آیا نیاز به اضافه کردن لینک های nofollow در منوهای ناوبری وردپرس خود دارید؟
بسیاری از صاحبان وب سایت ترجیح می دهند یک تگ نوفالو را به پیوندهای خارجی اضافه کنند، اما مبتدیان ممکن است هنگام افزودن یک پیوند سفارشی به منو، این کار را دشوار بدانند.
در این مقاله از وبلاگ آذردیتا به شما نشان خواهیم داد که چگونه لینک های نوفالو را در منوهای ناوبری وردپرس اضافه کنید.
چرا باید لینک های Nofollow را در منوهای ناوبری وردپرس اضافه کنیم؟
اگر یک وب سایت وردپرسی دارید، ممکن است بخواهید هنگام ایجاد پیوندهای خارجی یک برچسب nofollow اضافه کنید. این به موتورهای جستجو اجازه می دهد تا بدانند که هیچ مرجع پیوندی را از صفحه شما به وب سایت دیگری که به آن پیوند می دهید منتقل نکنند.
وقتی به یک وب سایت خارجی پیوند می دهید، موتورهای جستجو آن را به عنوان یک سیگنال رتبه بندی در نظر می گیرند و بخش کوچکی از اختیارات شما را به وب سایت دیگر منتقل می کنند. به عنوان یک بهترین روش کلی سئو، باید nofollow را به تمام وب سایت های خارجی که به آنها اعتماد ندارید اضافه کنید.
شما این کار را با افزودن ویژگی rel=”nofollow” به پیوند مانند زیر انجام می دهید :
<a href="https://example.com" rel="nofollow">Example</a>
در این مقاله به شما نشان خواهیم داد که چگونه لینک های nofollow را در منوهای ناوبری وردپرس اضافه کنید. ما دو روش را پوشش خواهیم داد و روش دوم برای کسانی است که از وردپرس ۵.۹ یا بالاتر استفاده می کنند و موضوعی سازگار با ویرایشگر تم جدید است.
روش ۱: اضافه کردن لینک های Nofollow با استفاده از ویرایشگر منوی وردپرس
برای شروع، به سادگی به منوی نمایش » فهرست ها در قسمت مدیریت وردپرس خود مراجعه کنید.
ابتدا باید پیوند خارجی را به منوی ناوبری وردپرس خود اضافه کنید، درست مانند هر پیوند سفارشی دیگر
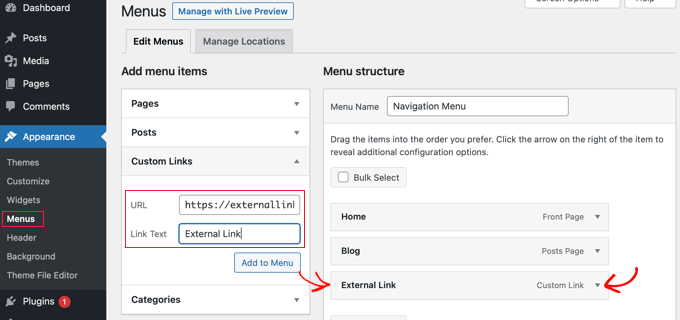
برای انجام این کار، باید روی زبانه «پیوندهای دلخواه» کلیک کنید تا بتوانید گزینههای URL و متن پیوند را ببینید. به سادگی URL و متن پیوند وب سایتی را که به آن لینک می دهید وارد کنید.
پس از آن، باید روی دکمه «افزودن به فهرست» کلیک کنید و پیوند به ستون «ساختار فهرست» اضافه میشود.
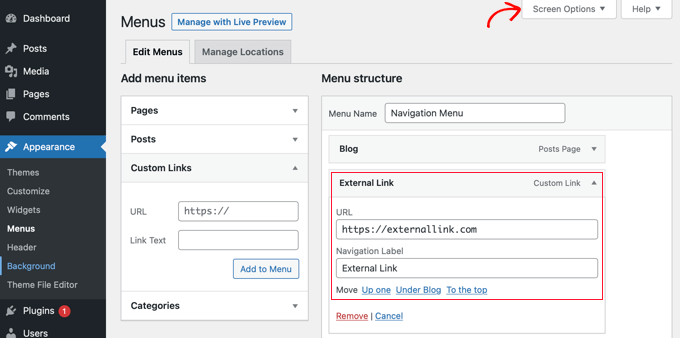
برای افزودن ویژگی nofollow به پیوند، باید روی فلش رو به پایین در سمت راست ورودی منو کلیک کنید، همانطور که در تصویر بالا نشان داده شده است. اکنون می توانید جزئیات پیوند خارجی را که به تازگی اضافه کرده اید، از جمله نشانی وب و برچسب پیمایش را مشاهده کنید.
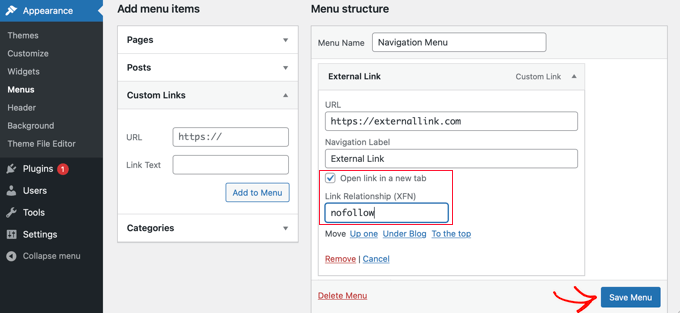
توصیه میکنیم هنگام افزودن پیوند خارجی، روی کادر انتخاب «باز کردن پیوند در یک برگه جدید» نیز کلیک کنید. این یک راه عالی برای بهبود تعامل و جلوگیری از خروج بازدیدکنندگان از وب سایت شما است.
در آخر، روی دکمه «ذخیره فهرست» کلیک کنید تا تغییرات شما ذخیره شود.
اکنون می توانید پیش نمایش سایت خود را مشاهده کنید تا ورودی منوی جدید nofollow را مشاهده کنید.
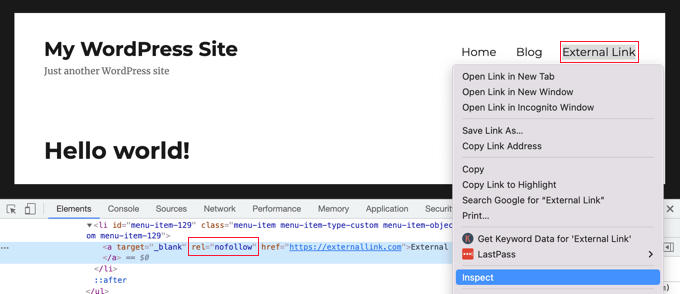
بیایید مطمئن شویم که یک ویژگی nofollow به پیوند اضافه شده است.
به سادگی روی پیوند جدید کلیک راست کرده و “Inspect” را انتخاب کنید. پنجره مرورگر شما به دو پنجره تقسیم می شود. در پنجره پایین، میتوانید منبع HTML پیوند خود را ببینید. ویژگی nofollow را با لینک شما نمایش می دهد.
روش ۲: اضافه کردن لینک های Nofollow با استفاده از ویرایشگر تم وردپرس
این روش برای کسانی است که از وردپرس ۵.۹ یا بالاتر استفاده می کنند و دارای قالب وردپرسی هستند که از ویرایشگر قالب جدید وردپرس پشتیبانی می کند. در این صورت، صفحه نمایش » فهرست ها در دسترس شما نخواهد بود.
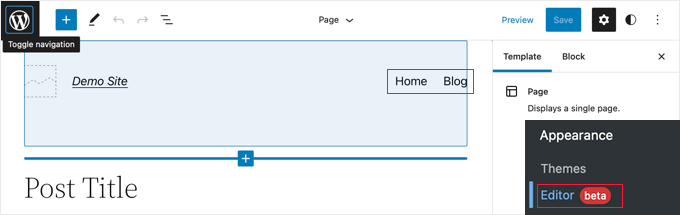
در عوض، باید به نمایش » ویرایشگر در داشبورد وردپرس خود بروید. با این کار ویرایشگر تم وردپرس باز می شود.
افزودن پیوند جدید به منوی پیمایش در نسخه جدید وردپرس
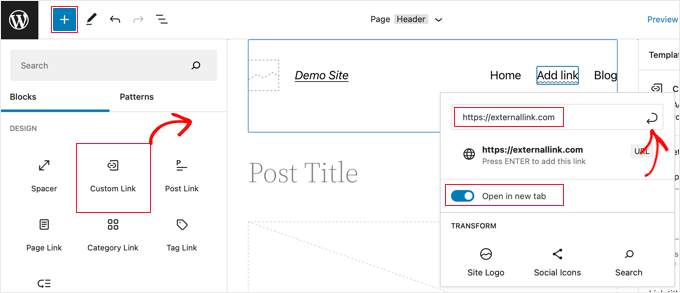
اگر نیاز به افزودن یک آیتم منوی جدید دارید، باید روی نماد آبی رنگ Block Inserter در گوشه سمت چپ بالا کلیک کنید. در مرحله بعد، باید به پایین اسکرول کنید تا بلوک پیوند سفارشی را پیدا کنید و سپس آن را به منوی پیمایش خود بکشید.
اکنون می توانید URL را تایپ یا جایگذاری کنید. در صورت تمایل، میتوانید گزینه «باز کردن در برگه جدید» را نیز در موقعیت روشن قرار دهید. پس از آن، مطمئن شوید که روی نماد ارسال در سمت راست بالای پنجره بازشو کلیک کرده اید تا تنظیمات آیتم منو ذخیره شوند.
URL پیوند به منو اضافه می شود، اما شما معمولاً چیزی توصیفی تر مانند نام وب سایت می خواهید. برای تغییر نام آیتم منو، کافی است تایپ کنید.
افزودن ویژگی Nofollow به یک پیوند در نسخه جدید وردپرس
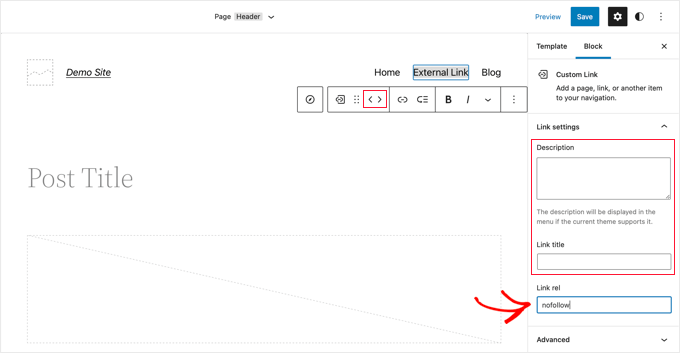
برای افزودن ویژگی nofollow به یک آیتم منو، به سادگی روی آن کلیک کنید و یک نوار ابزار ظاهر می شود.
سپس باید روی نماد پیوند در نوار ابزار کلیک کنید. در قسمت تنظیمات سمت راست، باید nofollow را در فیلد پیوند پیوند (Link rel) وارد کنید.
در صورت تمایل، میتوانید توضیحات و عنوان پیوند را نیز اضافه کنید و با استفاده از نمادهای فلش در نوار ابزار، موارد منو را مجدداً مرتب کنید.
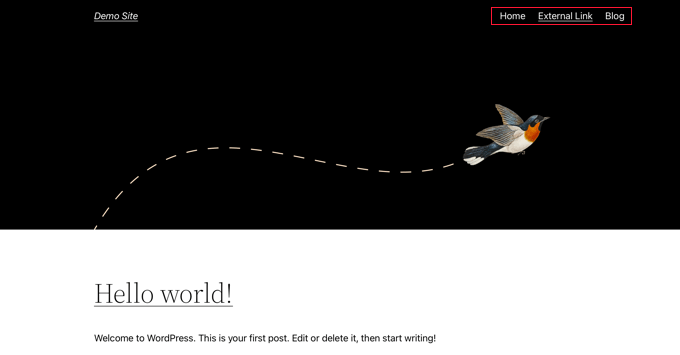
وقتی کارتان تمام شد، روی دکمه «ذخیره» در بالای صفحه کلیک کنید. پیوند سفارشی جدید اضافه خواهد شد و می توانید از وب سایت خود دیدن کنید تا ببینید منوی پیمایش اکنون چگونه به نظر می رسد.
یکی دیگر از مجموعه آموزش های وردپرس به اتمام رسید. امیدواریم این آموزش به جهت نحوه اضافه کردن لینک های Nofollow در منوهای ناوبری وردپرس برای شما عزیزان مفید واقع شده باشد؛ اگر شما نیز راهکاری برای نوفالو nofollow کردن لینک های خروجی در سایت به روشی آسانتر بلدید میتوانید آن را در بخش کامنت ها مطرح کنید تا با نام شما این مقاله بروزرسانی گردد.