نسخه کش از آن ایجاد کند. WP Rocket به طور خودکار کش شما را آماده نگه می دارد، که تفاوت زیادی در زمان بارگذاری صفحه ایجاد می کند.
- کش مرورگر : ذخیره دارایی های ثابت مانند تصاویر، جاوا اسکریپت و CSS در حافظه پنهان مرورگر به معنای بارگذاری سریعتر در بازدیدهای بعدی صفحه است.
- بهینه سازی فایل : WP Rocket به شما کمک می کند تا تحویل فایل های ثابت مانند جاوا اسکریپت و شیوه نامه ها را به حداقل برسانید و بهینه سازی کنید. کوچکتر کردن این فایل ها به طور قابل توجهی زمان بارگذاری کلی صفحه را کاهش می دهد.
از کدام تنظیمات در WP Rocket استفاده کنیم؟
برای افزایش سرعت بارگذاری و لود صفحات وبسایت این نکات را رعایت کنید.
- ذخیره تمام صفحه – Full page caching
- بهینه سازی فایل (کوچک کردن فایل های JS و CSS و ارائه CSS حیاتی) – File optimization
- جاوا اسکریپت دارای تاخیر (تأخیر در بارگیری JS، که به رفع مشکل مسدود کردن رندر کمک می کند) – JavaScript deferred
- بارگذاری تنبل تصاویر و فایل های رسانه ای – Lazy loading
۴. قرار دادن جاوا اسکریپت و CSS برایبهبود سرعت بارگذاری
یکی درگر از روش های سرعت بارگذاری و لود صفحات وبسایت استفاده از کد های Js و CSS به حای قالب های آماده است. ما تحویل فایل های جاوا اسکریپت و CSS را با WP Rocket بهینه می کنیم، اما قبل از آن، مطمئن می شویم که وب سایت ما فقط فایل های جاوا اسکریپت و CSS مورد نیاز یک صفحه را بارگذاری می کند.
ساده ترین راه برای انجام این کار استفاده از افزونه ها و تم های وردپرس است که از بهترین شیوه های کدنویسی وردپرس پیروی می کنند. این توسعه دهندگان فقط در صورت نیاز یک اسکریپت را بارگذاری می کنند.
با این حال، گاهی اوقات، یک توسعه دهنده پلاگین یا تم نمی تواند این تصمیم را برای شما بگیرد. آنها ممکن است اسکریپت ها را به صورت جهانی برای تجربه کاربری بهتر بارگیری کنند.
در آذردیتا، ما توسعه دهندگان داخلی برای بررسی این موضوع داریم. ما اسکریپت های غیر ضروری و CSS را در صف قرار می دهیم و سپس در جایی که لازم است آنها را در صف قرار می دهیم.
با این حال، کاربران با درک اولیه از کد نویسی وردپرس می توانند این کار را با دنبال کردن این مراحل انجام دهند.
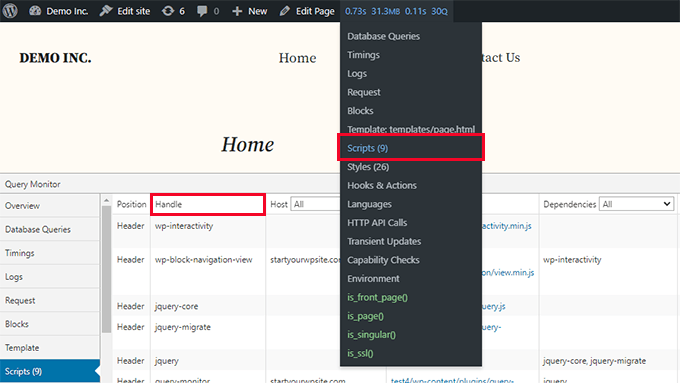
- ابتدا باید اسکریپت های غیر ضروری را پیدا کنید. ساده ترین راه برای فهمیدن اینکه کدام اسکریپت ها و شیوه نامه ها بارگذاری می شوند، استفاده از افزونه Query Monitor است.
 فایل های جاوا اسکریپت و CSS بارگذاری شده در یک صفحه را به شما نشان می دهد و سپس می توانید بفهمید که کدام یک از آنها غیر ضروری هستند.
فایل های جاوا اسکریپت و CSS بارگذاری شده در یک صفحه را به شما نشان می دهد و سپس می توانید بفهمید که کدام یک از آنها غیر ضروری هستند. - برای جدا کردن یک اسکریپت، باید از دسته اسکریپت همانطور که در Query Monitor نشان داده شده است استفاده کنید. پس از آن، می توانید از کد زیر برای حذف آن استفاده کنید:
function prefix_remove_scripts() { if ( is_front_page() ) { wp_dequeue_script( 'plugin-script-handle' ); } } add_action( 'wp_print_scripts', 'prefix_remove_scripts', 100 );به طور مشابه، برای حذف شیوه نامه های غیر ضروری، می توانید از کد زیر استفاده کنید:
/** * Remove unnecessary stylesheets */ function prefix_remove_styles() { if ( is_front_page() ) { wp_dequeue_style( 'stylesheet-handle' ); } } add_action( 'wp_enqueue_scripts', 'prefix_remove_styles', 100 );
۵. بارگیری سبک های ویرایشگر بلوک
اسفاده از ویرایشگر های سبک بلوک هم یکی از تاثیرگذار ترین المان ها در سرعت بارگذاری و لود صفحات وبسایت هستند. به همین دلیل ما از ویرایشگر بلوک پیش فرض وردپرس در آذردیتا استفاده می کنیم. بسیار سریع است و تیم اصلی توسعه وردپرس زمان و منابع زیادی را صرف بهبود عملکرد آن می کند.
برای تقویت بیشتر عملکرد، برخی از سبکهای ویرایشگر بلاک را که در آذردیتا استفاده نمیکنیم، بارگیری میکنیم.
این کار اندازه DOM را کاهش میدهد و مرورگرها میتوانند صفحه درخواستی را سریعتر پردازش کنند.
در اصطلاح مرورگر، DOM مانند نقشه عناصر و عناصر فرعی در یک صفحه (عنوان، متن، تصاویر، شیوه نامه ها، اسکریپت ها و غیره) است.
DOM بزرگتر به این معنی است که مرورگر زمان بیشتری را برای پردازش آن صرف می کند. یک DOM کوچکتر به سرعت پردازش می شود.
با این حال، افزایش عملکرد از این کار چندان زیاد نیست و ما آن را برای اکثر کاربران با وب سایت های وردپرس کوچکتر توصیه نمی کنیم.
۶. بهبود عملکرد متفرقه
جدای از نکات ذکر شده در بالا، ما همچنین بهترین روش ها را برای اطمینان از سرعت بارگذاری بهتر صفحه داریم.
در اینجا تعدادی از آنها وجود دارد که می توانید به راحتی در وب سایت خود برای افزایش سرعت بارگذاری پیاده سازی کنید:
- تصاویر بهینه شده : تیم ما تضمین میکند که اسکرینشاتها، تصاویر و رسانههایی که آپلود میکنیم برای کاهش حجم فایل بسیار بهینه شدهاند. راهنمای ما در مورد نحوه بهینه سازی تصاویر برای وردپرس را ببینید.
- بهینه سازی Cron Jobs : Cron jobها کارهای برنامه ریزی شده وردپرس هستند که در پس زمینه برای بررسی به روز رسانی ها، انتشار پست های زمان بندی شده و غیره اجرا می شوند. افزونه های وردپرس همچنین می توانند فرآیندهای پس زمینه خود را اضافه کنند. بهینه سازی cron job ها بار سرور را کاهش می دهد و عملکرد را بهبود می بخشد.
- کاهش درخواست های HTTP خارجی : برخی از افزونه ها و ابزارهایی که استفاده می کنید ممکن است نیاز به بارگیری فایل ها از دامنه های خارجی داشته باشند. تعداد زیاد این درخواست ها می تواند زمان بارگذاری صفحه را افزایش دهد.
برای بررسی دقیقتر این روشها و سایر استراتژیها برای بهبود زمان و سرعت بارگذاری و لود صفحات وبسایت ، میتوانید راهنمای کامل افزایش سرعت و عملکرد وردپرس ما را دنبال کنید.
یکی دیگر از مجموعه آموزش های وردپرس به اتمام رسید. امیدواریم این آموزش به جهت آموزش افزایش سرعت باز شدن و لود صفحات وبسایت برای شما عزیزان مفید واقع شده باشد؛ اگر شما نیز راهکاری برای افزایش سرعت لود کردن صفحات وبسایت به روشی آسانتر بلدید میتوانید آن را در بخش کامنت ها مطرح کنید تا با نام شما این مقاله بروزرسانی گردد.