آیا می خواهید فرم تماس با ما را در سایت وردپرس خود اضافه کنید؟
هر وب سایت به یک فرم تماس نیاز دارد، بنابراین بازدید کنندگان می توانند به راحتی در مورد محصولات و خدمات شما با شما تماس بگیرند. به طور پیش فرض، وردپرس با فرم تماس داخلی همراه نیست، اما یک روش آسان برای افزودن فرم های تماس با ما در سایت وجود دارد.
در این آموزش وردپرس، ما به شما نشان خواهیم داد که چگونه حتی یک خط کدنویسی، به راحتی یک فرم تماس با ما در وردپرس ایجاد کنید. پس با ما همراه باشید.
چرا به فرم تماس با ما نیاز دارید؟
شاید از خود بپرسید که چرا من به یک فرم تماس نیاز دارم؟ آیا نمی توانم فقط آدرس ایمیل خود را در وب سایت خود اضافه کنم تا افراد بتوانند برای من ایمیل ارسال کنند؟
این یک سوال بسیار متداول از مبتدیان است زیرا آنها می ترسند که افزودن فرم تماس به دانش کد نویسی نیاز داشته باشد.
حقیقت این است که شما نیازی به دانستن هیچ زبان برنامه نویسی ندارید. این مقاله یک راهنمای گام به گام برای شما کاربران عزیز است تا بتوانید بدون دانش برنامه نویسی به سایت خود یک بخش تماس با ما اضافه کنید.
در زیر ۳ دلیل اصلی وجود دارد که فرم تماس بهتر از جایگذاری آدرس ایمیل شما در یک صفحه است.
- محافظت در برابر هرزنامه : ربات های اسپمر به طور مرتب وب سایت های مورد نظر را برای آدرس ایمیل؛ هنگامی که آدرس ایمیل خود را در وب سایت قرار می دهید بررسی و سپس ایمیل های اسپم زیادی را ارسال خواهند کرد. از طرف دیگر، هنگامی که از فرم تماس استفاده می کنید، می توانید تقریباً از همه ایمیل های هرزنامه خلاص شوید.
- اطلاعات ثابت : هنگام ارسال ایمیل، افراد همیشه تمام اطلاعات مورد نیاز شما را برای شما ارسال نمی کنند. با استفاده از فرم تماس، می توانید دقیقاً به کاربر بگویید که به دنبال چه اطلاعاتی هستید (مانند شماره تلفن ، بودجه و غیره).
- موجب صرفه جویی در وقت می شود : فرم های تماس با ما به شما کمک می کنند تا بیش از آنچه تصور می کنید در وقت صرفه جویی کنید. جدا از اطلاعات ثابت که در بالا ذکر کردیم، می توانید با استفاده از تأیید فرم ها به کاربر بگویید مراحل بعدی چیست. مانند تماشای یک ویدیو یا دریافت پاسخ تا ۲۴ ساعت، بنابراین کاربران پس از ارسال موارد خواسته شده سوالات خود را برای شما ارسال نمی کنند.
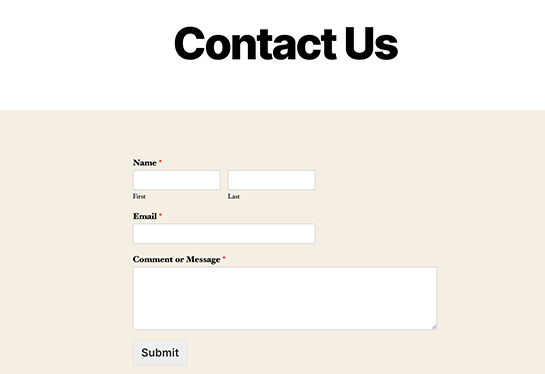
در پایین نمونه ای از فرم تماس با ما در وردپرس آورده شده است که در این آموزش ایجاد خواهیم کرد.
پس از ایجاد فرم بالا، ما همچنین به شما نشان خواهیم داد که چگونه می توانید با استفاده از ابزارک فرم تماس با وردپرس، آن را به راحتی در صفحه ارتباط با ما یا در نوار کناری سایت خود اضافه کنید.
مرحله ۱. انتخاب بهترین پلاگین فرم تماس با ما
اولین کاری که باید انجام دهید انتخاب پلاگین فرم تماس با ما در وردپرس است.
در حالی که چندین افزونه فرم تماس با ما به صورت رایگان و پولی وجود دارد و می توانید انتخاب کنید، ما از WPForms در سایت خود استفاده می کنیم و معتقدیم که این بهترین گزینه در بازار است.
در پایین سه دلیل وجود دارد که به نظر ما WPForms بهترین است :
- راحت ترین افزونه فرم تماس با ما و یوزرفرندلی موجود است. می توانید از کشیدن و رها کردن ( drag & drop ) استفاده کنید تا فقط در چند کلیک به راحتی فرم تماس با ما ایجاد کنید.
- WPForms Lite رایگان است و می توانید از آن برای ایجاد یک فرم تماس ساده استفاده کنید (بیش از ۳ میلیون سایت از آن استفاده می کنند)
- وقتی برای ویژگی های قدرتمندتر آماده شدید، می توانید افزونه خود را به WPForms Pro ارتقا دهید.
اکنون که در مورد پلاگین فرم تماس با ما تصمیم گرفتیم، بیایید ادامه دهیم و آن را در سایت خود نصب کنیم.
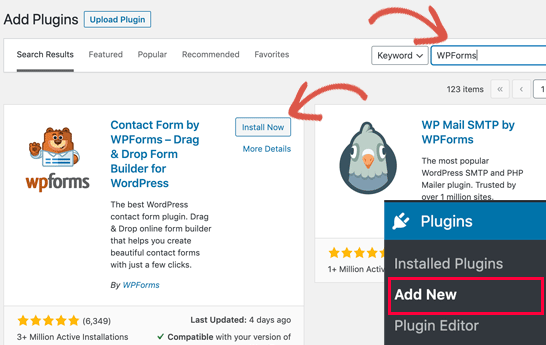
مرحله ۲. یک پلاگین فرم تماس با ما در وردپرس نصب کنید
برای این آموزش، ما از WPForms Lite استفاده خواهیم کرد زیرا استفاده از آن رایگان و آسان است.

پس از نصب افزونه، مطمئن شوید که افزونه را فعال کرده اید.
نحوه ایجاد فرم تماس با ما در وردپرس
اکنون که WPForms را فعال کرده اید، آماده ایجاد فرم تماس در وردپرس هستیم.
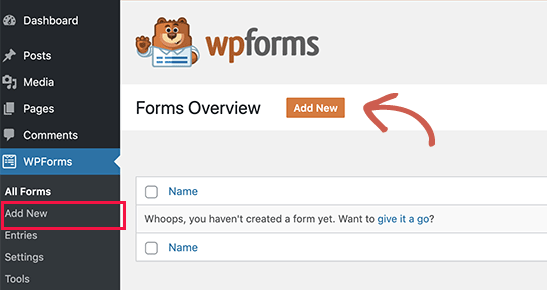
در داشبورد وردپرس خود، روی منوی WPForms کلیک کرده و سپس بر روی Add New کلیک کنید.

با این کار بخش کشیدن و رها کردن ( درگ اند دراپ ) WPForms باز می شود. ابتدا با دادن نام به فرم تماس خود شروع کرده و سپس الگوی فرم تماس خود را انتخاب کنید.
WPForms Lite فقط با فرم های از پیش ساخته شده مانند Blank ، Simple Contact Form و غیره ارائه می شود. می توانید از این موارد برای ایجاد هر نوع فرم تماسی که دوست دارید استفاده کنید.
در این مثال، ما قصد داریم Simple Contact Form را انتخاب کنیم. این گزینه فیلد های نام، ایمیل و پیام را اضافه می کند.
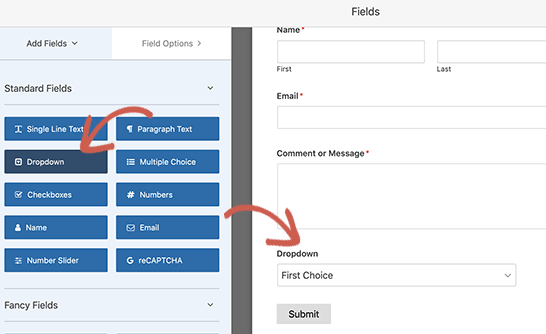
برای ویرایش می توانید روی فیلد ها کلیک کنید. همچنین می توانید با استفاده از موس خود ترتیب فیلد ها را با کشیدن و رها کردن ( درگ اند دراپ ) مشخص و کاستومایز کنید.
اگر می خواهید یک قسمت جدید اضافه کنید، کافی است از فیلد های موجود در نوار کناری سمت چپ انتخاب کنید.

پس از پایان کار بر روی دکمه Save کلیک کنید.
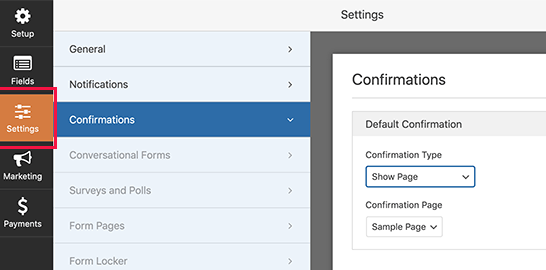
مرحله ۴. پیکربندی اعلان فرم و تأییدها
اکنون که فرم وردپرس خود را ایجاد کرده اید، مهم است که به طور صحیح اعلان ها و تأیید فرم را پیکربندی کنید.
تأیید فرم همان چیزی است که بازدید کننده وب سایت شما پس از ارسال فرم مشاهده می کند. این می تواند یک پیام تشکر باشد یا می توانید آنها را به صفحه خاصی هدایت کنید.
اعلان فرم، ایمیلی است که پس از ارسال فرم تماس با ما در سایت وردپرس توسط کاربر دریافت می کنید.
با رفتن به برگه تنظیمات در داخل فرم ساز WPForms می توانید هردو را سفارشی کنید.
ما معمولاً فرم تأیید را به عنوان پیام پیش فرض یعنی : تشکر می کنیم به صورت دیفالت رها میکنیم. با این حال، اگر دوست دارید می توانید آن را برای هدایت به صفحه خاصی تغییر دهید.

بهترین قسمت در مورد WPForms این است که تنظیمات پیش فرض برای مبتدیان ایده آل است. وقتی به تنظیمات اعلان می روید، همه قسمت ها به صورت پویا از قبل پر می شوند.
اعلان ها به طور پیش فرض به ایمیل مدیر که در سایت خود تنظیم کرده اید ارسال می شود.
اگر می خواهید آن را به یک آدرس ایمیل جداگانه ارسال کنید، پس می توانید آن را به سادگی ادیت کنید. اگر می خواهید اعلان را به چندین ایمیل ارسال کنید، فقط کافی است هر آدرس ایمیل را با کاما جدا کنید.
مرحله ۵. افزودن فرم تماس با ما در یک صفحه
اکنون که پیکربندی و کانفیگ فرم تماس با ما در وردپرس خود را انجام داده اید، وقت آن است که آن را به یک صفحه اضافه کنید.
اولین کاری که باید انجام دهید این است که یا یک صفحه جدید در وردپرس ایجاد کنید یا یک صفحه موجود را ویرایش کنید که می خواهید فرم تماس با ما را در آن اضافه کنید.
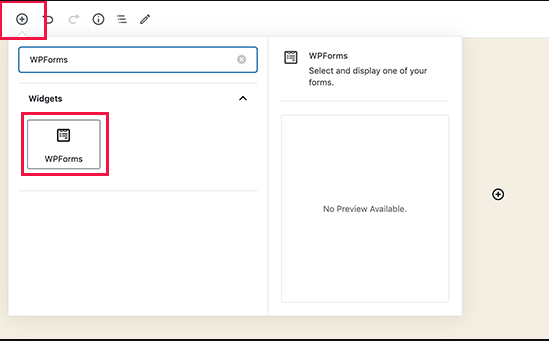
ما برای اضافه کردن فرم در یک صفحه از بلوک WPForms استفاده خواهیم کرد. برای جستجوی WPForm کافیست بر روی دکمه add new block کلیک کنید و سپس برای افزودن آن روی صفحه خود کلیک کنید.

بلوک WPForm اکنون در قسمت محتوای صفحه شما ظاهر می شود. برای انتخاب فرم قبلی که ایجاد کرده اید، باید روی منوی کشویی کلیک کنید.
WPForms پیش نمایش فرم تماس با ما شما را در داخل ویرایشگر بارگیری می کند. اکنون می توانید صفحه خود را ذخیره یا منتشر کرده و از وب سایت خود دیدن کنید تا در عمل آن را مشاهده کنید.

اگر فقط می خواستید فرم تماس با ما را در صفحه اضافه کنید، در همینجا کار شما تمام است. تبریک می گویم.
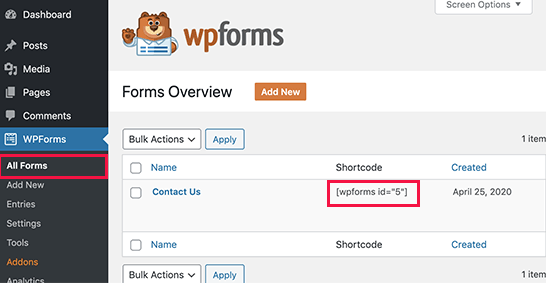
WPForms همچنین با یک کد کوتاه ( شورت کد ) فرم تماس با ما در وردپرس ارائه می شود. می توانید با مراجعه به صفحه WPForms » همه فرم ها ، کد کوتاه فرم تماس را کپی کرده و در هر پست یا صفحه وردپرس آن را جای گذاری کنید.












با تشکر از پست پرکاربردتان
ممنون از اینکه بالاخره در مورد این موضوع پست گذاشتید
بسیار کاربردی .. خسته نباشید
بسیار عالی