اکستنشن کروم برای وردپرس بر اساس آمار بیش از ۵۰ درصد گزارشات مبنی بر این هست که مرورگر کروم در میان کاربران از محبوبت بسیار بالایی نسبت به سایر مرورگر ها برخورداره و در حال حاضر بیش از ۵۰ درصد از سهم وب بازدید کنندگان رو به خودش اختصاص داده، این آمار با توجه به تعدد مرورگر های ارائه شده کمی شگفت انگیزه.
یکی از اصلی ترین دلایل این میزان محبوببت، وجود افزونه های متعددیه که جهت گسترش قابلیت های کروم و اسون تر شدن کار کاربران ارائه شده. به عنوان مثال افزونه های کروم برای طراحان وب و وردپرس کاران موجب سهولت بسیاری از کارها مثل چک کردن آمار کلی، رتبه، تشخیص قالب، تشخیص cms و… شده.
در این مقاله آموزشی تصمیم داریم به بررسی و معرفی تعدادی از بهترین پلاگین های کروم برای وردپرسی ها بپردازیم. به کمک این افزودنی ها میتونید در زمان و انرژی خود صرفه جویی کنید. بعد از خرید هاست وردپرس و خرید دامنه و راه اندازی سایت خودتون میتونید لیستی از افزودنی های محبوب وردپرسی رو بررسی کنید.
پس با آذردیتا همراه باشید تا این موضوع ( بهترین پلاگین های کروم برای وردپرسی ها ) رو به زبانی ساده بررسی و تحلیل کنیم.
اکستنشن های کروم برای وردپرس
اخیرا نظراتی از سوی کاربران علی الخصوص توسعه دهندگان داشتیم، یکی از کاربران میگفت با توجه به ماهیت کارم به برنامه هایی که انعطاف پذیر هستند و از موارد متعدد پشتیبانی میکنند علاقه بسیاری دارم یکی از این برنامه ها مرورگر گوگل کروم هست. از طرفی طیف گسترده ای از افزودنی ها و پلاگین ها رو برای وردپرس ارائه کرده که بسیار کاربردی و جالب هستند.
-
اکستنشن حذف نوار بالای وردپرس در کروم
وقتی در حال کار روی سایت وردپرس هستید یک نوار به نام ادمین بار وردپرس در بالای سایت شما نمایش داده میشه که این نوار تنها برای شخصی که وارد پیشخوان شده قابل نمایش است اما گاهی اوقات به هر دلیلی تمایلی ندارید که نوار برای شما هم نمایش داده بشه.
آموزش کار با افزودنی Wordpress Admin Bar Control کروم
خب اگه میخواید فقط در زمان های دلخواه شما ادمین بار نمایش داده بشه به صورت زیر اقدام کنید :
- ابتدا این افزودنی جذاب رو با کلیک روی دکمه سبز رنگ پایین نصب و فعال کنید.
- به پیشخوان وردپرس خودتون وارد بشید
- هر زمان تمایلی به نمایش ادمین بار وردپرس نداشتید روی آیکن
 در بالا سمت راست مرورگر کروم خود کلیک کنید.
در بالا سمت راست مرورگر کروم خود کلیک کنید. - با کلیک مجدد روی آیکن
 ادمین باز نمایش داده میشه.
ادمین باز نمایش داده میشه.
-
اکستنشن بررسی غلط املایی وردپرس در کروم
یکی از مهمترین بخش های هر سایت ساختار و محتوای اون هست. وجود غلط های تایپی و … در محتوا تاثیرات بسیار نا مطلوبی در روند برند سازی و اعتماد سازی در پی خواهد داشت. از طرفی وجود چندین اشتباه در محتوا علاوه بر موارد ذکر شده از کیفیت کار شما کم میکنه.
بر همین اساس برای اون دسته از کاربرانی که به محتوای خود بسیار اهمیت میدن و حس میکنن ممکنه در طی فرایند های تولید محتوا سهوا مواردی به اشتباه نوشته بشه استفاده از پلاگین کروم Grammarly رو پیشنهاد می کنیم.
البته دقت داشته باشید این افزونه برای بررسی محتوای لاتین کاربردی است. برای بخش هایی که ترکیبی از کلمات فارسی و انگلیسی است، میتونه بسیار سودمند باشه.
به این صورت محتوای شما رو تجزیه و تحلیل کرده اگر کلمه ای رو اشتباها تایپ کنید زیر اون خط قرمز رنگی به معنای غلط بودن نوشتار و همچنین در پایین صفحه کادر کوچکی مبنی بر وجود کلمات اشتباه در متن به همراه صحیح اونها ارائه میشه در نهایت میتونید روی آیکن ![]() کلیک کرده و لیستی از این اشتباهات به همراه محتوای صحیح رو در قسمتی جداگانه مشاهده کنید.
کلیک کرده و لیستی از این اشتباهات به همراه محتوای صحیح رو در قسمتی جداگانه مشاهده کنید.
بعد از فعال کردن این پلاگین، به صفحه ای جهت ثبتنام و تنظیمات اولیه هدایت میشید.به کمک ایمیل خودتون وارد شده نوع پیغام ها، نوع فعالیت و نحوه ارزیابی رو تعیین کنید.
نسخه رایگان این افزودنی برای کار و تولید محتوای متنی کافیست اما اگه به دنبال قابلیت های بیشتری هستید میتونید نسخه پرو اون رو تهیه کنید.
پس از گذراندن این مراحل در محیط وردپرس شروع به نوشتن کنید. در صورتی که در متن شما خطایی تشخیص داده بشه زیر اون خط قرمز رنگی کشیده میشه و در پایین همون صفحه تعداد اونها رو به صورت هشدار قرمز رنگ مشاهده میکنید.
با کلیک روی عدد نمایشی، به صفحه ای هدایت میشید که اشکال های تایپی به همراه صحیح اونها نمایش داده میشه.
-
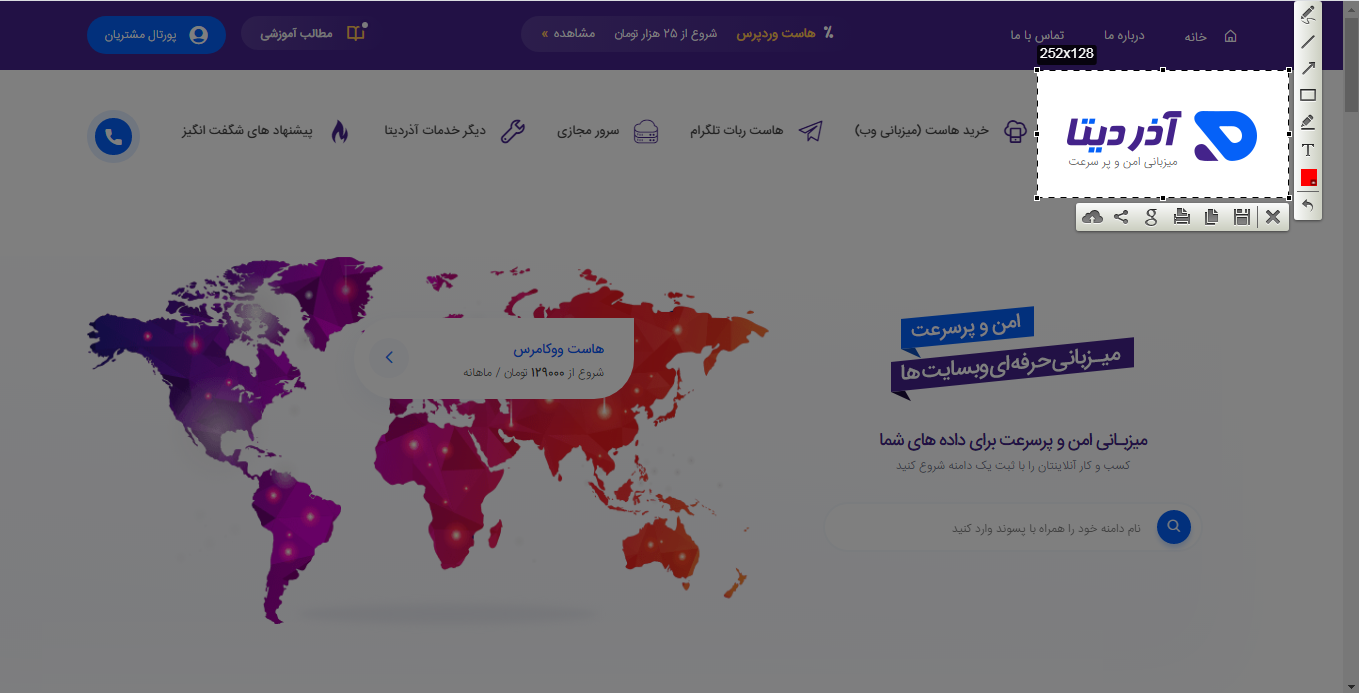
پلاگین گرفتن اسکرین شات از صفحه مرورگر در کروم
عکس گرفتن از بخش های مختلف، برش اونها به اندازه دلخواه سپس انتقال اون به یک برنامه گرافیکی و ذخیره کردن اون کمی زمانبره در صورتی که تعداد تصاویری که تهیه میکنید زیاد باشه این روال خسته کننده هم میشه. اگه شما هم مثل اعضای تیم آذردیتا نیاز دارید تا برای آموزش یا هر هدف دیگه ایی مرتب از صفحات عکس بگیرید این اکستنشن کروم برای وردپرس میتونه بسیار کاربردی باشه .
پلاگینی که قصد معرفی اون رو داریم بسیار کاربردیه و خیلی راحت میتونید با کلیک روی اون از هر نقطه دلخواه در مرورگر تصویر تهیه کنید. این ابزار به صورت خودکار تصویر رو هم ذخیره میکنه. در واقع با یک درگ امکان تهیه تصویر از بخش مورد نظر رو هم خواهید داشت.
بعد از نصب افزودنی، هر زمان تمایل داشتین از بخش دلخواه خود اسکرین شات تهیه کنید.
کافیه روی آیکن ![]() در مرورگر خودتون کلیک کنید و با موس روی قسمت دلخواه در مرورگر درگ کنید. حالا روی آیکن
در مرورگر خودتون کلیک کنید و با موس روی قسمت دلخواه در مرورگر درگ کنید. حالا روی آیکن ![]() کلیک کنید تا تصویر شما ذخیره بشه.
کلیک کنید تا تصویر شما ذخیره بشه.
به همین سادگی تنها با یک کلیک قادر به تهیه اسکرین شات از مرورگر و ذخیره اونن خواهید بود.

نمونه تصویر گرفته شده از پلاگین Lightshot
-
پلاگین وارد شدن به پنل مدیریت وردپرس در کروم
افزودنی WordPress Site Manager بسیار جالبه و تنها کافیه که اطلاعات ورود به پیشخوان وردپرس خودتون رو یکبار در این افزودنی کروم وارد کنید در دفعات بعدی به سادگی و خیلی راحت تنها با یک کلیک میتونید به بخش های مختلف از جمله برگه ها، استایل شیت، ادیتور قالب و پیشخوان وردپرس خود وارد بشید.خیلخب اگه افزودنی رو فعال کردید باید به سراغ تنظیمات اون برید.
برای این منظور روی آیکن ![]() واقع در مرورگرتون کلیک کنید. حالا با صفحه ای مواجه خواهید شد که فیلدهای افزودنی را مطابق با توضیحات زیر تکمیل کنید :
واقع در مرورگرتون کلیک کنید. حالا با صفحه ای مواجه خواهید شد که فیلدهای افزودنی را مطابق با توضیحات زیر تکمیل کنید :
- wordpress url : در این قسمت میتونید آدرس ورود به پیشخوان وردپرس رو وارد کنید. مثلا : test.com/wp-admin
- Title : عنوان سایتتون رو وارد کنید.
- WordPress Username : در این قسمت نام کاربری وردپرس خودتون رو وارد کنید.
- WordPress Password : در این قسمت رمز عبور وردپرس خودتون رو وارد کنید.
-
پلاگین تغییر استایل صفحات وردپرس در کروم
WordPress Style Editor یک بهترین اکستنشن کروم برای وردپرس کاران محسوب میشه. به کمک این افزودنی به سبک ftp به فایل استایل سایت خودتون متصل میشید و خیلی راحت و ساده میتونید تغییرات کوچیکی در فایل style.css خودتون ایجاد کنید. این افزودنی برای تغییر المان های بصری ساده و کوچیک بسیار کاربردیه و سرعت ویرایش های شما رو افزایش میده.
-
پلاگین آمار وردپرس در کروم
از نام این پلاگین مشخصه که چه کارکردی داره. افزودنی WordPress Stats آمار های وردپرس مثل بازدید های سایت، عکس العمل مخاطبان، تعداد کلیک هایی که روی سایت می گیرید و … رو نمایش میده. این افزودنیه سبک برای کروم بسیار مفید و کاربردیه به نوعی لازم نیست صفحات سایت رو به صورت تک به تک بررسی کنید. تنها با یک کلیک تموم آمار وب سایت در اختیار شما قرار میگیره.
کافیه این پلاگین رو نصب و پس از فعال سازی تو صفحه مربوطه روی آیکون ![]() کلیک کنید. سپس آدرس سایت خودتون و همچنین بازه زمانی برای بررسی آمار و میزان کلیک ها رو تعیین کنید.
کلیک کنید. سپس آدرس سایت خودتون و همچنین بازه زمانی برای بررسی آمار و میزان کلیک ها رو تعیین کنید.
(این بازه میتونه به صورت روزانه، هفتگی یا ماهانه تعیین بشه)
-
پلاگین تشخیص قالب و افزونه های سایت وردپرس در کروم
گاهی اوقات هنگام وبگردی با سایت های وردپرسی بسیار جذابی مواجه میشیم و دوسداریم بدونیم که از چه قالبی استفاده کرده و …
برای تشخیص این مورد یا باید کد های وبسایت رو بررسی کنید یا اینکه آدرس سایت مربوطه رو در وبسایت های تشخیص قالب و افزونه وردپرسی وارد کنید که کمی زمانبره.
راه حل سوم بسیار راحت تر و ساده هست. به راحتی میتونید افزودنی کروم WPSNIFFER برای تشخیص قالب سایت وردپرس رو نصب کنید و با مواجه با سایت های مختلف تنها با یک کلیک متوجه بشید از چه قالبی استفاده شده است.
برای راه اندازی سایت بعد از خرید هاست و خرید دامنه باید یک سیستم مدیریت محتوا انتخاب کنید. وردپرس از جمله سیستم های محتوایی جذابه که ابزار های طراحی و توسعه متعددی در خصوص اون ارائه شده. حتی افزودنی های متعدد مرورگر کروم نیز در این زمینه طراحی و منتشر شده اند که کار با وردپرس رو برای شما ساده تر و جذاب تر میکنن.
در این اموزش سعی کردیم به بهترین اکستنشن کروم برای وردپرس بپردازیم که ممکنه برای شما نیز جالب باشن. اگه شما هم افزودنی کاربردی میشناسید اون رو از طریق نظرات به ما معرفی کنید.