در بین تمامی فایل های هسته وردپرس، فایل functions.php کاربردی ترین فایل برای افزودن قابلیت های جدید و کاربردی به وبسایت تنها با اضافه کردن چند خط کد میباشد.
در این مقاله ما قصد داریم به شما ۱۷ تا از کاربردی ترین کد های ممکن که با افزودن آنها به فایل فانکشن سایت وردپرسی خود، کارایی های جدیدی را به آن اضافه کنید؛ پس با ما تا انتهای این مقاله همراه باشید.
فایل functions.php چیست ؟
یکی از فایل های هسته ی وردپرس فانکشن یا functions.php نام دارد؛ این فایل باعث ایجاد بسیاری از ویژگی های وبسایت وردپرس شماست.

همچنین شما میتوانید از این فایل برای افزودن ویژگی های جدید به سایت خود به صورت موقت استفاده کنید؛ به عنوان مثال :
- افزودن ابزارک های جدید به داشبورد
- سفارشی کردن تصویر شاخص
- و …
قطعه کد های کاربردی برای فایل فانکشن – functions.php در وردپرس
برای دسترسی به فایل فانکشن – functions.php میتوانید به دو روش عمل کنید :
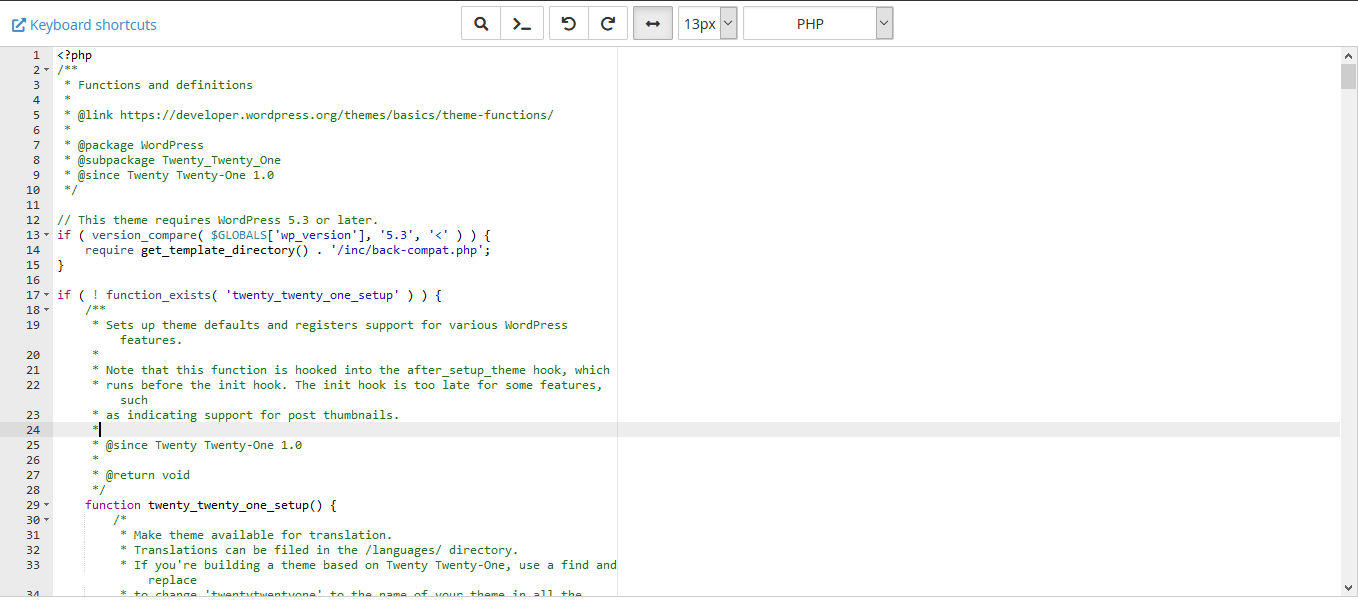
- از داشبورد وردپرس خود به قسمت نمایش -> ویرایشگر پوسته مراجعه کنید، قالب سایت را انتخاب و سپس فایل functions.php را از منو سمت چپ انتخاب کنید و ویرایش های لازم را انجام دهید.
- از فایل منیجر هاست خود به دایرکتوری public_html/wp-content/themes/ وارد شده و سپس فایل functions.php را با ویرایشگر یا IDE خود باز کنید.

۱. افزودن مدیر جدید به وردپرس
دلایل زیادی وجود دارد که حساب مدیریت شما قفل شده و نتوانید رمز خود را به یاد بیاورید یا ریست کنید. در این حالت نمیتوانید به داشبورد وردپرس خود وارد شده و کاری انجام دهید، بنابراین نیاز است تا از طریق File Manager فایل Functions.php را ویرایش کرده و کد زیر را به آن اضافه کنید.
function wpb_admin_account() {
$user = 'username';
$pass = 'password';
$email = 'email@mywordpresssite.com';
if ( !username_exists( $user ) && !email_exists( $email ) ) {
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
} }
add_action('init','wpb_admin_account'); ۲. نمایش تعداد کاربران عضو شده در سایت
اگر تمایل دارید با یک قطعه کد تعداد کاربران عضو شده در سایت وردپرس خودتان را برای بقیه بازدیدکنندگان نمایش دهید میتوانید از کد زیر برای این هدف استفاده کنید.
این کد به شما کمک میکند یک شمارنده ی اعضا به سایت خود اضافه کنید. همچنین اگر افراد زیادی در سایت شما ثبتنام کرده باشند؛ میتواند باعث افزایش اعتماد کاربران دیگر به سایت شما گردد.
function wpb_user_count() {
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
}
add_shortcode('user_count', 'wpb_user_count'); ۳. حذف پیام خوشآمدگویی در پیشخوان وردپرس
شاید برای شما هم این خوشآمدگویی ها در پیشخوان وردپرس مزاحمت ایجاد کرده است؛ با قطعه کد زیر میتوانید این راهنمایی ها و چک لیست را برای همیشه حذف کنید.
remove_action('welcome_panel', 'wp_welcome_panel'); ۴. مخفی کردن شماره نسخه ی وردپرس
اگر دقت کرده باشید یکسری از قالب های وردپرس هنگام اعمال شدن در پاورقی شما نسخه ی وردپرسی که استفاده میکنید را نیز نمایش میدهند. برای حذف این مورد میتوانید از کد زیر استفاده کنید :
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version'); اگر شما از یک نسخه قدیمی وردپرس استفاده میکنید (که البته نباید)، این ترفند ممکن است مفید باشد.
۵. تغییر متن پاورقی در پیشخوان وردپرس
پیشخوان وردپرس اصولا دارای متنی در فوتر و پاورقی میباشد که شاید شما تا به حال به آن توجهی نکرده باشید ولی این مقاله میتواند فرصت خوبی باشد برای تغییر آن متن و لوگو با لوگوی شخصی خودتان :
function remove_footer_admin () {
echo 'Hello world!';
}
add_filter('admin_footer_text', 'remove_footer_admin'); ۶. افزودن یک ویجت متنی به پیشخوان وردپرس
اگر شما با استفاده از کد مورد شماره ۳ متن خوش آمد را حذف کردید شاید بخواهید آن را با یک ویجت جایگزین کنید. با استفاده از کد زیر میتوانید یک ویجت متنی ساده را به پیشخوان وردپرس خود اضافه کنید :
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_widget', 'More Information', 'custom_dashboard_information');
}
function custom_dashboard_information() {
echo 'If you need help making changes to your site, you can always contact me via email at...';
} ۷. سفارشی سازی اندازه تصویر شاخص در وردپرس
وردپرس در همه موارد به شما این امکان را میدهد تا اندازه تصاویر را پس از اپلود مشخص کنید. با این کد میتوانید این مورد را به صورت پیشفرض اعمال کنید :
add_image_size( 'sidebar-thumbnail', 120, 120 );
در داخل کد میتوانید سایز پیشفرض مدنظر خود را وارد نمایید و این وضوح در سراسر وبسایت شما اعمال خواهد شد.
۸. افزودن تصویر شاخص به RSS فید
اکثر کاربران از این مورد بی اطلاع هستند، ” وردپرس برای سایت شما به صورت خودکار RSS فید میسازد”. اگر از RSS فید در وردپرس استفاده میکنید حتما باید برای پست هایتان تصاویر بندانگشتی قرار دهید و با استفاده از قطعه کد زیر میتوانید این مورد را محقق کنید :
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '
' . get_the_post_thumbnail($post->ID) .
'
' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail'); فراموش نکنید که تصاویر بندانگشتی میتوانند RSS فید وبسایت وردپرس شما را جذابتر و زیباتر کنند و این مورد برای هر پست لازم و حیاتیست.
۹. حذف دسته بندی از RSS فید
یکی دیگر از قابلیت های RSS فید در وردپرس قابلیت شخصی سازی آن است. با استفاده از کد زیر میتوانید دسته بندی های سایت وردپرسی خود را در RSS فید مخفی سازید؛ بنابراین میتوانید انتخاب کنید کدام محتوا به RSS فید اضافه شود :
function exclude_category($query) {
if ( $query->is_feed ) {
$query->set('cat', -2, -3');
}
return $query;
}
add_filter('pre_get_posts', 'exclude_category'); ۱۰. غیرفعال کردن RSS فید در وردپرس
اگرچه RSS فید یکی از مهمترین امکانات وردپرس است ولی اگر تمایل به غیرفعال کردن آن دارید میتوانید با استفاده از کد زیر آن را غیرفعال کنید :
function fb_disable_feed() {
wp_die( __('Sorry, we don't use RSS!') );
}
add_action('do_feed', 'fb_disable_feed', 1);
add_action('do_feed_rdf', 'fb_disable_feed', 1);
add_action('do_feed_rss', 'fb_disable_feed', 1);
add_action('do_feed_rss2', 'fb_disable_feed', 1);
add_action('do_feed_atom', 'fb_disable_feed', 1); ۱۱. مخفی کردن جزئیات ارور ورود
خطاها و ارور های ورودی بسیار زیاد و مفصل میباشند و شما با این کد میتوانید آنها را غیرفعال نمایید :
function no_wordpress_errors(){
return 'Something is wrong!';
}
add_filter( 'login_errors', 'no_wordpress_errors' ); با استفاده از این کد، اتک دهندگان و حمله کنندگان به وبسایت شما کار سخت تری را پیش رو خواهند داشت و در عین حال برای کاربران واقعی هیچ مشکلی ایجاد نخواهد شد. ( یک معامله ی برد برد)
۱۲. اجبار کاربران به ورود با استفاده از نام کاربری در وردپرس
بسیاری از کاربران تمایل دارند با ایمیل خود در همه جا عضو شوندو همین هم باعث میشود تا حمله کنندگان و هکر ها برای به دست آوردن آن ایمیل لیست ها تلاش کنند. با استفاده از کد زیر شما کاربران خود را مجبور میکنید تا با استفاده از یوزرنیم در سایت شما عضو شوند :
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
۱۳. تغییر طول خلاصه پست ها در وردپرس
در قسمت وبلاگ وردپرسی معمولا قسمتی از متن برای خلاصه آن پست استفاده میشود تا به کاربران توضیح دهد این پست راجب چیست و به طور کلی چکیده ی آن پست چیست.
با استفاده از کد زیر میتوانید طول کاراکتری آن خلاصه و چکیده از مقاله را افزایش دهید :
functionnew_excerpt_length($length) {
return 75;
}
add_filter('excerpt_length', 'new_excerpt_length'); ۱۴. فعال کردن امکان آپلود هر فایلی در وردپرس
به صورت پیشفرض وردپرس تنها به یکسری از فرمت ها اجازه آپلود شدن را میدهد ولی با استفاده از کد زیر شما میتوانید هرگونه فرمتی را به آن لیست مجاز وردپرس اضافه کنید :
function my_myme_types($mime_types){
$mime_types['svg'] = 'image/svg+xml';
return $mime_types;
}
add_filter('upload_mimes', 'my_myme_types', 1, 1); ۱۵. غیرفعال کردن لینک تصویر در وردپرس
وردپرس به هر تصویری که شامل محتوای شماست یک لینک نیز اضافه میکند، ما با استفاده از این کد این امکان را غیرفعال میکنیم :
function wpb_imagelink_setup() {
$image_set = get_option( 'image_default_link_type' );
if ($image_set !== 'none') {
update_option('image_default_link_type', 'none');
}
}
add_action('admin_init', 'wpb_imagelink_setup', 10); ۱۶. افزودن ویجت سفارشی به پیشخوان وردپرس
همانطور که میدانید پیشخوان وردپرس میزبان بخشی به نام ابزارک یا ویجت است. شما میتوانید با استفاده از کد زیر یک ویجت یا ابزارک به پیشخوان خود اضافه کنید. این اولین قدم به سمت توسعه دهنده شدن شماست.
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget', 'text_domain' ),
'description' => __( 'A custom widget, 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' ); ۱۷. غیرفعال کردن قابلیت جستجو در وردپرس
تقریبا تمامی سایت های وردپرسی و قالب های آن دارای بخش جستجو میباشند ولی اگر وبسایت شما تک صفحه ای باشد نیازی به ویژگی جستجو در داخل سایت ندارید پس با کد زیر میتوانید آن را غیرفعال کنید :
function fb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
// to error
if ( $error == true )
$query->is_404 = true;
}
}
add_action( 'parse_query', 'fb_filter_query' );
add_filter( 'get_search_form', create_function( '$a', "return null;" ) )