شاید برای شما هم اتفاق افتاده باشد که پستی از یک سایت را دیده باشید و در آن پست نویسنده به بقیه ی سر تیتر های آن لینک دهی داخلی کرده باشد.
به این کار اصطلاحا لنگر و یا Anchor گفته میشود. در این حالت شما در کد های HTML از یک مکان به مکانی مشخص شده در مقاله اسکرول میشوید.
با استفاده از یک (#) کاربر هایی که این مقاله را مطالعه میکنند به قسمت خاصی از مقاله اسکرول میشوند (با کلیک بر روی آن).
این آپشن برای همه ی سایت های که میخواهند ابتدای هر مقاله و یا هر پست، تیتر « در این مقاله خواهید آموخت » را بیاورند بسیار کاربردی و لازم است. به این صورت که شما مواردی را در ادامه ی آن تیتر ذکر میکنید و سپس هر کدام را به سر تیتر مربوطه لینک دهی داخلی میکنید؛ تا کاربر پس از کلیک بر روی آن به همان تیتر هدایت شود.
چرا و چه زمانی باید از پیوندهای لنگر ( Anchor ) استفاده کنید؟
یک کاربر معمولی کمتر از چند ثانیه وقت صرف می کند تا تصمیم بگیرد که آیا می خواهد در وب سایت شما بماند یا اینکه آن را ترک کند. همین چند ثانیه فرصت دارید تا کاربران را متقاعد کنید که بمانند.
بهترین راه برای انجام این کار کمک به آنها در دیدن سریع اطلاعاتی است که به دنبال آن می گردند.
پیوندهای لنگر ( Anchor ) این امکان را برای کاربران فراهم می کند تا از سایر مطالب صرف نظر کنند و مستقیماً به قسمت مورد علاقه خود بپردازند. این مورد تجربه کاربر را بهبود می بخشد و به شما کمک می کند مشتریان / خوانندگان جدید را به دست بیاورید.
در این مقاله، ما یک روش بسیار ساده بجای استفاده از افزونه های سنگین وردپرسی به شما معرفی میکنیم تا این مورد را بدون نوشتن حتی یک خط کد بتوانید به وبسایت خود بیافزایید؛ پس با ما تا انتهای این مقاله همراه باشید.
نحوه لینک دهی داخلی به نقاط مختلف پست
برای اینکار با زدن دکمه ی افزودن نوشته یک پست جدید ایجاد کنید.
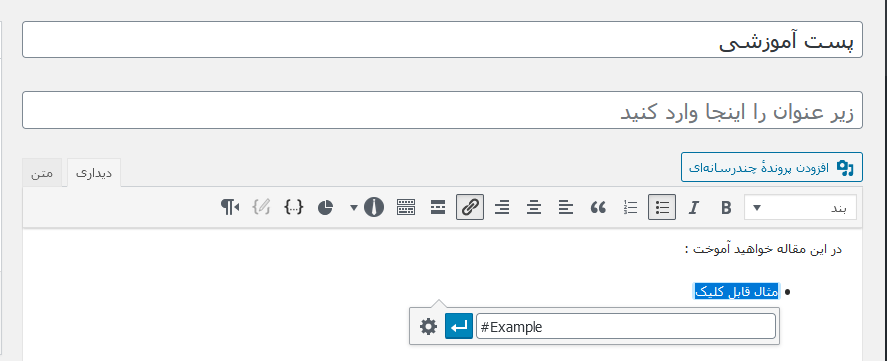
پس از تایپ کردن متن خود، جایی را که لازم دارید قابل کلیک شود انتخاب کنید و سپس بر روی دکمه ی درج/ویرایش پیوند کلیک کنید و یا میتوانید از کلید های ترکیبی Ctrl + K استفاده کنید.
سپس داخل کادر مربوطه تگ کوتاهی را به دلخواه وارد کنید؛ در این مثال ما از تگ #Example استفاده میکنیم. ( این تگ فقط برای اتصال آن به تیتر دیگر است پس بهتر است مرتبط با موضوع و کوتاه باشد )

پس از اینکه مثال های قابل لینک خود را لیست کردید و به آنها لینک دادید نیاز است تا مقاله ی خود را با نوشتن اولین تیتر شروع کنید. به عنوان مثال عنوان تیتر ما ( مثال قابل کلیک ) است.
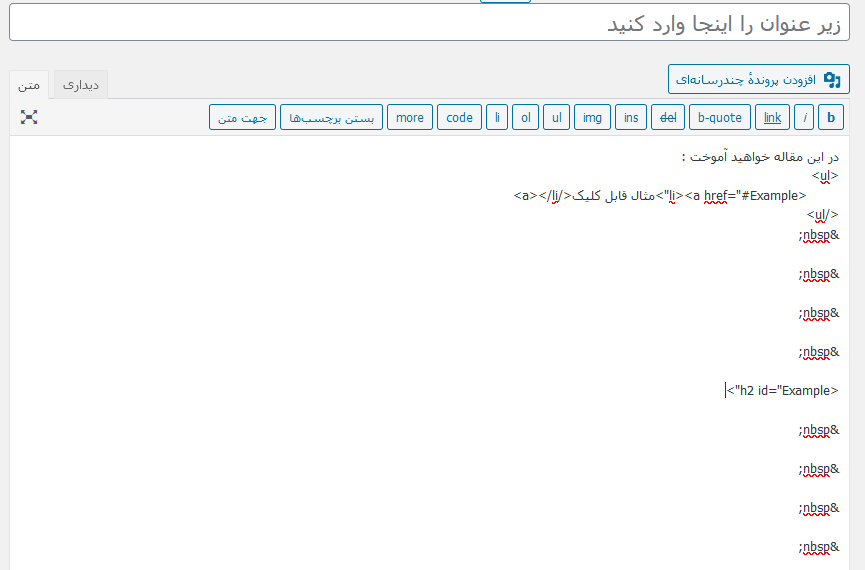
بر روی حالت « متن » کلیک کنید سپس به صورت زیر در محل مناسب کد را جایگذاری کنید.
<h2 id="Example">

و به همین سادگی میتوانید لینک دهی داخلی به همان پست را انجام دهید.
کاربران با کلیک بر روی پیامی که شما با تگ #Example لینک دار کردید به مکانی که با کد <h2 id=”Example”> مشخص کرده اید هدایت شده و اسکرول میشوند.








