در این آموزش ما قصد داریم تفاوت بین ۳ نوع استایل CSS که شامل Inline ، External ، Internal هست رو به شما یاد بدیم و همچنین مزایا و معایب استفاده از هر روش رو باهم بررسی خواهیم کرد. پس تا انتهای این آموزش و مقاله کوتاه با ما همراه باشید.
سر فصل موضوعاتی که تو این مقاله بررسی خواهیم کرد :
- CSS چیست ؟
- Internal CSS چیست ؟
- External CSS چیست ؟
- Inline CSS چیست ؟
CSS چیست ؟
Cascading Style Sheets با مخفف CSS یک زبان نشانه گذاری هست که مسئول شکل ظاهری صفحات وب شماست و رنگ ها، قلم ها و طرح های عناصر وب سایت شما رو کنترل میکنه.
زمانی که یک وبسایت یا صفحه وب ایجاد میشود، HTML برای تعیین ساختار محتوا مورد استفاده قرار میگیرد، اما CSS به طریقه نمایش این محتوا میپردازد. با استفاده از CSS، میتوانید رنگها، فونتها، حاشیهها، اندازهها، ترتیب و ظاهر عناصر مختلف صفحه را کنترل کنید. همچنین، CSS به شما امکان میدهد تا ویژگیهای مختلف نمایشی را برای دستگاههای مختلف (مانند تلفن همراه یا تبلت) تنظیم کنید. این استایل زبان همچنین به شما این امکان رو میده تا جلوه ها یا انیمیشن هایی رو به وب سایت خودتون اضافه کنید. همچنین میتونید از اون برای نمایش برخی از انیمیشن های CSS مثل جلوه های دکمه کلیک، چرخان یا لودر و پس زمینه های متحرک استفاده کنید.
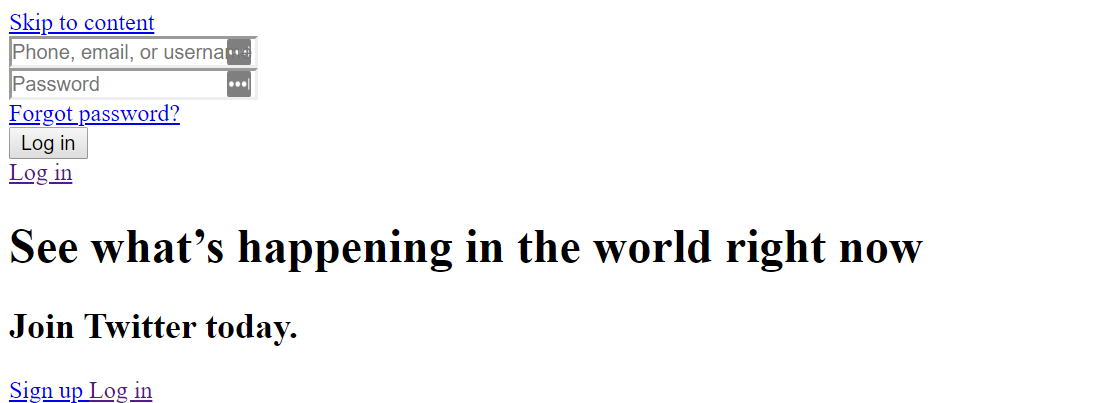
بدون CSS ، وب سایت شما به صورت یک صفحه HTML ساده ظاهر میشه. به عنوان مثال اگه CSS رو از کد نویسی وبسایت توییتر – Twitter حذف کنیم به صورت تصویر زیر درمیاد :

برای پیاده سازی CSS می توانید از سه روش و استایل استفاده کنید :
- استایل Internal
- استایل External
- استایل Inline
Internal CSS چیست ؟
CSS اینترنال – internal یا جاسازی شده شما رو ملزم میکنه تگ <style> رو در بخش <head> فایل HTML خودتون اضافه کنید.
این استایل CSS یک روش موثر برای یک ظاهر طراحی شده در یک صفحه هست. با این حال، استفاده از این استایل و سبک برای چندین صفحه وقت گیره چون شما باید قوانین CSS رو در هر صفحه وب سایت خودتون قرار بدید.
در ادامه نحوه استفاده از CSS داخلی – internal اومده :
۱. صفحه HTML خودتون رو باز کنید و تگ بازشده ی <head> رو پیدا کنید.
۲. کد زیر رو درست بعد از تگ <head> قرار بدید.
<style type="text/css">
۳. قوانین CSS رو در یک خط جدید اضافه کنید. در زیر یه مثال آورده شده :
body {
background-color: blue;
}
h1 {
color: red;
padding: 60px;
} ۴. تگ بسته شدن رو وارد کنید.
</style>
در نهایت فایل HTML شما باید به صورت زیر دربیاد :
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: blue;
}
h1 {
color: red;
padding: 60px;
}
</style>
</head>
<body>
<h1>Azardata Tutorials</h1>
<p>This is our paragraph.</p>
</body>
</html> مزایای CSS داخلی – internal
- در این استایل میتونید از سلکتور های کلاس و شناسه – ID استفاده کنید. در اینجا یک مثال اورده شده :
.class {
property1 : value1;
property2 : value2;
property3 : value3;
}
#id {
property1 : value1;
property2 : value2;
property3 : value3;
} - از اونجا که کد رو فقط در همون فایل HTML اضافه می کنید، نیازی به بارگذاری چندین پرونده ندارید.
معایب CSS داخلی – internal
- افزودن کد به سند HTML میتونه اندازه و زمان بارگذاری صفحه رو افزایش بده.
External CSS چیست ؟
با CSS خارجی – External ، صفحات وب خودتون رو به یک فایل .css خارجی پیوند میدید که میتونه توسط هر ویرایشگر متنی در دستگاه شما ایجاد بشه (به عنوان مثال ، Notepad ++).
این نوع CSS یک روش کارآمدتر هست، خصوصاً برای سبک دهی به یک وب سایت بزرگ. با ویرایش یک پرونده .css میتونید کل سایت خودتون رو به یک باره تغییر بدید.
برای استفاده از CSS خارجی – external این مراحل رو دنبال کنید :
۱. یک فایل .css جدید با ویرایشگر متن ایجاد کنید و قوانین استایل رو بهش اضافه کنید. مثلا :
.xleftcol {
float: left;
width: 33%;
background:#809900;
}
.xmiddlecol {
float: left;
width: 34%;
background:#eff2df;
} ۲. در بخش <head> صفحه HTML خودتون، یک ارجاع به پرونده .css خارجی خود بلافاصله بعد از تگ <title> اضافه کنید :
<link rel="stylesheet" type="text/css" href="style.css" />
مزایای CSS خارجی – external
- از اونجا که کد CSS در یک سند جداگونه هست، پرونده های HTML شما ساختار تمیزتری دارند و اندازه اونها کوچکتر هست.
- برای چندین صفحه میتونید از همون پرونده .css که ساختید استفاده کنید.
معایب CSS خارجی – external
- تا زمانی که CSS خارجی بارگیری نشه ممکنه صفحات شما به درستی باز نشن.
- آپلود یا پیوند دادن به چندین پرونده CSS میتونه زمان بارگیری سایت شما رو افزایش بده.
Inline CSS چیست ؟
Inline CSS برای سبک دادن به یک عنصر خاص HTML استفاده میشه. برای این سبک CSS ، فقط باید ویژگی استایل رو به هر تگ HTML اضافه کنید، بدون استفاده از سلکتور ها.
این نوع CSS به صورت کلی توصیه نمیشه، چون هر تگ HTML باید به صورت جداگونه استایل بشه و حتی اگه فقط از CSS درون خطی استفاده کنید، ممکنه مدیریت وب سایت شما بسیار سخت بشه.
با این حال، CSS درون خطی در HTML در برخی شرایط میتونه مفید باشه. به عنوان مثال، در مواردی که به پرونده های CSS دسترسی ندارید یا فقط برای یک عنصر باید استایل ها رو اعمال کنید این نوع استایل به کار شما میاد.
خب بیایید نگاهی به یه مثال بندازیم. در اینجا، ما یک CSS درون خطی به تگ <p> و <h1> اضافه می کنیم :
<!DOCTYPE html> <html> <body style="background-color:black;"> <h1 style="color:white;padding:30px;">Azardata Tutorials</h1> <p style="color:white;">Something usefull here.</p> </body> </html>
مزایای CSS داخلی – Inline
- به راحتی و به سرعت میتونید قوانین CSS رو در صفحه HTML وارد کنید. به همین دلیل این روش برای آزمایش یا پیش نمایش تغییرات و انجام اصلاحات سریع در وب سایت شما مفید هست.
- نیازی به ایجاد و بارگذاری سند جداگونه مثل سبک خارجی – External ندارید.
معایب CSS داخلی – Inline
- افزودن قوانین CSS به هر عنصر HTML وقت گیره و ساختار HTML شما رو کثیف و زشت میکنه.
- حالت دهی به عناصر مختلف میتونه بر اندازه صفحه و زمان بارگیری شما تأثیر بذاره.