Flutter فلاتر یک فریم ورک توسعه اپلیکیشن موبایل از گوگل است که به شما امکان می دهد اپلیکیشن های زیبا و با کارایی بالا برای iOS و اندروید بسازید.
در مقاله نحوه ساخت اپلیکیشن موبایل با فلاتر ، بیایید ببینیم فلاتر چیست و چگونه با آن کار کنیم.
فلاتر چیست؟
Flutter یک چارچوب توسعه برنامه موبایل منبع باز است که توسط گوگل ایجاد شده است. این به شما کمک می کند تا برنامه های با کیفیت بالا، سریع و زیبا برای iOS، Android و وب ایجاد کنید – همه از یک پایگاه کد واحد.
Flutter به سرعت به یک انتخاب محبوب در میان توسعه دهندگان تبدیل شده است. به لطف سهولت استفاده و عملکرد، میتوانید با استفاده از فلاتر اپلیکیشنهای موبایل زیبایی بسازید.
فواید فلاتر
فلاتر از زبان برنامه نویسی دارت گوگل استفاده می کند. دارت شبیه جاوا اسکریپت یا تایپ اسکریپت است و یک مدل برنامه نویسی واکنشی برای ساخت رابط های کاربری ارائه می دهد.
این بدان معناست که به جای اینکه هنگام تغییر کد خود، UI را به روز کند، فریم ورک این کار را برای شما انجام می دهد. این باعث می شود ساخت رابط های کاربری پویا و پاسخگو آسان تر و کارآمدتر شود.
فلاتر چرخه توسعه سریعی نیز دارد. Flutter دارای ویژگی بارگذاری مجدد داغ یا همان hot reload feature است که به شما کمک می کند تغییراتی را که در کد ایجاد می کنید بلافاصله مشاهده کنید. با Flutter، لازم نیست هر بار که یک کد را تغییر میدهید منتظر بمانید تا کد کامپایل شود.
نقطه قوت اصلی Flutter ویجت ها هستند.
هنگام ساختن یک برنامه، معمولاً باید عملکردها را از ابتدا بنویسید. به عنوان مثال، اگر می خواهید نقشه گوگل را در کد خود جاسازی کنید، باید کدی را برای وارد کردن نقشه های گوگل به برنامه خود بنویسید.
اما Flutter ویجت های آماده ای را برای تقریباً تمام عملکردهای رایج برنامه ارائه می دهد. مانند کار با یک مجموعه لگو به آن فکر کنید. Flutter مجموعه ای غنی از ویجت های از پیش طراحی شده را ارائه می دهد که می توانید آنها را برای ایجاد رابط های زیبا سفارشی کنید.
این ویجتها عناصر ساده رابط کاربری مانند دکمهها و جعبههای متنی نیستند. آنها شامل ویجتهای پیچیده مانند فهرستهای پیمایش، پیمایش، لغزنده و بسیاری موارد دیگر هستند. این ویجت ها به صرفه جویی در وقت شما کمک می کنند و به شما امکان می دهند روی منطق تجاری برنامه خود تمرکز کنید.
در اینجا لیست کاملی از ویجت های Flutter وجود دارد که می توانید از آنها استفاده کنید.
یکی دیگر از مزایای فلاتر عملکرد آن است
موتور گرافیکی فلاتر، اسکیا، هر پیکسل را روی صفحه نمایش میکشد. این امکان دستیابی به انیمیشن های روان و ۶۰ فریم در ثانیه را حتی در دستگاه های قدیمی تر فراهم می کند.
Flutter همچنین دارای یک جامعه بزرگ و رو به رشد از توسعه دهندگان است که به این چارچوب کمک می کنند. همچنین با مستندات دقیق و کتابخانه وسیعی از بسته ها و افزونه ها همراه است. شما به راحتی می توانید آن پلاگین ها را در برنامه خود ادغام کنید تا ویژگی هایی مانند نقشه ها، ارتباطات شبکه و ذخیره سازی محلی را اضافه کنید.
اکنون که می دانید فلاتر چیست و چرا مفید است، بیایید به مقایسه آن با یک کتابخانه محبوب دیگر، React-Native نگاه کنیم.
React Native در مقابل Flutter
React Native و Flutter دو مورد از محبوبترین فریم ورکهای توسعه اپلیکیشنهای موبایلی هستند که امروزه در دسترس هستند. هر دو توانایی ساخت اپلیکیشن های موبایل با کارایی بالا و جذاب بصری را برای چندین پلتفرم ارائه می دهند.
اما برخی از تفاوت های کلیدی بین این دو فریم ورک وجود دارد که باید هنگام انتخاب فریمورک مناسب برای پروژه خود در نظر بگیرید.
React Native مبتنی بر جاوا اسکریپت است و افزونه ای از کتابخانه React است. React-native از مؤلفههای بومی برای ساخت رابط کاربری استفاده میکند که ظاهر و احساسی بومی برای برنامه ارائه میکند.
React Native در مقایسه با Flutter جامعه بزرگ و مستقری دارد و اگر محصولات موجود شما از جاوا اسکریپت یا React استفاده می کنند، انتخاب خوبی است.
Flutter با استفاده از مجموعه ای از ویجت های قابل تنظیم خود، یک رویکرد منحصر به فرد برای ایجاد رابط های کاربری ارائه می دهد. این رویکرد در مقایسه با سایر چارچوبهای توسعه موبایل، ظاهر و احساس منحصر به فردی به Flutter میدهد.
چرخه توسعه سریع Flutter و ویژگی بارگذاری مجدد داغ به توسعه دهندگان این امکان را می دهد که برنامه ها را سریعتر از سایر گزینه ها بسازند.
React Native در مقایسه با Flutter منحنی یادگیری آسان تری دارد. از آنجایی که بیشتر توسعهدهندگان جاوا اسکریپت را میدانند، برای ساختن اپلیکیشنها با Flutter نیازی به یادگیری زبان جدیدی مانند Dart ندارند.
اما اتکای React Native به مؤلفههای بومی، دستیابی به عملکرد ثابت در چندین پلتفرم را دشوار میکند. همچنین می تواند منجر به ناهماهنگی در رابط کاربری بین iOS و Android شود.
Flutter با موتور گرافیکی خود عملکرد بهتری را ارائه می دهد که هر پیکسل را روی صفحه نمایش می کشد. با Flutter، میتوانید انیمیشنهای روان را حتی روی سختافزارهای پایینتر دریافت کنید. Flutter همچنین ظاهر و احساس یکپارچه و یکپارچه را برای برنامه در همه سیستم عامل ها ارائه می دهد، زیرا توسعه دهندگان از مجموعه ای از ویجت ها برای ساختن رابط کاربری استفاده می کنند.
بنابراین React Native و Flutter هر دو نقاط قوت و ضعف خاص خود را دارند و انتخاب صحیح به نیازها و نیازهای خاص شما بستگی دارد.
React Native انتخاب خوبی برای مشاغلی است که سرمایه گذاری های موجود در جاوا اسکریپت و React دارند. Flutter انتخاب بهتری برای پروژه هایی است که به رابط های کاربری با کارایی بالا، منحصر به فرد و پاسخگو همراه با چرخه توسعه سریع نیاز دارند.
نحوه نصب فلاتر
بهترین راه برای نصب Flutter این است که صفحه رسمی آموزش نصب فلاتر را دنبال کنید. شما می توانید سیستم عامل خود را انتخاب کنید و دستورالعمل ها را دنبال کنید.
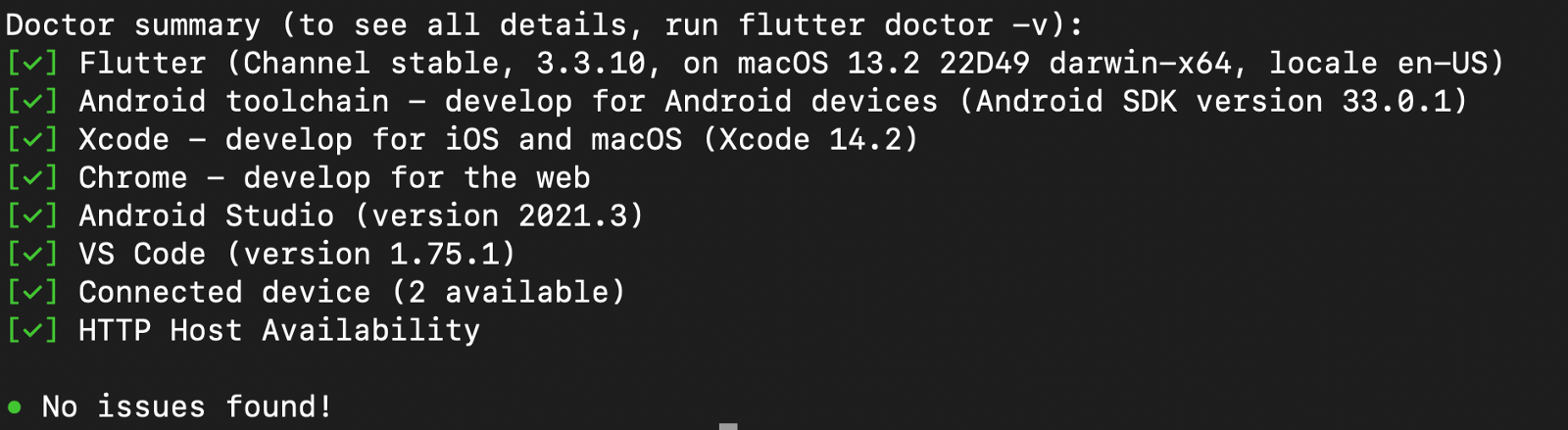
هنگامی که Flutter را نصب کردید، می توانید از ابزار داخلی آن به نام Flutter doctor برای بررسی قطعات استفاده کنید. به عنوان مثال، در مک، باید پاسخ مشابهی را در مورد flutter doctor مشاهده کنید.
Hello World در فلاتر
در این قسمت از مقاله نحوه ساخت اپلیکیشن موبایل با فلاتر ، بیایید با استفاده از Flutter یک برنامه hello world ساده ایجاد کنیم.
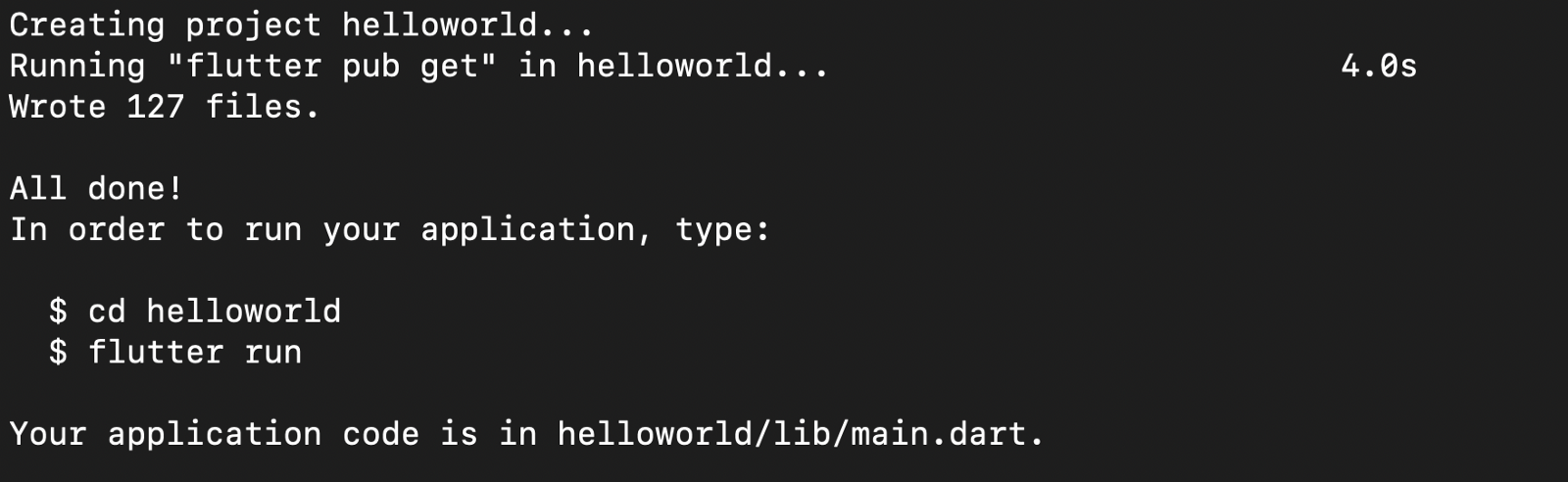
ما می توانیم از
flutter create <app name>
برای ایجاد یک برنامه جدید استفاده کنیم.
حالا می توانیم cd را وارد دایرکتوری کنیم و فایل اصلی را تغییر دهیم. این در زیر
<app_name>/lib/main.dart
قرار خواهد گرفت. کد موجود در فایل main.dart را با code.import «package:flutter/material.dart» زیر جایگزین کنید:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello, World!',
home: Scaffold(
appBar: AppBar(
title: const Text('Hello, World!'),
),
body: const Center(
child: Text('Hello, World!'),
),
),
);
}
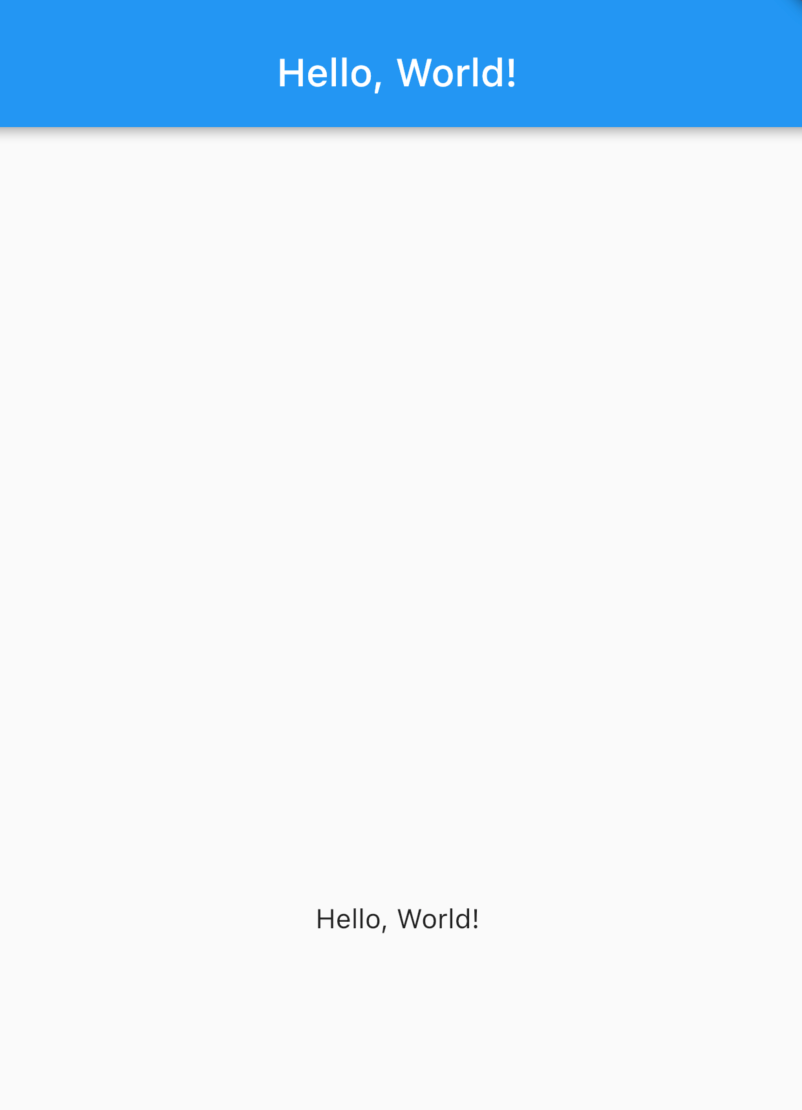
} این کد یک برنامه Flutter را تعریف می کند که “Hello, World!” را نمایش می دهد. در مرکز صفحه نمایش تابع main() تابع runApp() را با نمونه ای از کلاس MyApp فراخوانی می کند.
در متد build() MyApp، ویجت MaterialApp با عنوان “Hello, World!” ایجاد شده است. ویجت Scaffold حاوی یک AppBar با عنوان “Hello, World!” و ویجت مرکز متن را در مرکز صفحه قرار می دهد.
پس از اجرای فرمان flutter run، خروجی به این صورت است.
فلاترفلو یا Flutterflow چیست؟
قبل از پایان مقاله نحوه ساخت اپلیکیشن موبایل با فلاتر ، میخواهم ابزاری را به اشتراک بگذارم که بهرهوری من را هنگام ساختن برنامهها با Flutter به شدت بهبود داده است. این تایید یا رد این ابزار نیست – من فقط این ابزار را دوست دارم و می خواهم شما نیز در مورد آن بدانید.
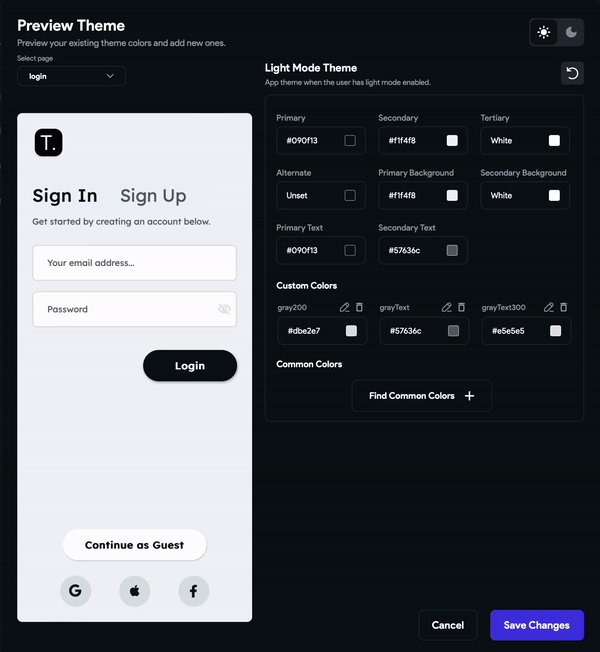
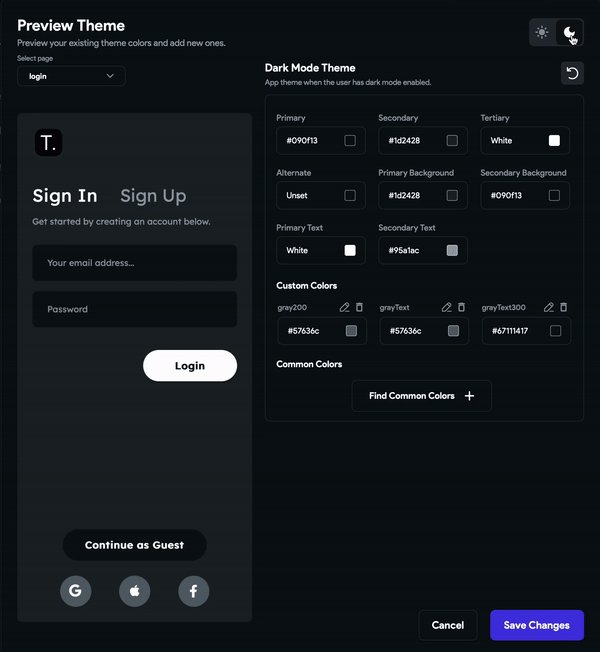
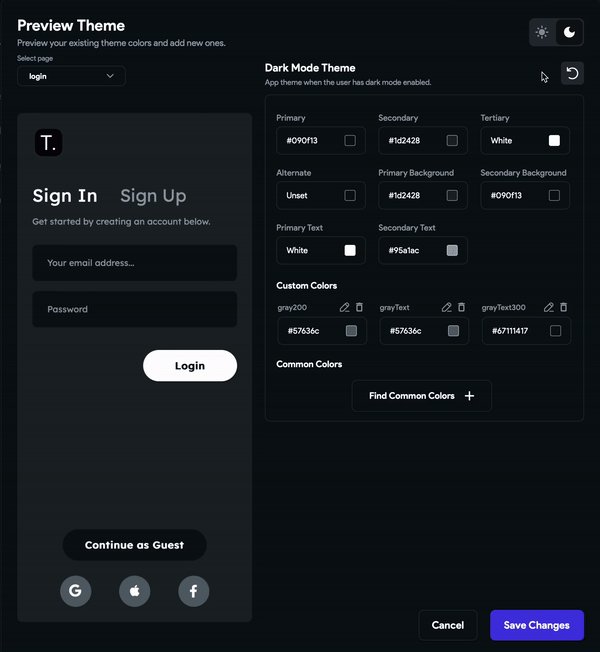
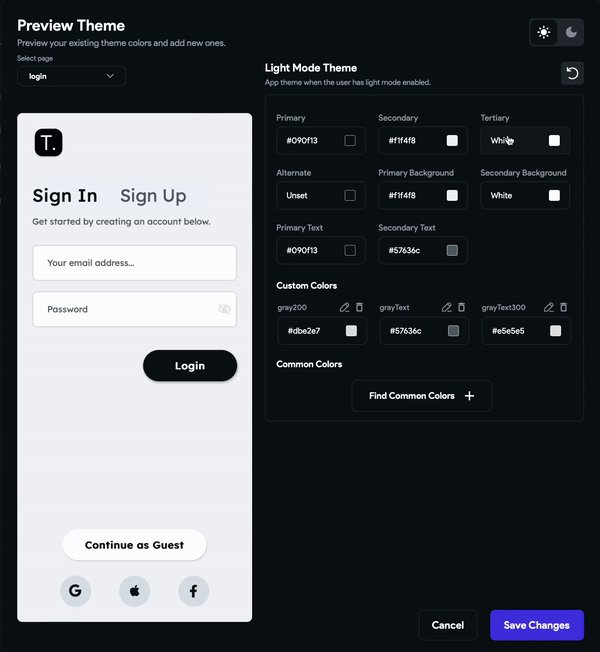
Flutter Flow یک ابزار طراحی بصری است که به شما امکان می دهد برنامه های Flutter را با استفاده از یک رابط کشیدن و رها کردن ایجاد کنید. شما می توانید بدون نوشتن کد، رابط های کاربری پیچیده و تعاملی برای برنامه های Flutter خود بسازید.
فلاترفلو با ارائه یک رابط بصری برای طراحی UI برنامه شما کار می کند که سپس به کد Flutter ترجمه می شود. ایجاد و تکرار طرح برنامه خود را آسان می کند، زیرا می توانید تغییراتی را که ایجاد می کنید در زمان واقعی مشاهده کنید.
Flutterflow همچنین توسعه مشارکتی را ارائه می دهد، بنابراین می توانید برنامه های خود را همراه با یک تیم بسازید. Flutterflow با ادغام های زیادی مانند Firebase، Stripe و حتی OpenAI’s API همراه است.
هنگامی که برنامه خود را ساختید، می توانید آن را با استفاده از یکپارچه سازی Codemagic داخلی در فروشگاه برنامه یا فروشگاه Play منتشر کنید.
نتیجه گیری
Flutter یک چارچوب عالی برای ساخت اپلیکیشن های موبایل است. زمانهای توسعه سریع، طراحیهای زیبا و پاسخگو و یک پایگاه کد واحد برای iOS و Android ارائه میدهد. ویژگی Hot-Reload آن به توسعه دهندگان اجازه می دهد تا تغییرات را در زمان واقعی مشاهده کنند و زمان کلی توسعه را کاهش می دهد.
علاوه بر این، کتابخانه ویجت Flutter امکان ایجاد طرح های سفارشی و پیچیده را به راحتی فراهم می کند. از نظر عملکرد، Flutters بسیار جلوتر از جایگزین هایی مانند React-Native است.
یکی دیگر از مجموعه آموزش های نرم افزار به اتمام رسید. امیدواریم این آموزش به جهت یادگیری نحوه ساخت اپلیکیشن موبایل با فلاتر برای شما عزیزان مفید واقع شده باشد؛ اگر شما نیز آموزش خاص پیرامون آموزش ساخت برنامه با فلاتر میدانید میتوانید آن را در بخش کامنت ها مطرح کنید تا با نام شما این مقاله بروزرسانی گردد.