مستندسازی یک جنبه حیاتی در توسعه نرم افزار است، اما توسعه دهندگان اغلب آن را نادیده می گیرند زیرا حفظ آن می تواند دردسرساز باشد. به همین دلیل استفاده از ابزارهایی که به سادهسازی این فرآیند کمک میکنند، مهم است. ما در این مقاله به شما نحوه آموزش ساخت سایت مستندات کد ها و یا همان Documentation Site با ابزار VitePress را آموزش خواهیم داد؛ پس تا انتها با ما همراه باشید.
در این آموزش، یاد خواهید گرفت که چگونه با استفاده از یک ابزار مدرن به نام VitePress، به سرعت یک سایت اسناد کامل بسازید.
VitePress چیست؟
VitePress یک مولد سایت ایستا ساده و کارآمد است که به شما امکان می دهد در عرض چند دقیقه سایت داکیومنتیشن یا اسناد ایجاد کنید. این توسط Vuejs و Vite با اجزای داخلی قابل تنظیم طراحی شده است.
VitePress برخی از سایتهای مستندسازی محبوب مانند Vuejs، Vitest، faker.js و خود Vite را قدرت میدهد.
پیش نیازهای نصب VitePress
برای دنبال کردن این آموزش، باید درک اولیه ای از موارد زیر داشته باشید:
- سینتکس Markdown
- درک اولیه NPM و Vite
در اینجا یک اسکرین شات از آنچه در پایان این آموزش خواهید ساخت، آمده است:
مرحله ۱: ایجاد یک پروژه جدید
در اولین مرحله از آموزش ساخت سایت مستندات کد ها – Documentation Site به نحوه ایجاد پروژه جدید خواهیم پرداخت.
اگر از قبل یک پوشه ایجاد کرده اید، می توانید این مرحله را رد کرده و به مرحله بعدی بروید. اگر نه، از دستور زیر برای ایجاد یک پوشه پروژه استفاده کنید و به داخل پوشه بروید.
mkdir project-name
cd project-nameدر مرحله بعد باید پروژه را با مدیر بسته دلخواه خود راه اندازی کنید. من از NPM برای بقیه این راهنما استفاده خواهم کرد.
npm init
// یا از دستور زیر برای رد کردن سوالات استفاده کنید
npm init -yاگر از دستور اول استفاده کردید، سؤالات خاصی از شما پرسیده می شود، بنابراین کافی است آنها را در صورت لزوم تکمیل کنید.
پس از یک عملیات موفقیت آمیز، باید یک فایل package.json در فهرست اصلی خود داشته باشید. این جایی است که وابستگی توسعه دهنده VitePress نصب خواهد شد.
مرحله ۲: VitePress را نصب کنید
برای ادامه آموزش ساخت سایت مستندات کد ها – Documentation Site نیاز به نصب VitePress دارید.
مرحله بعدی این است که VitePress و Vue را به عنوان وابستگی های توسعه دهنده به پروژه خود اضافه کنید، دستور زیر را اجرا نمایید:
npm install --dev vitepress vueشما VitePress و Vue را با موفقیت نصب کرده اید و آنها را به عنوان وابستگی های توسعه دهنده اضافه کرده اید. اکنون می توانید شروع به ایجاد فایل های سند مربوطه خود کنید.
اما قبل از اینکه این کار را انجام دهید، من معتقدم که توضیح نحوه عملکرد VitePress ضروری است.
VitePress چگونه کار می کند؟
VitePress از فایل های .md برای نشانه گذاری خود استفاده می کند که به طور خودکار به HTML ایستا تبدیل می شود. در موارد دیگر برای این کار، یک پوشه خاص به نام docs در دایرکتوری ریشه ایجاد می شود.
این پوشه مانند پوشه pages در NextJS عمل می کند، جایی که هر فایل .js ایجاد شده در فهرست به طور خودکار به عنوان یک صفحه وب در نظر گرفته می شود. در این حالت فایلی به نام index.md به عنوان index.html در نظر گرفته می شود و به عنوان ریشه الگوی اسناد شما عمل می کند.
اکنون که متوجه شدید که چگونه کار می کند، می توانید فایل های سند مربوطه خود را ایجاد کنید.
مرحله ۳: فایل های Doc مربوطه را ایجاد کنید
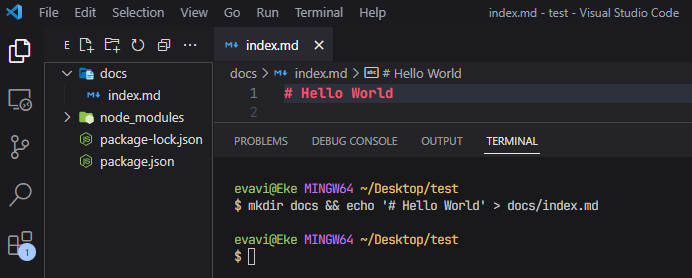
می توانید پوشه docs و فایل index.md را به صورت دستی ایجاد کنید یا می توانید مانند یک هکر با ترمینال این کار را انجام دهید :)
mkdir docs && echo '# Hello VitePress' > docs/index.mdاین دستور به سادگی پوشه ای به نام docs ایجاد می کند و یک فایل index.md حاوی یک عنصر h1 که عبارت “Hello World” را اضافه می کند.
با این کار، می توانید محیط برنامه نویس خود را بوت کنید تا ببینید چه چیزی تا کنون ایجاد شده است.
مرحله ۴: محیط برنامه نویسی خود را راه اندازی کنید
برای اینکه اسناد خود را به صورت محلی اجرا کنید، باید اسکریپت های زیر را داخل فایل package.json اضافه کنید. به سادگی کد زیر را کپی کرده و آبجکت “script” را با آن جایگزین کنید:
// package.json
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:serve": "vitepress serve docs"
},در نهایت، سایت مستندات را می توان با اجرای دستور زیر بر روی یک سرور محلی ارائه کرد:
npm run docs:dev
با این کار یک سرور توسعه بارگیری مجدد در http://localhost:5173 راه اندازی می شود و می توانید برای دیدن سایت اسناد خود از آن بازدید کنید.
این خروجی است:
تنها کاری که باید انجام میدادید این بود که نشانهگذاری را اضافه کنید و VitePress ظاهر را از موتور قالب خود کنترل کند. در بخش بعدی، یاد خواهید گرفت که چگونه می توانید اسناد را مطابق با نیازهای خود سفارشی کنید.
چگونه اسناد خود را با VitePress سفارشی کنید
ابتدا یک پوشه .vitepress در دایرکتوری docs که قبلا در آن ایجاد کردید ایجاد کنید. اینجا جایی است که تمام فایل های مخصوص VitePress قرار می گیرند.
در داخل این دایرکتوری جدید، به یک فایل config.js نیاز دارید. باز هم می توانید از دستور ترمینال مانند زیر استفاده کنید:
mkdir .vitepress && touch .vitepress/config.jsبرای آزمایش این فایل پیکربندی، می توانید با تغییر عنوان متا و توضیحات سایت اسناد خود شروع کنید. این نشانه گذاری را کپی کرده و در فایل config.js قرار دهید:
// .vitepress/config.js
export default {
title: 'Adocs',
description: 'An awesome docs template built by me'
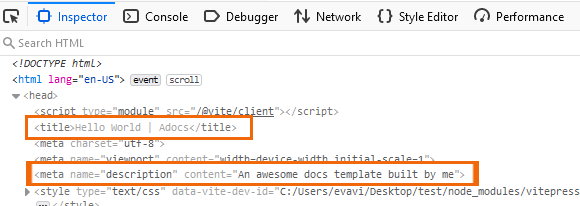
}اگر ابزار توسعه را بررسی کنید، باید تغییرات را در عنوان متا و توضیحات مشاهده کنید.
نحوه به روز رسانی عنوان و لوگو در VitePress
به منظور تغییر عنوان لوگو و اضافه کردن یک تصویر، نشانه گذاری زیر را کپی کرده و آن را در یک شی جدید به نام themeConfig در داخل همان فایل config.js قرار دهید. با این کار عنوان فعلی بازنویسی می شود و یک لوگو به سایت اسناد شما اضافه می شود.
// config.js
export default {
themeConfig: {
logo: "/logo.svg",
siteTitle: "Adocs",
},
};برای منبع تصویر، می توانید URL تصویر را ارسال کنید یا مسیر یک تصویر محلی را مشخص کنید. برای انجام آن به صورت محلی، مطمئن شوید که تصویر را در دایرکتوری public قرار داده اید.
این خروجی است:
توجه داشته باشید که فایلهای دایرکتوری عمومی در مسیر ریشه ارائه میشوند. بنابراین به جای ../public/logo.svg، فقط از /logo.svg استفاده کنید.
نحوه سفارشی سازی نوار ناوبری در VitePress
یکی از مراحل آموزش ساخت سایت مستندات کد ها – Documentation Site سفارشی سازی نوار ناوبری یا نویگیشن بار خواهد بود.
سفارشی کردن نوار ناوبری نیز یک فرآیند بسیار ساده است. در داخل فایل themeConfig خود، نشانه گذاری زیر را جایگذاری کنید. در اینجا ما یک شی داریم که شامل دو ویژگی است: متن لنگر یا anchor text و پیوند مسیر URL را تعریف می کند.
// .vitepress/config.js
{
// ...
nav: [
{ text: "About", link: "/about" },
{ text: "Contact", link: "/contact" },
{ text: "Guide", link: "/guide" },
{ text: "Configs", link: "/configs" },
{ text: "Changelog", link: "https://github.com/..." },
],
// ...
}اساساً پیمایش به localhost:5173/about باید شما را به یک صفحه درباره ما هدایت کند (اگرچه ما هنوز آن را ایجاد نکرده ایم).
این خروجی است:
پیوندهای ناوبری همچنین می توانند منوهای کشویی نیز باشند. برای اضافه کردن یکی، به سادگی هر یک از ویژگی های links را با شی آیتم ها که حاوی آرایه ای از پیوندها است جایگزین کنید.
// .vitepress/config.js
{
text: "Changelog",
items: [
{ text: "v0.0.1", link: "/item-1" },
{ text: "v0.0.2", link: "/item-2" },
{ text: "v0.0.3", link: "/item-3" },
],
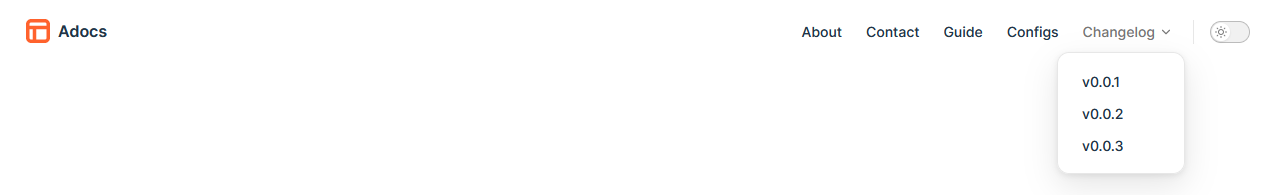
},اکنون تغییرات ثبت به یک منوی کشویی با پیوندهای مربوطه ای که در داخل آن منتقل می کنید تبدیل می شود.
این خروجی است:
نحوه اضافه کردن آیکون های اجتماعی در VitePress
منوهای پیمایش معمولا دارای نمادهای اجتماعی هستند که بازدیدکنندگان می توانند از آنها برای بازدید از پلتفرم های اجتماعی شما استفاده کنند. برای اضافه کردن آنها، یک شی جدید به نام socialLinks را در داخل themeConfig تعریف کنید و به سادگی نماد اجتماعی و پیوندی را که می خواهید به آن پیمایش کنید ارسال کنید.
// .vitepress/config.js
socialLinks: [
{ icon: "github", link: "https://github.com/Evavic44/adocs" },
{ icon: "twitter", link: "https://twitter.com/victorekea" },
{ icon: "discord", link: "..." },
]به طور پیش فرض، تنها ۸ آیکون (Discord، Facebook، GitHub، Instagram، LinkedIn، Slack، Twitter و YouTube) ارائه می شود. اگر می خواهید یک نماد سفارشی اضافه کنید، از ویژگی SVG برای تعریف یک تصویر svg استفاده کنید. می توانید نمادهای رایگان را از icones.js.org دریافت کنید.
به عنوان مثال، در اینجا یک قطعه از لوگو اپل است.
{
icon: {
svg: '<svg role="img" width="26.01" height="32" viewBox="0 0 256 315"><path d="M213.803 167.03c.442 47.58 41.74 63.413 42.197 63.615c-.35 1.116-6.599 22.563-21.757 44.716c-13.104 19.153-26.705 38.235-48.13 38.63c-21.05.388-27.82-12.483-51.888-12.483c-24.061 0-31.582 12.088-51.51 12.871c-20.68.783-36.428-20.71-49.64-39.793c-27-39.033-47.633-110.3-19.928-158.406c13.763-23.89 38.36-39.017 65.056-39.405c20.307-.387 39.475 13.662 51.889 13.662c12.406 0 35.699-16.895 60.186-14.414c10.25.427 39.026 4.14 57.503 31.186c-1.49.923-34.335 20.044-33.978 59.822M174.24 50.199c10.98-13.29 18.369-31.79 16.353-50.199c-15.826.636-34.962 10.546-46.314 23.828c-10.173 11.763-19.082 30.589-16.678 48.633c17.64 1.365 35.66-8.964 46.64-22.262"/></svg>',
},
link: "https://www.apple.com/",
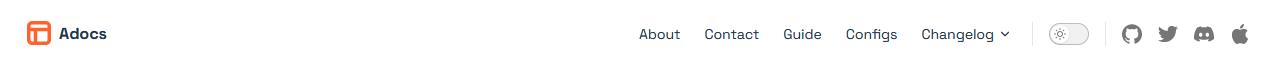
},برای نمادهای SVG سفارشی، مطمئن شوید که ویژگی role=”img” را به تگ svg اضافه کردهاید، زیرا این امکان را به رشته میدهد تا آن را به درستی تبدیل کند.
این خروجی است:
نحوه اضافه کردن نوار کناری یا سایدبار در VitePress
VitePress همچنین دارای اجزای داخلی مانند منوهای نوار کناری است. برای افزودن یک نوار کناری، یک شی به نام sidebar ایجاد کنید و در داخل آن، اشیاء تودرتو را اضافه کنید که دارای سه مقدار هستند: عنوان تودرتو، عملکرد جمع شونده (پیشفرض روی true تنظیم شده است)، و پیوندهای تودرتو.
// .vitepress/config.js
sidebar: [
{
text: "Section A",
collapsible: true,
items: [
{ text: "Introduction", link: "/introduction" },
{ text: "Getting Started", link: "/getting-started" },
],
},
{
text: "Section B",
collapsible: false,
items: [
{ text: "Introduction", link: "/introduction" },
{ text: "Getting Started", link: "/getting-started" },
],
},
{
text: "Section C",
collapsible: true,
items: [
{ text: "Introduction", link: "/introduction" },
{ text: "Getting Started", link: "/getting-started" },
],
},
],با افزودن collapsible: “true” به شی نوار کناری، یک دکمه جابجایی برای پنهان کردن/نمایش هر بخش را نشان می دهد. می توانید هر تعداد بخش که می خواهید ایجاد کنید.
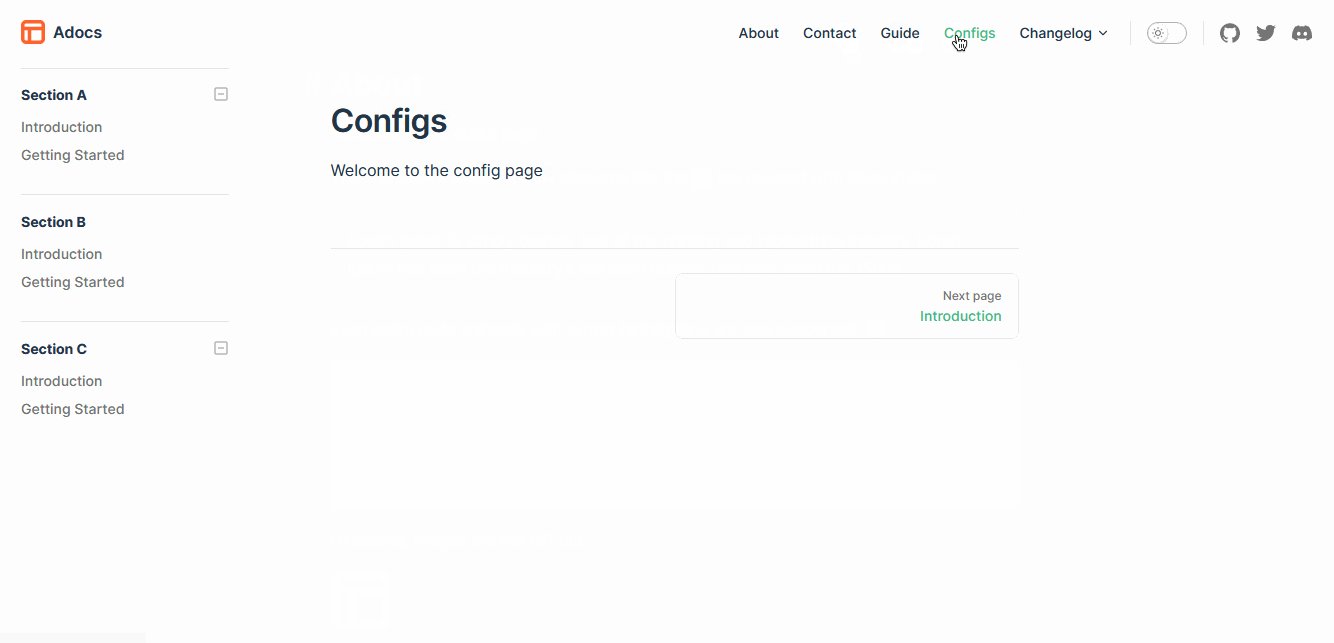
این خروجی است:
می بینید که بخش B قابل جمع شدن نیست و ما دکمه صفحه بعدی زیبا را در پایین صفحه داریم.
نحوه تنظیم مسیریابی صفحه در VitePress
همانطور که قبلا توضیح داده شد، VitePress به طور خودکار هر فایل .md را در ریشه دایرکتوری docs به HTML ایستا تبدیل می کند که در نوار آدرس قابل دسترسی است. به عنوان مثال index.md به index.html، و about.md، about.html و غیره تبدیل می شود.
از آنجایی که پیوندهای ناوبری خود را ایجاد کرده اید و آنها را به URL مربوطه خود نشان داده اید، می توانید با ایجاد آنها به این صفحات به راحتی دسترسی داشته باشید.
docs/
├── .vitepress/
│ └── config.js
├── public/
│ └── logo.svg
├── about.md
├── contact.md
├── guide.md
├── configs.md
└── get-started.mdاین فایلها را در پوشه اسناد خود ایجاد کنید و یک نشانهگذاری ساده درون آنها اضافه کنید تا ببینید چگونه این کار میکند. این صفحه نشانه گذاری اولیه است بنابراین تمام سینتکس نشانه گذاری شما مانند پیوندها، بلوک های کد، سرفصل ها و غیره در اینجا کار می کند.
فقط برای مقاصد آزمایشی، این محتوای علامت گذاری شده را کپی کنید و آن را در هر یک از فایل های md. که ایجاد کرده اید قرار دهید:
# About
Welcome to the about page.
This markdown supports html elements like the `p` tag coupled with inline styles
<p style="color: #ff7340; border: 1px solid rgba(255, 135, 23, 0.25); border-radius:5px; padding: 1rem;">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.</p>
Even satire code snippets with syntax highlighting are also supported. 😅
```js
const lang = prompt("What is your favorite programming language?");
(lang === "JavaScript") | (lang === "javascript") | (lang === "js")
? alert("JavaScript to the world! 🚀🟡")
: alert(`We don't permit such languages here 💩`);
```
Of course, images are not left out.
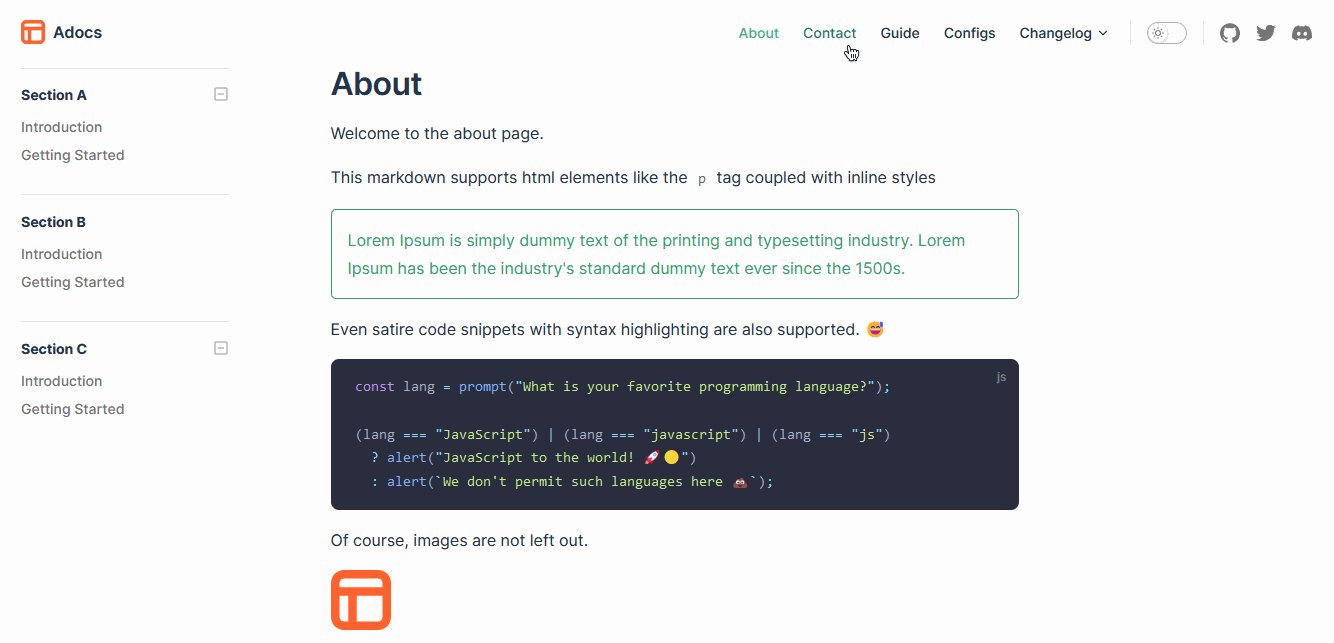
<img src="/logo.svg" alt="adocs logo">این خروجی است:
عالی! شما اسناد را تنظیم کرده اید، یک منوی پیمایش با ویژگی کشویی اضافه کرده اید، یک نوار کناری اضافه کرده اید و پیوندها را برای پیمایش به صفحات مختلف سفارشی کرده اید. در مرحله بعد، بیایید روی صفحه اصلی کار کنیم.
نحوه سفارشی سازی صفحه اصلی در VitePress
درست مانند هر مؤلفه دیگری، VitePress برای ساختن صفحه اصلی به ما نشانه گذاری می دهد. من آن را به سه بخش تقسیم کردم: Hero و Features و بخش Footer.
بخش Hero
ابتدا با بخش Hero شروع می کنیم. متن Hello World را در صفحه index.md با نشانه گذاری زیر جایگزین کنید:
# docs/index.md
---
layout: home
hero:
name: Adocs
text: Static docs template built with VitePress.
image:
src: /logo-big.svg
alt: Adocs logo
tagline: A free to use template for creating docs for your projects
actions:
- theme: brand
text: Get Started
link: /get-started
- theme: alt
text: View on GitHub
link: https://github.com/evavic44/adocs-template
---بخش Features
علاوه بر این، می توانید یک بخش ویژگی ها را بعد از بخش Hero اضافه کنید. به سادگی کد زیر را در زیر اشیاء Hero قرار دهید:
# /docs/index.md
---
link: https://github.com/evavic44/adocs-template
features:
- icon: ⚡️
title: Adocs, The DX that can't be beat
details: Lorem ipsum...
- icon: 🎉
title: Power of Vue meets Markdown
details: Lorem ipsum...
- icon: 🔥
title: Simple and minimal, always
details: Lorem ipsum...
- icon: 🎀
title: Stylish and cool
details: Lorem ipsum...
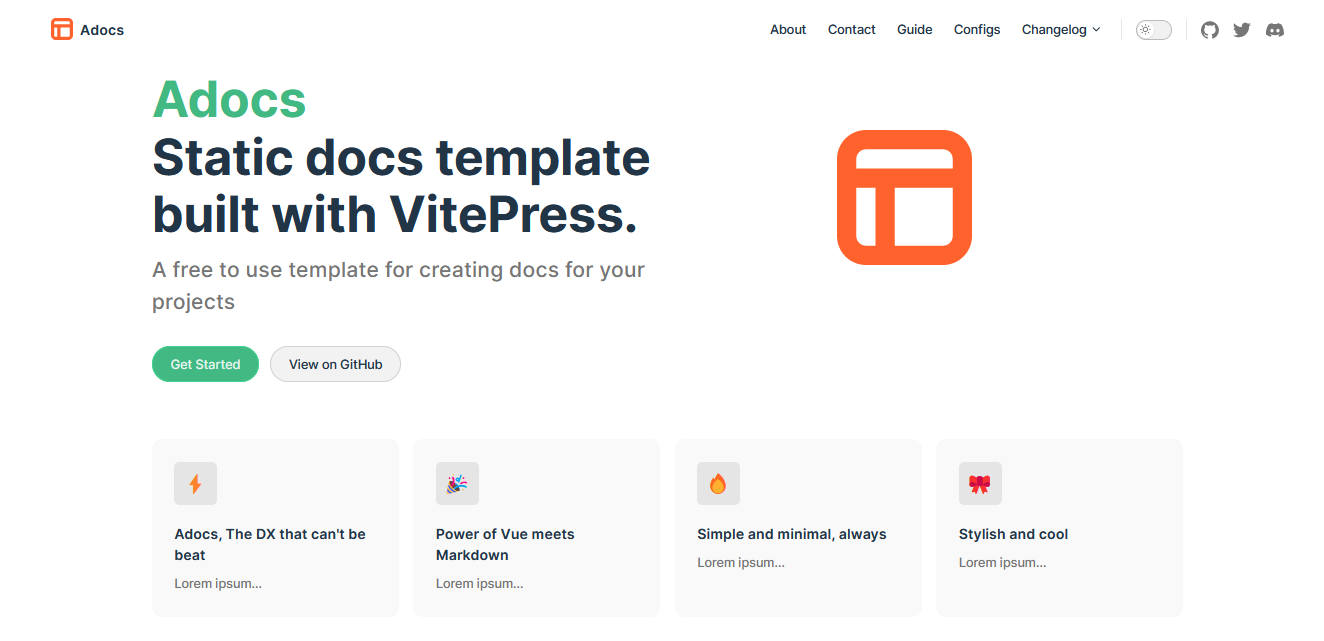
---این خروجی است:
بخش Footer
یکی دیگر از بخش های ساخت سایت مستندات سفارشی سازی فوتر ساخته شده با VitePress می باشد.
می توانید یک پیام پاورقی در پایین صفحه اضافه کنید، اما این فقط در صفحه اصلی نمایش داده می شود.
برای افزودن مولفه فوتر، به فایل config.js بروید و نشانه گذاری را در داخل شی themeConfig قرار دهید:
// .vitepress/config.js
footer: {
message: "Released under the MIT License.",
copyright: "Copyright © ۲۰۲۲-present Adocs",
}این خروجی است:
علاوه بر نشانه گذاری، می توانید اجزای آن را با استفاده از CSS سفارشی برای تغییر مواردی مانند خانواده فونت ها، رنگ ها، طرح بندی و غیره سفارشی کنید.
نحوه اضافه کردن CSS سفارشی در VitePress
یکی از مهم ترین موارد ساخت سایت مستندات سفارشی سازی CSS در VitePress می باشد.
تم پیشفرض CSS با نادیده گرفتن متغیرهای CSS سطح ریشه سفارشی میشود. اگر می خواهید، می توانید لیست کامل متغیرهای CSS را که قابل تنظیم هستند، بررسی کنید.
برای شروع، یک دایرکتوری .vitepress/theme ایجاد کنید و در داخل این پوشه تم، یک فایل index.js و custom.css اضافه کنید. اگر دنبال کرده اید، می توانید از دستور ترمینال زیر برای انجام سریع این کار استفاده کنید:
mkdir docs/.vitepress/theme && touch docs/.vitepress/theme/index.js && touch docs/.vitepress/theme/custom.cssاگر با دستور ترمینال به مشکل برخوردید، فقط فایل ها را به صورت دستی ایجاد کنید و به مرحله بعدی بروید.
در اینجا یک نمای کلی از ساختار پوشه آورده شده است:
docs/
├── .vitepress/
│ ├── config.js
│ └── theme/
│ ├── index.js
│ └── custom.css
├── public/
│ └── logo.svg
├── about.md
├── contact.md
├── guide.md
├── configs.md
└── get-started.mdپس از ایجاد این فایل ها، در داخل فایل .vitepress/theme/index.js، دستورات import را قرار دهید:
// .vitepress/theme/index.js
import DefaultTheme from "vitepress/theme";
import "./custom.css";
export default DefaultTheme;تم رنگی در VitePress
رنگ ها توسط متغیرهای CSS کنترل می شوند. به سادگی می توانید آنها را با هر رنگی که می خواهید جایگزین کنید.
توجه داشته باشید که این رنگ برای حالت روشن و تاریک پیش بینی می کند. بنابراین مطمئن شوید که آنها را مطابق با آن تغییر دهید.
در اینجا نمونه ای از رنگ های سفارشی من آمده است:
/* .vitepress/theme/custom.css */
:root {
--vp-c-brand: rgb(۲۵۵, ۱۱۵, ۶۴);
--vp-c-brand-light: rgb(۲۵۵, ۸۷, ۲۵);
--vp-c-brand-lighter: rgb(۲۵۵, ۱۱۵, ۶۴);
--vp-c-brand-dark: #FF622D;
--vp-c-brand-darker: rgb(۲۲۶, ۶۰, ۰);
--vp-c-sponsor: #fd1d7c;
}اگر فوراً اثرات را مشاهده نکردید، سعی کنید سرور را متوقف کرده و دوباره آن را راه اندازی کنید.
به غیر از تم های رنگی، می توانید موارد دیگری مانند خانواده فونت – font family، تایپوگرافی – typography، طرح بندی – layout، نقاط شکست – breakpoints و غیره را نیز نادیده بگیرید.
نحوه استفاده از فونت های سفارشی در VitePress
میتوانید فونتهای Google را در فایل CSS وارد کنید تا خانواده فونتهای پیشفرض را لغو کنید.
@import url(https://fonts.googleapis.com/css?family=Space+Mono:regular,italic,700,700italic);
@import url(https://fonts.googleapis.com/css?family=Space+Grotesk:regular,italic,700,700italic);
:root {
--vp-c-brand: #ff7340;
--vp-c-brand-light: #ff5719;
--vp-c-brand-lighter: #ff7340;
--vp-c-brand-lighter: rgba(۲۵۵, ۱۳۵, ۲۳, ۰.۲۵);
--vp-c-brand-dark: #ff622d;
--vp-c-brand-darker: #e23c00;
--vp-c-sponsor: #fd1d7c;
/* Typography */
--vp-font-family-base: "Space Grotesk", "Inter var experimental", "Inter var",
-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu,
Cantarell, "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif;
/* Code Snippet font */
--vp-font-family-mono: "Space Mono", Menlo, Monaco, Consolas, "Courier New",
monospace;
}با متغیر –vp-font-family-base می توانید فونت اصلی و –vp-font-family-mono، فونت قطعه کد را تغییر دهید.
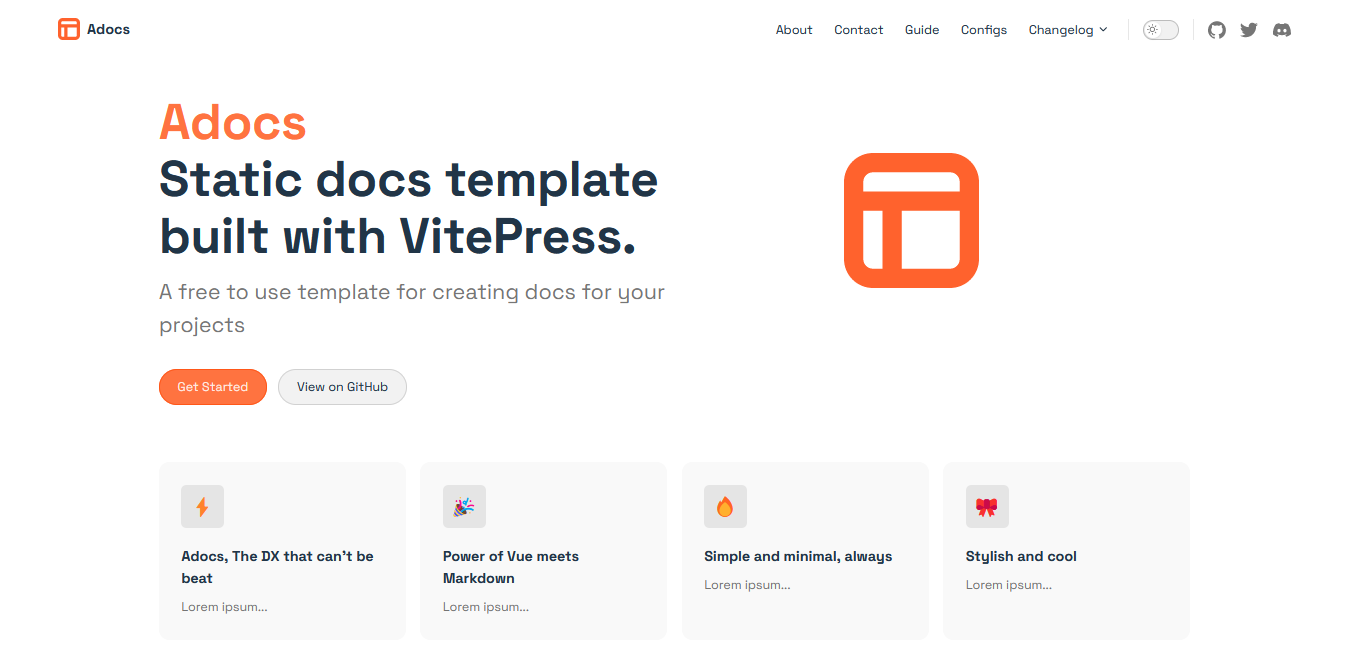
این خروجی است:
شما با موفقیت تم را سفارشی کردید و خانواده فونت را با استفاده از CSS تغییر دادید. اگرچه کارهای بیشتری در رابطه با استایل می توانید انجام دهید، اما در این مرحله، امیدوارم روشن باشد که چگونه می توانید اسناد خود را با CSS سفارشی کنید.
بیایید در بخش بعدی بحث میزبانی را انجام دهیم.
چگونه سایت Doc خود را میزبانی کنیم
پس از اتمام کارها برای ساخت سایت مستندات نیاز به میزبانی سایت خود دارید. میتوانید پس از اتمام کار در پلتفرمهای مختلف مانند آذردیتا سایت اسناد خود را منتشر یا میزبانی کنید.
ابتدا دستور build را اجرا کنید:
npm run docs:build
این باید یک پوشه dist جدیدی ایجاد کند که حاوی تمام فایل های ثابت اسناد شما باشد.
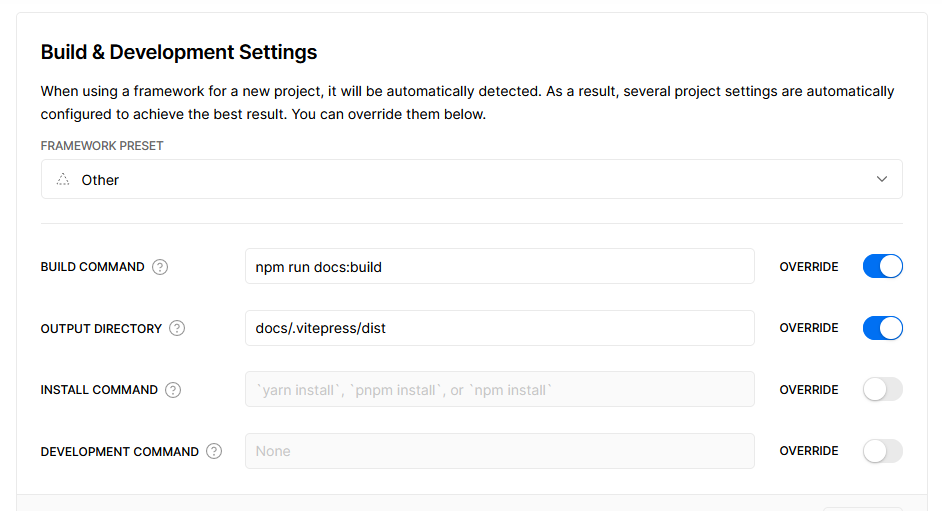
با فرض اینکه حساب خود را با موفقیت راه اندازی کرده اید و سایت اسناد خود را در سرور های آذردیتا آپلود کرده اید، به project > settings > build and deploy settings بروید و دستورات زیر را در فیلدهای مربوطه قرار دهید:
- دستور ساخت : npm run docs:build
- دایرکتوری خروجی : docs/.vitepress/dist
پس از ویرایش تنظیمات، آنها را ذخیره کرده و سایت خود را دیپلوی کنید!
نتیجه گیری
در این آموزش، شما یک سایت مستندات کد ها – Documentation Site کامل را راه اندازی کرده اید و آن را با استفاده از اجزای داخلی CSS و VitePress سفارشی کرده اید.
فقط به خاطر داشته باشید که این آموزش تنها بخشی از آنچه با VitePress امکان پذیر است را پوشش می دهد. برای کسب اطلاعات بیشتر، اسناد VitePress را بررسی کنید.
یکی دیگر از مجموعه آموزش های سیستم مدیریت محتوا به اتمام رسید. امیدواریم این آموزش به جهت یادگیری آموزش ساخت سایت مستندات کد ها – Documentation Site برای شما عزیزان مفید واقع شده باشد؛ اگر شما نیز کاربردی از VitePress، میدانید میتوانید آن را در بخش کامنت ها مطرح کنید تا با نام شما این مقاله بروزرسانی گردد؛ همچنین ممکن است مقاله بهترین روش افزایش سرعت وردپرس ۲۰۲۱ | هاست وردپرس نیز برای شما کاربردی و مفید باشد.