آیا می خواهید بارگذاری تنبل در وردپرس را غیرفعال کنید؟
به طور پیش فرض، وردپرس دارای ویژگی بارگذاری تنبلی یا Lazy Load است که دانلود تصاویر و سایر رسانه ها را به تاخیر می اندازد تا سرعت بارگذاری صفحه را بهبود بخشد.
با این حال، برای برخی از وبسایتها، ممکن است با نمایش ندادن فوری تصاویر و رسانهها، بر تجربه کاربر تأثیر بگذارد.
در این مقاله از وبلاگ آذردیتا، ما به شما نشان خواهیم داد که چگونه به راحتی بار تنبل را در وردپرس با استفاده از روش کد و همچنین روش افزونه غیرفعال کنید.
Lazy Loading چیست؟
وردپرس برای اولین بار تصاویر بارگذاری تنبل را در وردپرس ۵.۵ معرفی کرد. بعداً ویژگی بارگذاری تنبل را به تعبیههای iframe (مانند ویدیوهای YouTube، Spotify و جاسازیهای دیگر) گسترش داد.
این تمرین با بارگیری سریع محتوا و ابتدا منطقه قابل مشاهده به بهبود سرعت و عملکرد وب سایت شما کمک می کند.
یک وب سایت سریعتر نه تنها برای کاربران خوب است، بلکه برای سئو نیز مفید است. موتورهای جستجو مانند گوگل سرعت را به عنوان یک عامل مهم رتبه بندی در نظر می گیرند.
جدا از تصاویر و جاسازیها، میتوانید به راحتی نظرات و Gravatars را بارگذاری کنید تا سرعت بارگذاری صفحه را بیشتر کنید.
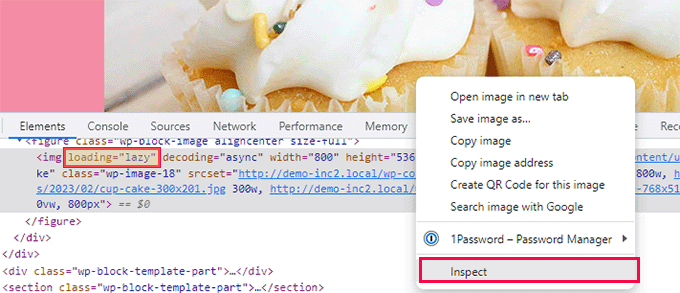
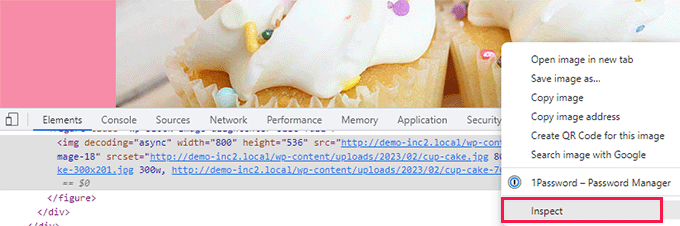
با کلیک راست بر روی یک تصویر و انتخاب ابزار Inspect در مرورگر خود، بارگذاری تنبل را می توان در عمل مشاهده کرد.
با این کار صفحه مرورگر شما تقسیم می شود و کد منبع HTML را به شما نشان می دهد. از اینجا، میتوانید ویژگی «loading=lazy» را که به تصویر اضافه شده است ببینید.
اکنون به طور معمول، ما به دلیل مزایای کلی آن برای وب سایت وردپرس شما، غیرفعال کردن بار تنبل را توصیه نمی کنیم. خاموش کردن آن می تواند منجر به کاهش سرعت وب سایت، نرخ تبدیل پایین تر و رتبه بندی سئو پایین تر شود.
با این حال، گاهی اوقات بارگذاری تنبل می تواند بر تجربه کاربر برای برخی از وب سایت ها تأثیر بگذارد.
به عنوان مثال، اگر یک وب سایت عکاسی را اجرا می کنید که در آن تصاویر مهم ترین جنبه محتوای شما هستند، بارگذاری تنبل آنها ممکن است تجربه کاربری را برای مشتریان شما خراب کند.
در موارد دیگر، ممکن است از راه حل بارگذاری تنبل دیگری استفاده کنید و فقط بخواهید Lazy Loading پیش فرض وردپرس را خاموش کنید.
همانطور که گفته شد، بیایید ببینیم چگونه می توانید Lazy Load را به راحتی در وردپرس غیرفعال کنید :
- روش ۱. غیرفعال کردن Lazy Load در وردپرس با استفاده از قطعه کد (توصیه می شود)
- روش ۲. غیرفعال کردن Lazy Load در وردپرس با استفاده از یک افزونه
روش ۱. غیرفعال کردن Lazy Load در وردپرس با استفاده از قطعه کد (توصیه می شود)
شما به سادگی می توانید با افزودن یک قطعه کد سفارشی به فایل functions.php تم خود، ویژگی بارگذاری تنبل را در وردپرس غیرفعال کنید.
با این حال، به خاطر داشته باشید که کوچکترین خطا در هنگام افزودن کد می تواند منجر به خراب شدن وب سایت شما و غیرقابل دسترس شدن آن برای کاربران شود.
به همین دلیل است که توصیه می کنیم از افزونه WPCode برای افزودن کد سفارشی به سایت خود استفاده کنید.
این بهترین پلاگین افزودن قطعه کد سفارشی است که اضافه کردن کد سفارشی به وب سایت خود را برای مبتدیان بسیار آسان می کند.
ابتدا باید افزونه WPCode را نصب و فعال کنید. برای دستورالعمل های بیشتر به راهنمای ما در مورد نحوه نصب افزونه وردپرس مراجعه کنید.
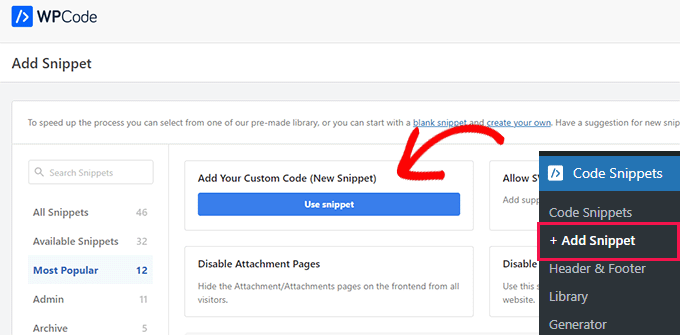
پس از فعال سازی، به صفحه Code Snippets » + Add Snippet بروید.
این شما را به صفحه «Add Snippets» برای افزودن قطعه کد ها میبرد، جایی که مجموعهای از کدهای آماده برای استفاده را میبینید که میتوانید به وبسایت خود اضافه کنید.
از اینجا، باید روی دکمه «Use Snippet» در زیر گزینه «Add Your Custom Code (New Snippet)» کلیک کنید.
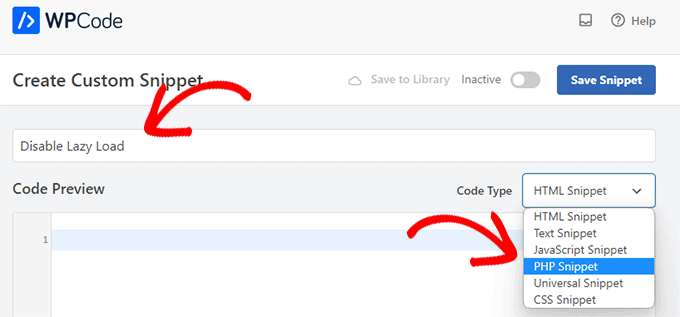
هنگامی که در صفحه «Create Custom Snippet» برای ایجاد قطعه کد سفارشی هستید، می توانید با تایپ یک نام برای قطعه کد خود شروع کنید.
این می تواند هر چیزی باشد که به شما کمک کند قطعه کد و کارهایی که انجام می دهد را شناسایی کنید.
پس از آن، «PHP Snippet» را از منوی کشویی کنار گزینه «Code Type» انتخاب کنید.
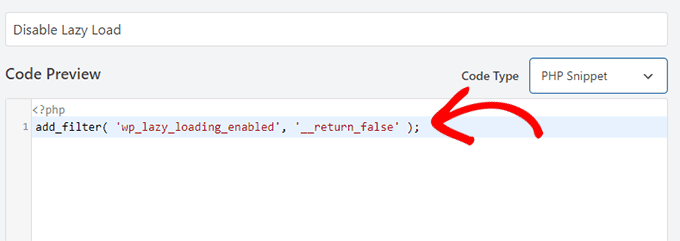
اکنون کد PHP زیر را در کادر «Code Preview» کپی و پیست کنید.
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
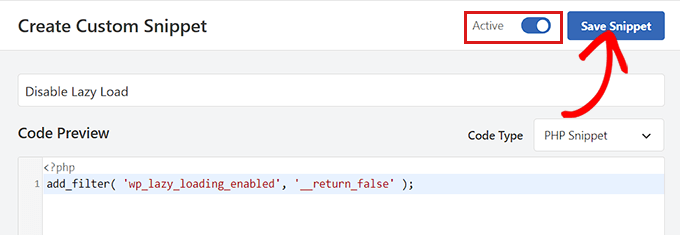
پس از پیست کردن کد در کادر «Code Preview» به این صورت خواهد بود.
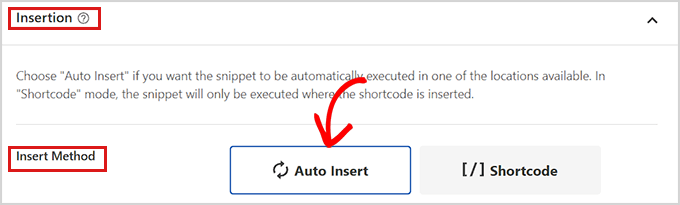
پس از افزودن کد، به قسمت «Insertion» بروید.
در اینجا، به سادگی «Auto Insert» را به عنوان حالت درج انتخاب کنید. این اطمینان حاصل می کند که پس از فعال کردن قطعه، کد سفارشی شما به طور خودکار در همه جای وب سایت شما اجرا می شود.
در مرحله بعد، باید به بالای صفحه بروید و به سادگی سوئیچ “Inactive” را روی “Active” تغییر دهید.
پس از آن، فراموش نکنید که برای ذخیره و اجرای قطعه سفارشی خود، روی دکمه «Save Snippet» کلیک کنید.
پس از فعال شدن، این قطعه کد سفارشی قابلیت بارگذاری تنبل را در وب سایت وردپرس شما غیرفعال می کند.
می توانید با کلیک راست بر روی یک تصویر و انتخاب Inspect از منوی مرورگر تست کنید. در کد HTML تصویر، ویژگی loading=lazy اکنون ناپدید میشود.
روش ۲. غیرفعال کردن Lazy Load در وردپرس با استفاده از یک افزونه
اگر نمی خواهید کدی را به سایت خود اضافه کنید، می توانید از افزونه Disable Lazy Load استفاده کنید.
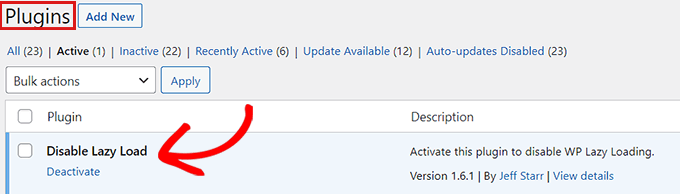
تنها کاری که باید انجام دهید این است که افزونه Disable Lazy Load را نصب و فعال کنید. برای دستورالعمل های بیشتر، راهنمای ما در مورد نحوه نصب افزونه وردپرس را بررسی کنید.
این افزونه نیازی به پیکربندی ندارد. پس از فعال شدن، به طور خودکار ویژگی بارگذاری تنبل را در سایت شما غیرفعال می کند.
یکی دیگر از مجموعه آموزش های وردپرس به اتمام رسید. امیدواریم این آموزش به جهت یادگیری و شناخت نحوه غیرفعال کردن Lazy Load در وردپرس (گام به گام) ، برای شما عزیزان مفید واقع شده باشد؛ اگر شما نیز موردی درباره غیرفعال کردن بارگذاری تنبل در وردپرس، میدانید میتوانید آن را در بخش کامنت ها مطرح کنید تا با نام شما این مقاله بروزرسانی گردد؛ همچنین ممکن است مقاله راهنمای خرید هاست برای وردپرس نیز برای شما کاربردی و مفید باشد.