آیا می خواهید تصاویر را کنار هم در محتوای وردپرس خود قرار دهید ؟
اغلب افراد و کاربران تلاش می کنند تا دو یا چند عکس را در کنار یکدیگر ( Side by Side ) در پست ها و صفحات وردپرس خود قرار دهند.
در این راهنمای گام به گام، ما نشان خواهیم داد که چگونه تصاویر را به راحتی در وردپرس در کنار هم و یا Side by Side قرار دهید (بدون نوشتن حتی یک خط کد)
استفاده از Block Editor برای قرار دادن تصاویر در کنار هم
ساده ترین راه برای قرار دادن تصاویر در کنار هم استفاده از ویرایشگر بلوک وردپرس است.
ویرایشگر بلوک دارای یک بلوک ویژه “گالری” – ‘Gallery’ است که به شما امکان می دهد تصاویر را در سطرها و ستون ها نمایش دهید.
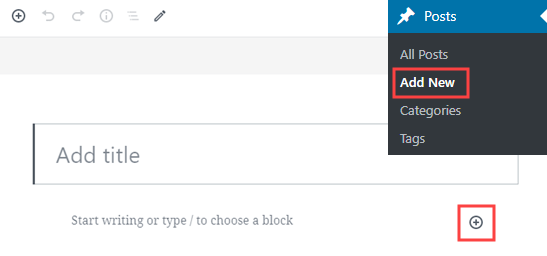
ابتدا، برای باز کردن ویرایشگر محتوا، باید یک پست / صفحه جدید ایجاد کنید یا یک صفحه موجود را ویرایش کنید. پس از ورود، روی نماد (+) کلیک کنید تا یک بلوک جدید اضافه کنید.

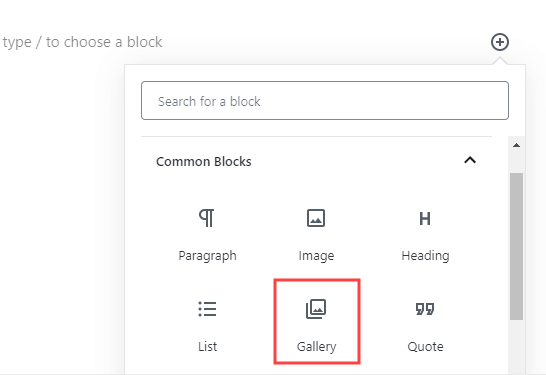
در مرحله بعدی ، باید بلوک “گالری” – ‘Gallery’ را انتخاب کنید و آن را به صفحه خود اضافه کنید. می توانید بلوک گالری را در بخش بلوک های مشترک – Common Blocks پیدا کنید یا می توانید از نوار جستجو برای یافتن سریع آن استفاده کنید.

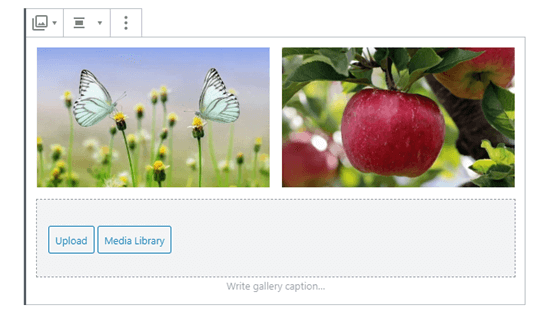
اکنون، با کشیدن تصاویر به داخل آن یا با استفاده از دکمه بارگذاری، می توانید تصاویر را به راحتی به مجموعه گالری خود اضافه کنید. همچنین می توانید تصاویر را از کتابخانه رسانه وردپرس خود انتخاب کنید.
همانطور که مشاهده می کنید، ما ۲ تصویر به بخش گالری خود اضافه کرده ایم. وردپرس به طور خودکار آنها را در کنار هم قرار داده است.

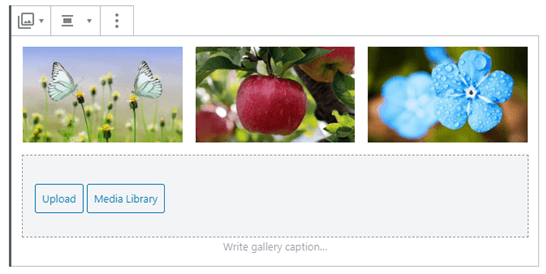
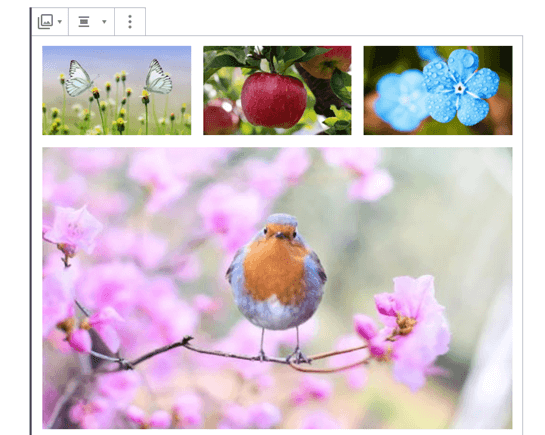
اگر ۳ تصویر در کنار هم بخواهید چه می کنید؟ اگر ما یک تصویر سوم اضافه کنیم، این اتفاق می افتد. وردپرس به سادگی سایز تصاویر دیگر را تغییر می دهد تا هر ۳ را به صورت خودکار در کنار هم قرار دهد :

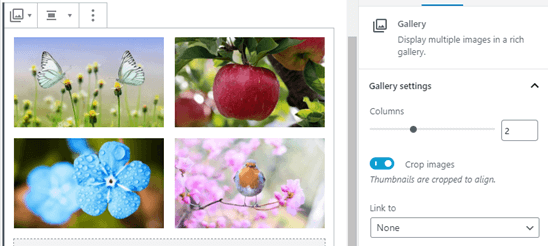
بیایید تصویر چهارم را نیز آپلود کنیم تا ببینیم به چه صورت همه تصاویر ریسایز شده و قرار میگیرند :

همچنین شما می توانید تعداد تصویری را که وردپرس باید در کنار هم در یک ستون بگنجاند را تغییر دهید.
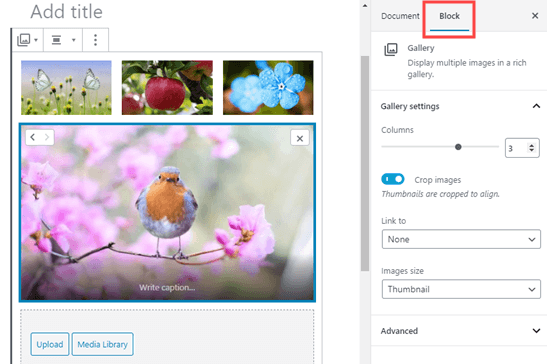
ابتدا روی بلوک گالری کلیک کنید و در سمت راست صفحه، تنظیمات بلوک گالری را مشاهده خواهید کرد.

می توانید تعداد ستون ها را در هر شماره بین ۱ تا ۴ تنظیم کنید. به عنوان مثال، اگر می خواهید دو تصویر در کنار هم داشته باشید و دو تصویر دیگر در زیر آنها وجود داشته باشد، می توانید ستون ها را روی ۲ تنظیم کنید.

به همین سادگی!
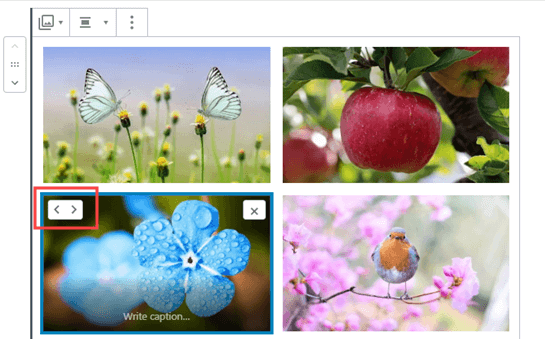
اگر می خواهید مکانی را که یک تصویر در گالری شما قرار دارد تغییر دهید، فقط روی آن کلیک کنید. سپس پیکانهایی را مشاهده می کنید که می توانید با استفاده از آنها آن را به جلو یا عقب در گالری منتقل کنید.

و در نهایت شما شاهد یک نسخه آزمایشی گالری به پایان رسید از پستی که ما ساختیم میباشید : (تعداد تصویر در هر ردیف بر روی ۲ تنظیم شده است)

استفاده از افزونه برای قرار دادن تصاویر در کنار هم
اگر از ویرایشگر قدیمی WordPress کلاسیک استفاده می کنید یا اگر می خواهید گالری های پیچیده تری از بلوک پیش فرض گالری ایجاد کنید، به پلاگین گالری وردپرس نیاز خواهید داشت.
ما توصیه می کنیم از Envira Gallery استفاده کنید زیرا بهترین افزونه در این زمینه یعنی گالری وردپرس است. ما در این آموزش، از نسخه رایگان Envira استفاده خواهیم کرد.
ابتدا باید افزونه Envira Gallery را نصب و فعال کنید.
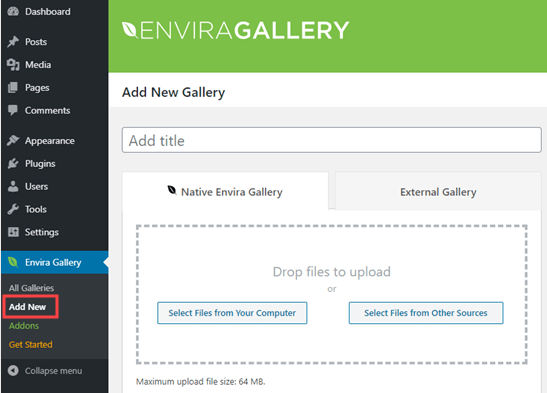
در مرحله بعدی، باید به Envira Gallery » Add New در داشبورد وردپرس خود بروید.

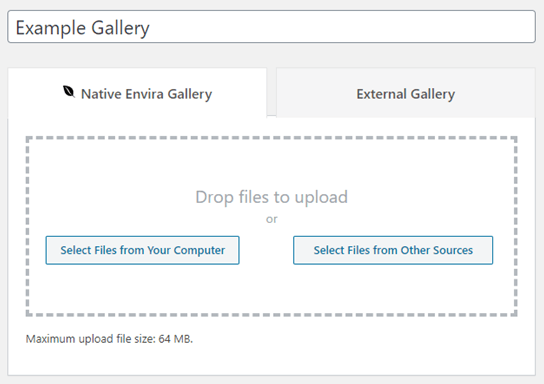
باید به گالری خود عنوان بدهید. ما گالری خودمان را ‘Example Gallery’ نامیده ایم. سپس، تصاویری را که می خواهید استفاده کنید بارگذاری کنید.
همچنین می توانید آنها را در جعبه بارگذاری بکشید و رها ( drag and drop ) کنید یا می توانید از یکی از دکمه های ‘Select Files’ استفاده کنید.

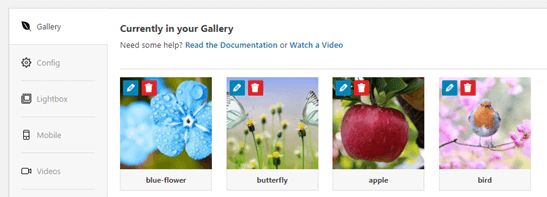
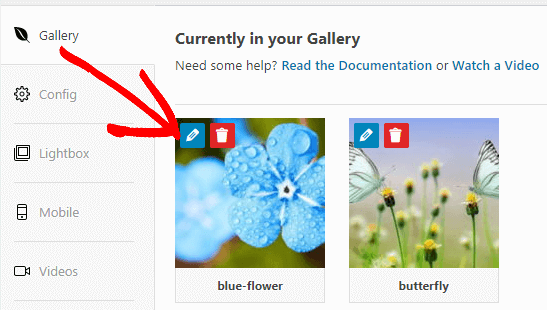
تصاویر پس از اپلود به این صورت خواهند بود :

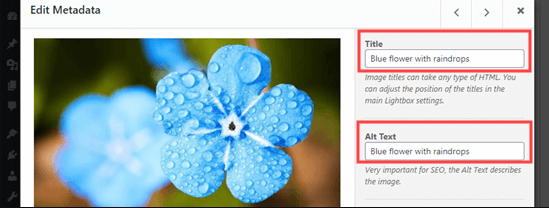
ممکن است بخواهید به تصاویر خود در اینجا عنوان و متن alt دهید. وقتی کاربر نشانگر ماوس را روی آن قرار می دهد، عنوان زیر تصویر شما ظاهر می شود.
برای ویرایش عنوان و متن alt ، روی دکمه Edit روی یک تصویر در گالری کلیک کنید.

سپس می توانید عنوان را برای تصویر خود تغییر دهید. عنوان به طور پیش فرض، نام فایل تصویر است.
همچنین باید متن alt را وارد کنید، زیرا این امر برای سئو سایت سایت وردپرس شما مفید است. اگر عنوان شما تصویر را توصیف می کند، پس می توانید آن را به سادگی برای متن alt تکرار کنید.

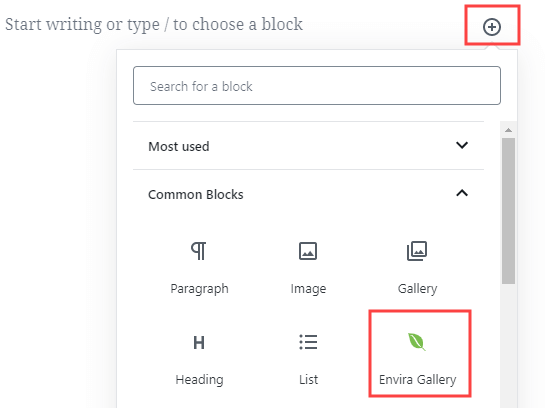
اکنون، یک پست یا صفحه را ویرایش کنید یا یک پست یا صفحه جدید ایجاد کنید. در داخل ویرایشگر، برای افزودن بلوک به پست خود (+) را کلیک کنید و بلوک Envira Gallery را انتخاب کنید. می توانید آن را در بخش Common Blocks پیدا کنید و یا می توانید از نوار جستجو استفاده کنید.

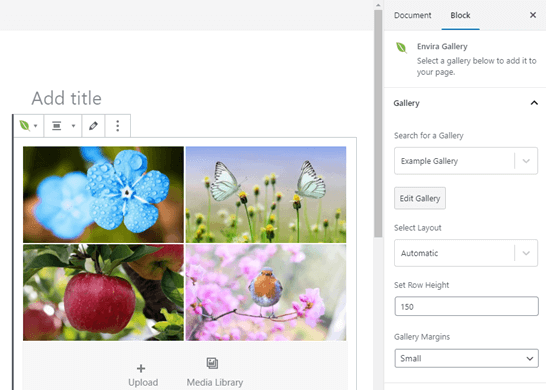
برای انتخاب گالری خود، باید روی منوی کشویی کلیک کنید.
همچنین می توانید تنظیمات را در سمت راست صفحه تنظیم کنید. به عنوان مثال، ممکن است بخواهید طرح ستون یا اندازه حاشیه بین تصاویر را تغییر دهید.

با استفاده از دو روش توضیح داده شده در بالا شما میتوانید تصاویر را در وردپرس کنار هم قرار دهید و به صورت کلاژ و گالری مانند به کاربران سایت وردپرسی خود نشان دهید.








