آیا به دنبال تغییر فونت در قالب وردپرس خود به چیزی متفاوت هستید؟
فونت متن وب سایت شما نقش مهمی در طراحی سایت و هویت برند شما دارد. این می تواند خوانایی محتوای شما را بهبود بخشد و سایت شما را مدرن و حرفه ای جلوه دهد.
در این مقاله از وبلاگ آذردیتا نحوه تغییر فونت در وردپرس را با استفاده از ۵ روش مختلف به شما نشان خواهیم داد تا بتوانید به راحتی فونت را بدون کدنویسی تغییر دهید یا فونت وردپرس را بدون استفاده از هیچ افزونه ای تغییر دهید.
چرا باید فونت ها را در وب سایت وردپرس خود تغییر دهید؟
فونت ها بخش مهمی از طراحی وب سایت شما هستند و تاثیر زیادی بر ظاهر و احساس سایت وردپرس شما دارند.
اگر وب سایت شما فونت سختی برای خواندن داشته باشد، حفظ بازدیدکنندگان سخت خواهد بود و آنها در نهایت سایت شما را رها می کنند.
یک فونت نیز هویت برند شما را نشان می دهد. به عنوان مثال، میتوانید از فونتهای خاصی استفاده کنید تا سایت خود را حرفهایتر یا معمولیتر نشان دهید.
تم های وردپرس دارای فونت، اندازه فونت و رنگ فونت پیش فرض برای وب سایت شما هستند. با این حال، ممکن است بخواهید فونت پیش فرض را به چیزی متفاوت تغییر دهید.
با این حال، روش های مختلفی برای تغییر فونت در وردپرس وجود دارد که ما چندین روش مختلف را به شما یاد خواهیم داد.
تغییر فونت در سفارشی ساز تم وردپرس
اولین روش از مجموعه روش های نحوه تغییر فونت در قالب وردپرس استفاده از سفارشی ساز قالب سایت است.
یک راه آسان برای تغییر فونت سایت خود، رفتن به سفارشی ساز تم وردپرس است. این به شما امکان می دهد ظاهر وب سایت خود را تغییر دهید و یک پیش نمایش در زمان واقعی را نشان می دهد.
برای این آموزش، از تم Astra استفاده می کنیم. با این حال، بسته به قالب وردپرسی که استفاده می کنید، گزینه ها تغییر می کنند. بسته به قالب خود، باید گزینههای «فونت» یا «تایپوگرافی» را در سفارشیساز جستجو کنید.
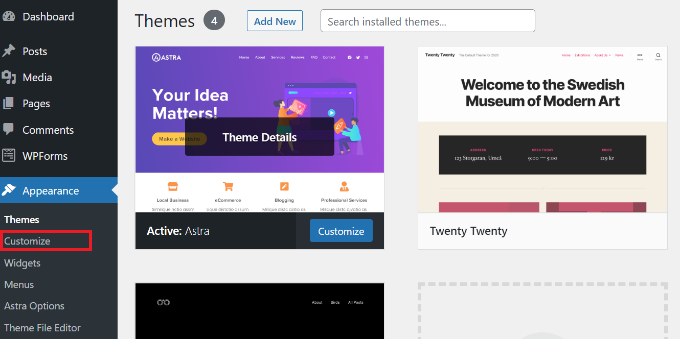
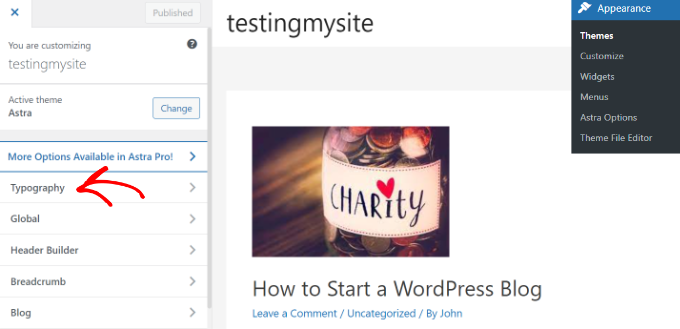
ابتدا، می توانید از داشبورد وردپرس خود به Appearance » Customize بروید.
با این کار سفارشی ساز تم وردپرس راه اندازی می شود.
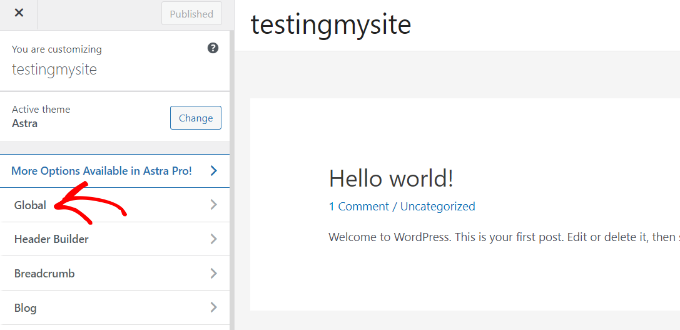
تم Astra دارای یک بخش “Global” با گزینه هایی برای تغییر سبک های سایت است. برای تغییر فونت در کل وبسایت خود، میتوانید از منوی سمت چپ روی گزینه «Global» کلیک کنید.
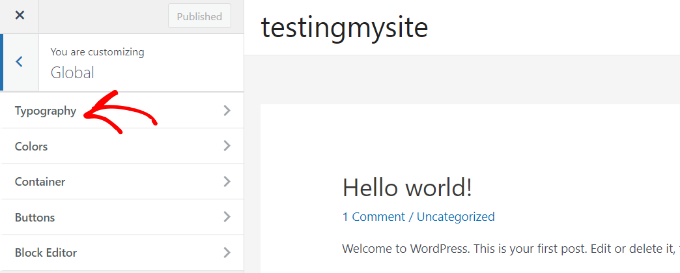
در صفحه بعدی، گزینه هایی مانند تایپوگرافی، رنگ ها و دکمه ها را خواهید دید.
ادامه دهید و روی گزینه “Typography” کلیک کنید.
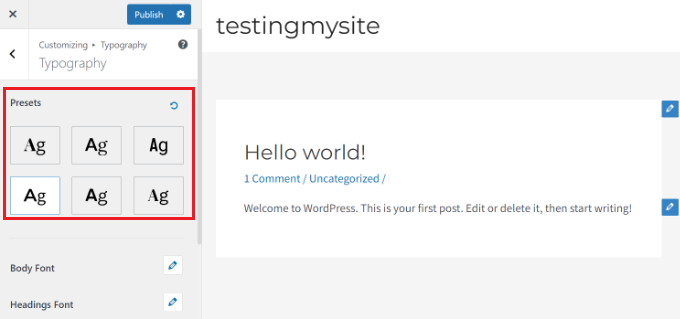
از اینجا میتوانید فونتهای مختلفی را در بخش «Presets» انتخاب کنید.
اینها فونتهای پیشفرض هستند که توسط قالب ارائه میشوند و انتخاب یک پیشتنظیم فونت کل وبسایت شما را تغییر میدهد.
علاوه بر این، میتوانید فونتها را برای عناصر تکی در قالب خود تغییر دهید.
به عنوان مثال، می توانید از فونت متفاوتی برای بدنه و عنوان استفاده کنید. حتی گزینه هایی برای استفاده از فونت های جداگانه برای هر سطح عنوان وجود دارد.
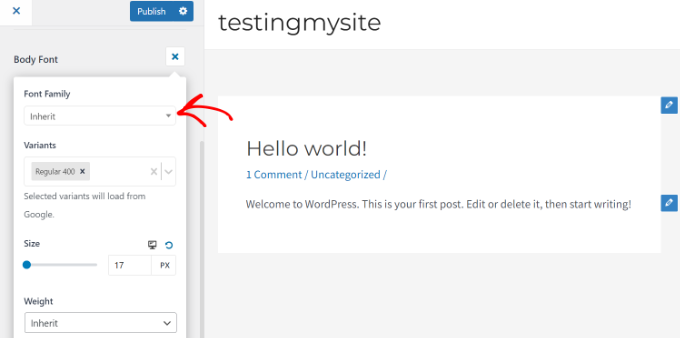
برای شروع، به سادگی یک فونت را از منوی کشویی «Font Family» برای هر عنصر انتخاب کنید.
علاوه بر این، گزینه های بیشتری برای تغییر اندازه فونت، وزن، انتخاب انواع و موارد دیگر وجود دارد.
وقتی کارتان تمام شد، فراموش نکنید که روی دکمه «Publish» کلیک کنید.
اکنون می توانید به وب سایت خود مراجعه کرده و فونت جدید را مشاهده کنید. به عنوان مثال، ما فونت بدنه را به Roboto و فونت عنوان را به Helvetica در سایت آزمایشی خود تغییر دادیم.
توجه به این نکته مهم است که همه تم های وردپرس همان ویژگی ها و سفارشی سازی هایی را که Astra ارائه می دهد ارائه نمی دهند. اگر قالب شما این آپشن را ارائه نمی دهد، سپس به خواندن مرحله بعدی ادامه دهید.
تغییر فونت در ویرایشگر کامل سایت وردپرس
دومین روش از مجموعه روش های نحوه تغییر فونت در قالب وردپرس استفاده از ویرایشگر بلوک سایت است.
اگر از قالب وردپرس مبتنی بر بلوک مانند Twenty Twenty-Two استفاده می کنید، می توانید فونت سایت خود را با استفاده از ویرایشگر کامل سایت (FSE) تغییر دهید.
ویرایشگر کامل سایت به شما این امکان را می دهد که تم وردپرس خود را با استفاده از بلوک ها سفارشی کنید، درست مانند زمانی که پست ها یا صفحات را با استفاده از ویرایشگر محتوای وردپرس ویرایش می کنید. با این حال، FSE در حال حاضر در نسخه بتا است و تنها تعداد کمی از تم ها از آن پشتیبانی می کنند.
پس به خاطر این آموزش، از تم بیست و بیست و دو استفاده می کنیم.
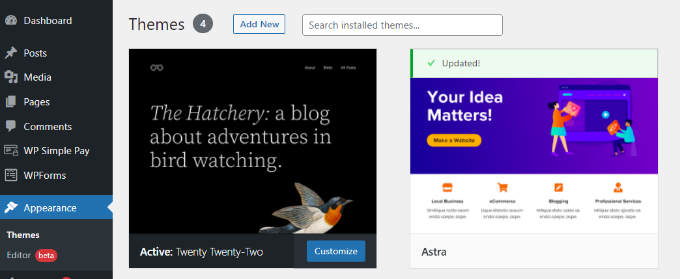
برای شروع، می توانید از پنل مدیریت وردپرس به Appearance » Editor بروید.
با این کار ویرایشگر کامل سایت برای قالب وردپرس شما باز می شود.
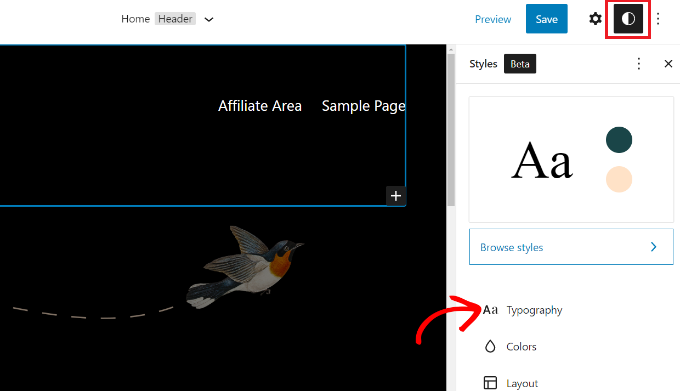
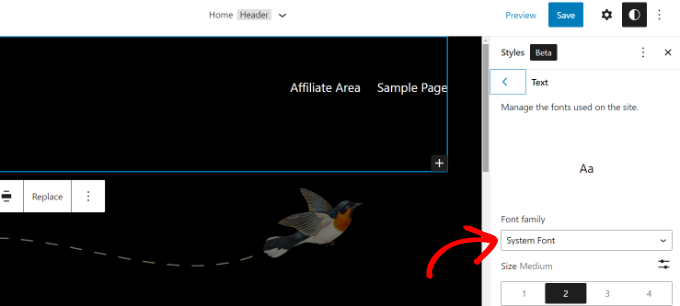
در مرحله بعد، می توانید روی نماد Styles در گوشه سمت راست بالا کلیک کنید و سپس روی گزینه “Typography” کلیک کنید.
پس از آن، می توانید عناصری مانند متن و پیوندها را برای تغییر تایپوگرافی آنها انتخاب کنید.
ما Text را به عنوان عنصر انتخاب می کنیم و سپس روی منوی کشویی “Font Family” کلیک می کنیم تا فونت آن را تغییر دهیم.
وقتی کارتان تمام شد، به سادگی روی دکمه «Save» کلیک کنید.
شما با موفقیت فونت را با استفاده از ویرایشگر کامل سایت تغییر دادید. همچنین شما می توانید فونت های سفارشی را نیز به سایت وردپرس خود اضافه کنید و سپس آنها را در ویرایشگر کامل سایت تغییر دهید.
تغییر فونت سایت وردپرس با استفاده از افزونه وردپرس
سومین روش از مجموعه روش های نحوه تغییر فونت در قالب وردپرس استفاده از افزونه تغییر فونت قالب سایت است.
راه دیگر تغییر فونت وردپرس استفاده از افزونه وردپرس مانند Easy Google Fonts است.
این یک افزونه رایگان تایپوگرافی وردپرس است که به شما امکان می دهد بیش از ۶۰۰ فونت گوگل و انواع فونت های مختلف را به وب سایت خود اضافه کنید.
ابتدا باید افزونه Easy Google Fonts را نصب و فعال کنید. اگر به کمک نیاز دارید، لطفاً راهنمای ما در مورد نحوه نصب افزونه وردپرس را ببینید.
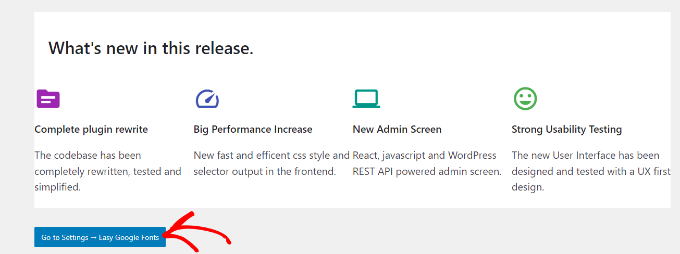
پس از فعال سازی، صفحه خوش آمدگویی Easy Google Fonts را در داشبورد وردپرس خود خواهید دید. میتوانید به پایین بروید و روی دکمه «Go to Settings → Easy Google Fonts» کلیک کنید.
در صفحه بعدی تنظیمات مختلف افزونه را مشاهده خواهید کرد.
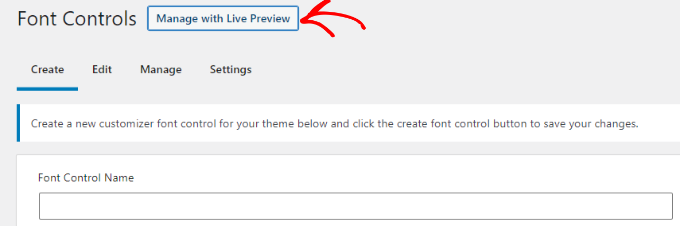
ادامه دهید و روی دکمه «Manage with Live Preview» در بالا کلیک کنید.
با این کار سفارشیکننده تم وردپرس باز میشود و شما در تب «Typography» خواهید بود.
یکی دیگر از راههای دسترسی به فونتهای اضافهشده توسط افزونه این است که از داشبورد وردپرس خود به Appearance » Customize بروید و سپس روی برگه «Typography» کلیک کنید.
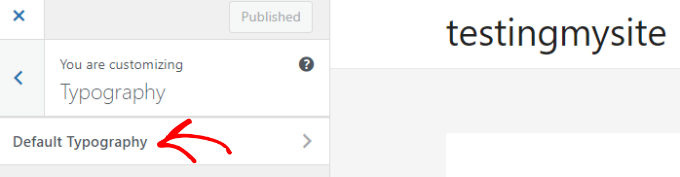
در صفحه بعدی، گزینه “Default Typography” را مشاهده خواهید کرد.
پیش بروید و روی آن کلیک کنید.
پس از آن، می توانید فونت هر عنصر را در وب سایت خود تغییر دهید.
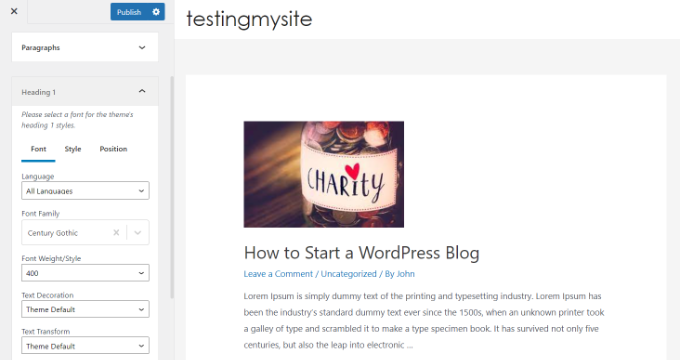
به عنوان مثال، اجازه دهید فونت عنوان ۱ را تغییر دهیم. کافی است روی فلش کنار عنوان ۱ کلیک کنید تا گزینه ها گسترش یابد. از اینجا، میتوانید روی منوی کشویی «Font Family» کلیک کنید و یک فونت را انتخاب کنید.
شما می توانید همین کار را برای سایر سطوح عنوان و پاراگراف ها انجام دهید.
فراموش نکنید که وقتی کارتان تمام شد، روی دکمه «Publish» کلیک کنید.
تغییر فونت با استفاده از تم ساز وردپرس
بسیاری از سازندگان قالب وردپرس قدرتمند وجود دارند که به شما امکان می دهند بدون ویرایش کد یک تم سفارشی ایجاد کنید. می توانید از آنها برای تغییر فونت عناصر مختلف در وب سایت خود استفاده کنید.
برای این آموزش، از SeedProd استفاده خواهیم کرد. این بهترین پلاگین صفحه فرود و سازنده تم برای وردپرس است و یک سازنده کشیدن و رها کردن را برای ایجاد تم های سفارشی بدون لمس یک خط کد ارائه می دهد.
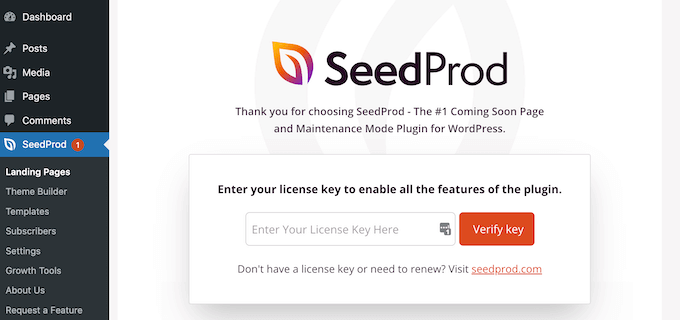
ابتدا باید افزونه SeedProd را نصب و فعال کنید. پس از فعال سازی، صفحه خوش آمد گویی SeedProd را مشاهده خواهید کرد. پیش بروید و کلید مجوز خود را وارد کنید و روی دکمه “Verify key” کلیک کنید. شما به راحتی می توانید کلید مجوز را در قسمت حساب SeedProd خود پیدا کنید.
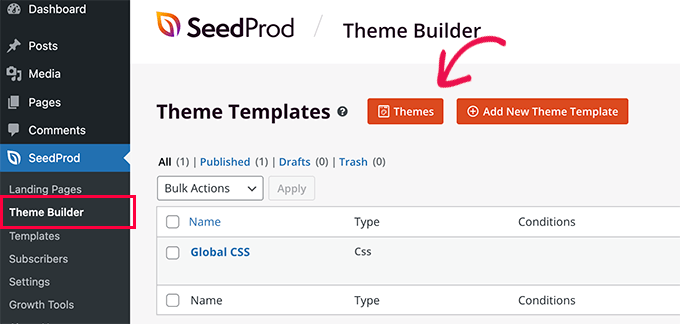
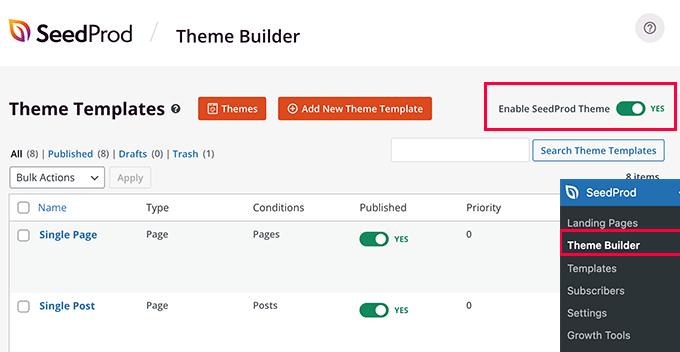
پس از آن، می توانید از داشبورد وردپرس به SeedProd » Theme Builder بروید.
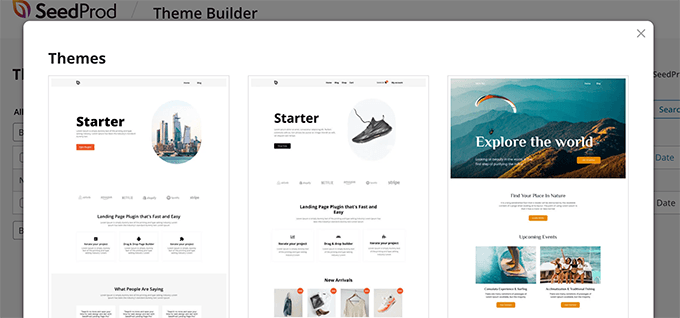
در مرحله بعد، ادامه دهید و روی دکمه “Themes” در بالا کلیک کنید.
از اینجا، افزونه چندین تم را برای انتخاب به شما نشان می دهد.
به سادگی روی قالبی که می خواهید استفاده کنید بروید و سپس روی آن کلیک کنید. ما از تم Starter برای این آموزش استفاده خواهیم کرد.
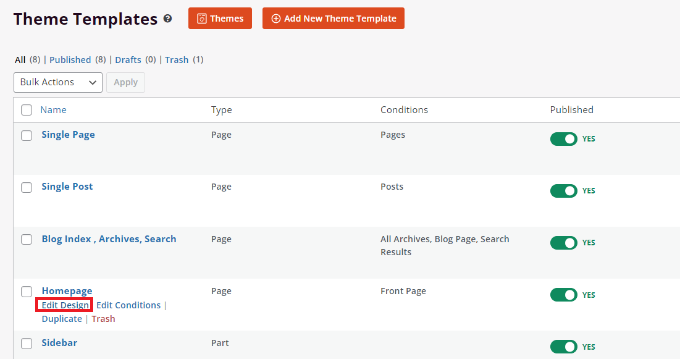
SeedProd اکنون قالبهای تم متفاوتی را تولید میکند.
شما می توانید هر قالب را ویرایش کرده و تم وردپرس خود را سفارشی کنید. حتی گزینه ای برای اضافه کردن دستی یک قالب تم وجود دارد.
بیایید قالب تم صفحه اصلی را ویرایش کنیم و فونت عناصر مختلف را تغییر دهیم. برای شروع، روی پیوند «Edit Design» در زیر صفحه اصلی کلیک کنید.
با این کار سازنده تم کشیدن و رها کردن SeedProd راه اندازی می شود. می توانید عناصر جدیدی را از منوی سمت چپ خود اضافه کنید و آنها را در هر نقطه از الگو قرار دهید.
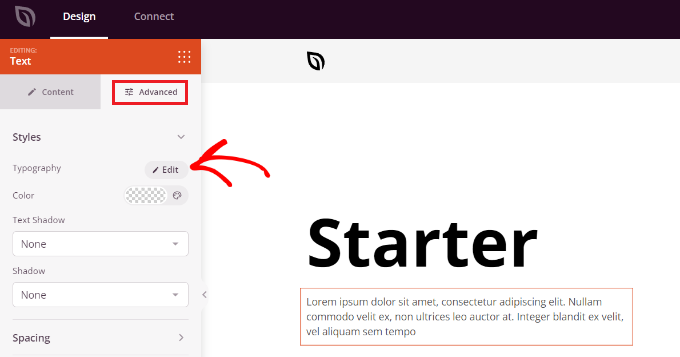
برای تغییر فونت هر بخش تم، کافی است آن را انتخاب کنید. به عنوان مثال، ما کادر متنی را در زیر عنوان Starter انتخاب می کنیم.
سپس، از منوی سمت چپ خود به تب Advanced بروید و روی دکمه «Edit» در مقابل تایپوگرافی کلیک کنید.
پس از آن، چندین گزینه برای ویرایش تایپوگرافی بخش انتخابی خود خواهید دید.
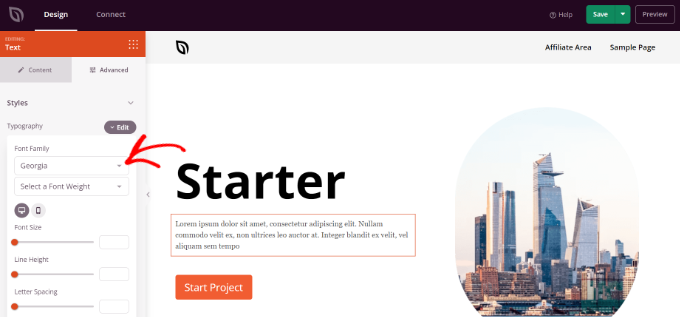
میتوانید روی منوی کشویی «Font Family» کلیک کنید و یک فونت برای متن خود انتخاب کنید. همچنین گزینه هایی برای انتخاب وزن قلم، تنظیم اندازه قلم، ارتفاع خط، فاصله حروف، تراز، حروف کوچک و غیره وجود دارد.
اکنون می توانید این مرحله را تکرار کرده و فونت سایر عناصر موجود در قالب خود را تغییر دهید.
وقتی کارتان تمام شد، به سادگی روی دکمه «Save» در بالا کلیک کنید.
برای اعمال تم و فونت های سفارشی، به SeedProd » Theme Builder بروید و سوئیچ کنار گزینه «Enable SeedProd Theme» را روی Yes تغییر دهید.
ظاهر قلم را در ویرایشگر محتوای وردپرس سفارشی کنید
با استفاده از ویرایشگر محتوا، میتوانید نحوه نمایش فونتهای خود را در پستها و صفحات خاص وبلاگ نیز تغییر دهید.
نقطه ضعف این روش این است که فونت جدید را فقط برای آن پست یا صفحه خاص اعمال می کند. شما باید این مرحله را به صورت دستی برای همه پست های دیگری که می خواهید سفارشی سازی مشابه را اعمال کنید، تکرار کنید.
این می تواند برای سفارشی سازی های خاص پست بسیار مفید باشد، اما اگر به دنبال گزینه تغییر فونت در سراسر سایت هستید، باید به جای آن گزینه های دیگر را در نظر بگیرید.
با این گفته، برای تغییر فونت با استفاده از ویرایشگر محتوای وردپرس، به سادگی یک پست را ویرایش کنید یا یک پست جدید اضافه کنید. هنگامی که در ویرایشگر محتوای وردپرس قرار گرفتید، متن را برای تغییر ظاهر آن انتخاب کنید.
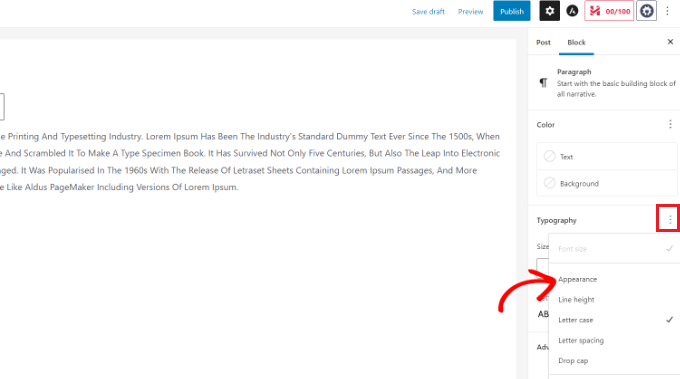
در پانل تنظیمات سمت راست خود، به بخش «Typography» بروید. سپس روی ۳ نقطه جلوی تایپوگرافی کلیک کنید و از گزینههای کشویی گزینه Appearance را انتخاب کنید.
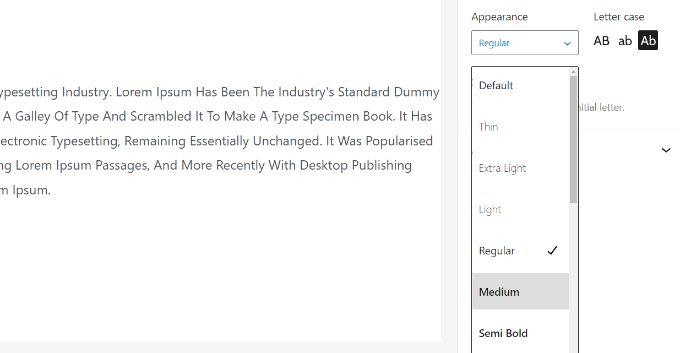
پس از انجام این کار، تنظیمات ظاهر در قسمت تایپوگرافی قابل مشاهده خواهد بود.
به سادگی روی منوی کشویی زیر Appearance کلیک کنید و یک سبک برای فونت خود انتخاب کنید. به عنوان مثال، میتوانید فونت را پررنگ، نازک، مورب، سیاه، کج پررنگ، پررنگ اضافی و موارد دیگر کنید.
همچنین گزینه هایی برای تغییر اندازه فونت، انتخاب حروف کوچک، ویرایش رنگ، فعال کردن دراپ کپ و موارد دیگر وجود دارد.
فراموش نکنید که پس از اتمام کار، صفحه خود را به روز و سیو یا منتشر کنید.
یکی دیگر از مجموعه آموزش های وردپرس به اتمام رسید. امیدواریم این آموزش به جهت یادگیری و شناخت نحوه تغییر فونت در قالب وردپرس ، برای شما عزیزان مفید واقع شده باشد؛ اگر شما نیز روشی برای تغییر فونت قالب سایت میدانید که در لیست بالا ذکر نشده است میتوانید آن را در بخش کامنت ها مطرح کنید تا با نام شما این مقاله بروزرسانی گردد؛ همچنین ممکن است مقاله راهنمای خرید هاست برای وردپرس نیز برای شما کاربردی و مفید باشد.