ما در این مقاله هشت پروژه React مختلف را گردآوری کردهایم که نه تنها به شما نشان میدهند که چه چیزی میتوانید با React بسازید، بلکه به شما الهام میدهد که چه برنامههایی بسازید و همچنین باید این پروژه ها را در رزومه خود برای استخدام داشته باشید.
علاوه بر این، من تمام ابزارهایی را که برای ساخت موثر هر پروژه در لیست نیاز دارید در اختیار شما قرار می دهیم.
پس بیاید شروع کنیم!
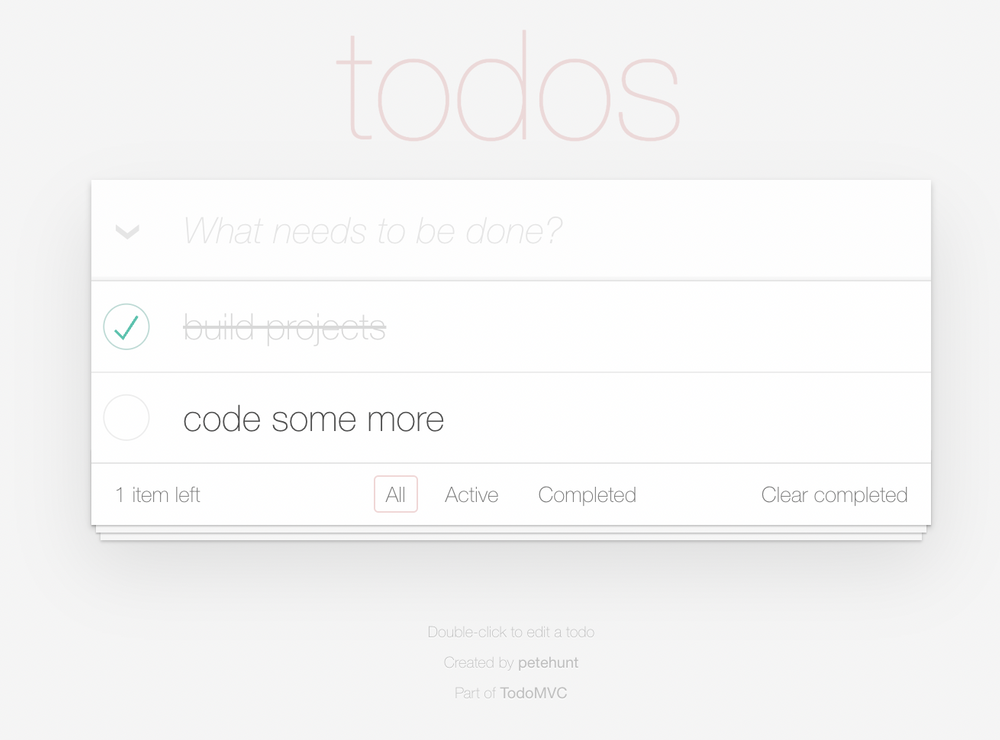
۱. برنامه Todo
اولین پروژه React که باید در رزومه خود داشته باشید برنامه TODO است.
اگر می خواهید پروژه های ساخت و ساز را شروع کنید، هیچ مکان شروعی بهتر از یک برنامه ساده برای شروع کار وجود ندارد.
یک برنامه todo دارای عملکرد اولیه CRUD است، به این معنی که شما می توانید کارها را ایجاد، بخوانید، به روز رسانی و حذف کنید. Todo را می توان با هر نوع محتوایی که می خواهید جایگزین کرد. در واقع، بسیاری از برنامههای کاربردی که ما به صورت روزانه از آنها استفاده میکنیم، میتوانند بهعنوان برنامههای کاری برجسته در نظر گرفته شوند.
مزیت ساخت یک برنامه todo این است که کل برنامه را می توان در مدت زمان کوتاهی ساخت. اگر میتوانید بدون هیچ آموزشی که شما را راهنمایی کند، یک برنامه todo بسازید، آزمایش خوبی برای مشاهده مهارت خود در React است.
برنامه های Todo یک پروژه عالی برای شروع هستند زیرا برای ساخت آنها نیازی به کتابخانه های شخص ثالث ندارید. میتوانید اپلیکیشن todo خود را هر چقدر که دوست دارید پیچیده کنید، که به شما کمک میکند با مفاهیمی که میخواهید یاد بگیرید، اعتماد به نفس پیدا کنید. آیا می خواهید احراز هویت یا پایگاه داده را به برنامه خود اضافه کنید؟
موارد موردنیاز :
- اپلیکیشن Barebones React
- ویژگی های Core React (State، Context و غیره).
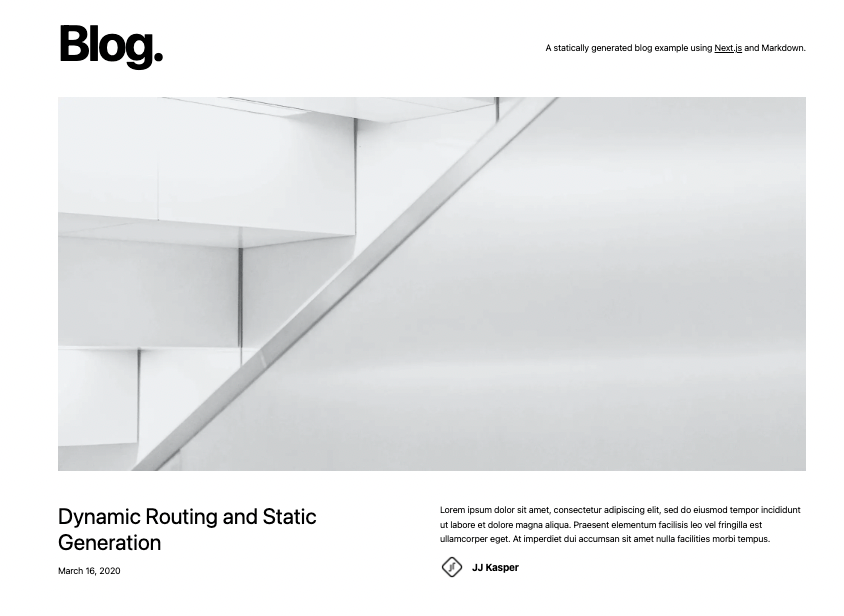
۲. وبلاگ شخصی
دومین پروژه React که باید در رزومه خود داشته باشید یک وبلاگ شخصی است.
یک قدم بالاتر از برنامه اصلی todo یک وب سایت وبلاگ است.
اگر می خواهید به Markdown بنویسید، که یک سبک محبوب برای نوشتن و قالب بندی متن است، وبلاگ شما احتمالاً از تعدادی فایل Markdown (md.) تشکیل شده است.
اگر میخواهید محتوا به صورت محلی در پروژه گنجانده شود تا آن را کمی دشوارتر کند، میتوانید آن را از یک منبع خارجی مانند یک CMS (سیستم مدیریت محتوا) مانند Sanity یا Contentful واکشی کنید.
در هر صورت، این وبلاگ از صفحات ثابت تشکیل شده است، بنابراین شما می توانید از هر سایتی که دوست دارید استفاده کنید.
یک انتخاب چارچوب خوب برای این وبلاگ می تواند Next.js یا Gatsby باشد. هر دو برای ساختن وبسایتهای متنمحور مانند وبلاگها ایدهآل هستند، زیرا فریمورکهای ارائهشده توسط سرور هستند و سئوی بهتری به شما ارائه میدهند. این با یک برنامه React سنتی ارائه شده توسط مشتری مقایسه می شود (برای مثال، برنامه ای که با Create React App ساخته شده است).
موارد مورد نیاز ما از یکی از این چارچوب های React به اضافه یک ترانسفورماتور برای تبدیل محتوای نشانه گذاری ما به HTML در هنگام ساخت سایت ما تشکیل می شود. یک انتخاب خوب برای تغییر محتوای نشانه گذاری ما، بسته remark npm است.
اگر می خواهید یک وبلاگ حتی تاثیرگذارتر با محتوای پویا ایجاد کنید، می توانید از MDX استفاده کنید. MDX بسیار شبیه به علامت گذاری ساده است، اما همچنین به شما امکان می دهد اجزای React سفارشی خود را در علامت گذاری قرار دهید.
برای استفاده از MDX، اگر از Next.js استفاده می کنید، از بسته ای مانند next-mdx-remote استفاده می کنید. بسته ساده mdx-js/mdx نیز عالی کار می کند.
موارد موردنیاز :
- Next.js/Gatsby
- Markdown یا MDX (remark یا mdx-js/mdx)
- CMS
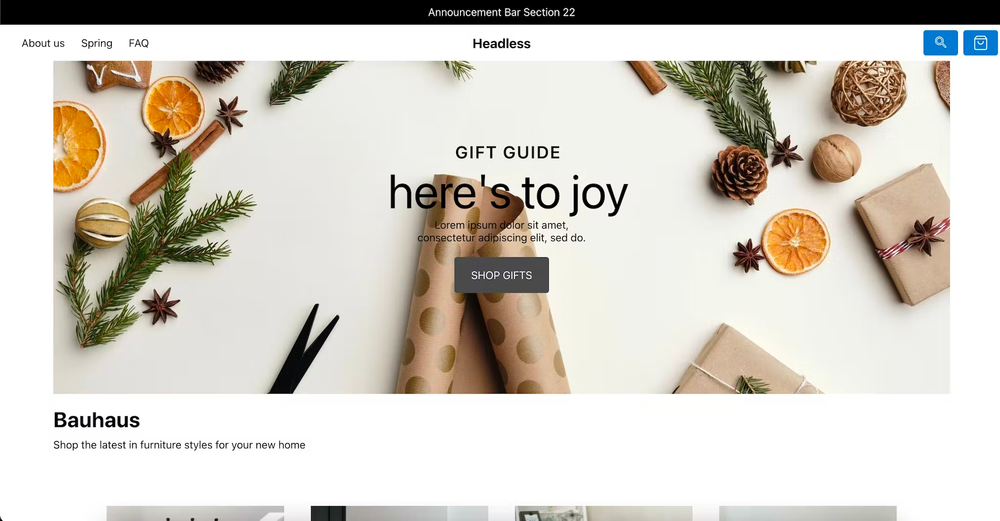
۳. اپلیکیشن تجارت الکترونیک
سومین پروژه React که باید در رزومه خود داشته باشید برنامه تجارت الکترونیک است.
مرحله بعدی پروژه وبلاگ ما یک برنامه تجارت الکترونیک است.
این پروژه دارای بسیاری از ویژگی های مشابه به وبلاگ ما است، از جمله این واقعیت که بیشتر محتوا تا حد زیادی ثابت و بدون تغییر است.
یک بار دیگر، داده ها را می توان به صورت محلی تهیه کرد یا در زمان ساخت از یک CMS واکشی کرد. چیزی که در مورد یک برنامه تجارت الکترونیکی متفاوت است این است که به ما اجازه می دهد با یک سرور کار کنیم.
برای مثال، اگر میخواهید مشتریان شما یک مورد را از طریق Stripe خریداری کنند، ممکن است بخواهید یک وب هوکی راهاندازی کنید که زمانی که مشتری شما کالای خاصی را خریداری کرده است، رویدادی را از Stripe دریافت کند. این برای مدیریت چیزهایی مانند موجودی محصول شما ضروری است.
برای نوشتن آسان کد سمت سرور، می توانید از یک مسیر API استفاده کنید تا نیازی به راه اندازی یک پروژه Node.js کامل نداشته باشید. این تابع رویدادهای مختلفی را که هنگام تسویه حساب یا پس از تسویه حساب اتفاق می افتد پردازش می کند.
علاوه بر این، اگر نمیخواهید هیچ کد سمت سرور را لمس کنید، میتوانید به طور کامل از بسته npm stripe اجتناب کنید و فقط از Stripe Checkout یا پیوند پرداخت Stripe استفاده کنید.
در آینده، هر پروژهای که میخواهیم به آن بپردازیم، شامل یک سرور است. اکثر برنامه هایی که استفاده می کنید دارای یک بک اند و یک فرانت اند هستند. React همیشه بخش اصلی برنامه ما خواهد بود، اما توجه داشته باشید که برای هر یک از این پروژهها، میتوانید به راحتی یک سرور برای برنامه خود راهاندازی کنید تا در صورت داشتن چارچوبی مانند Next.js، مواردی مانند اتصال کردن با پایگاه داده را مدیریت کند.
Next.js شامل نوع خاصی از صفحه به نام مسیر API است که به شما امکان می دهد کارهای سمت سرور مانند احراز هویت، وب هوک ها، خواندن و نوشتن در پایگاه داده و موارد دیگر را انجام دهید. علاوه بر این، برخی از راهحلهایی مانند Firebase را که به هیچ وجه نیازی به ساختن بک اند ندارند، خواهیم داشت!
موارد موردنیاز :
- Next.js
- Stripe (با استفاده از مسیرهای API برای وب هوک ها)
- CMS
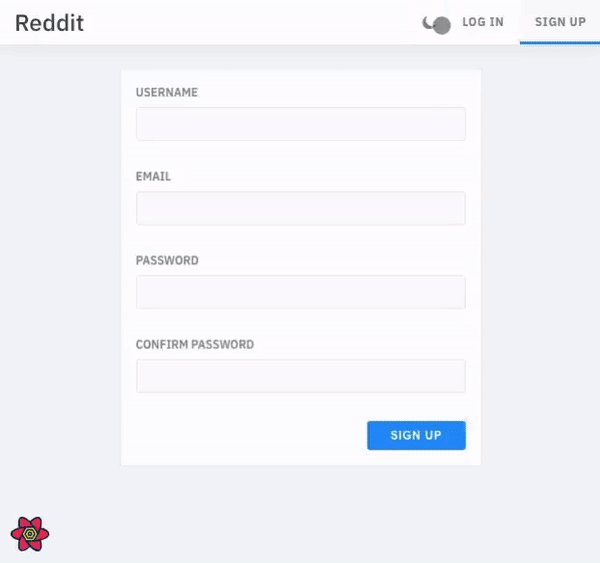
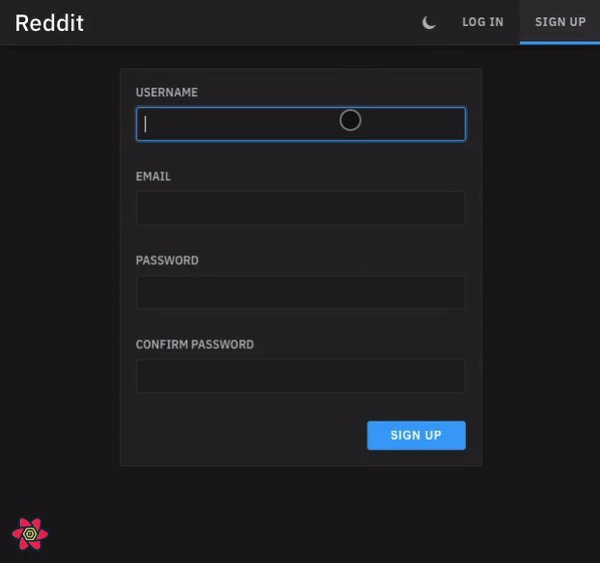
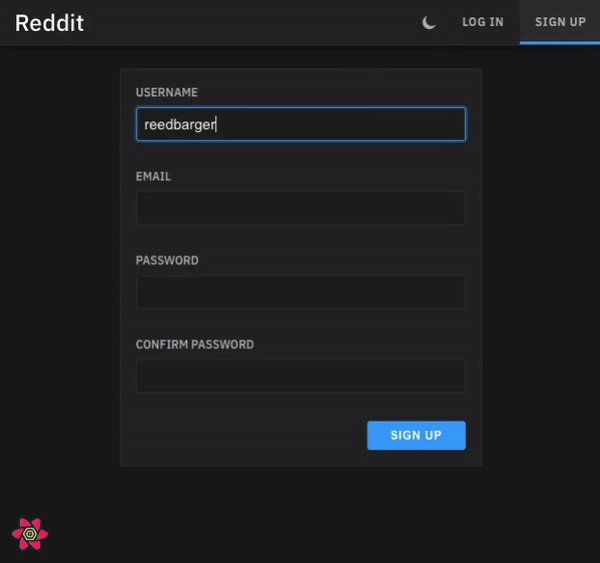
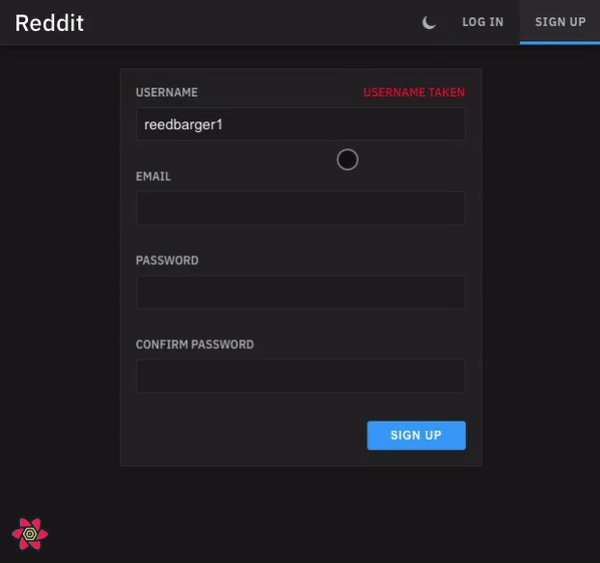
۴. برنامه انجمن (شبیه ردیت)
چهارمین پروژه React که باید در رزومه خود داشته باشید برنامه کلون ردیت است.
یک کلون Reddit که حول اشتراکگذاری لینکها یا پستهای بسیار ساده متمرکز است، گام خوبی نسبت به برنامه todo ما است.
ما هنوز در حال ایجاد، به روز رسانی و حذف داده ها هستیم، اما این بار قرار است در یک پایگاه داده ذخیره شود. ممکن است به کاربران اجازه دهیم انواع مختلفی از محتوا را اضافه کنند، مانند یک ویدیو، یک پیوند یا یک پست کوتاه. ما می توانیم از Firebase برای شروع پروژه خود استفاده کنیم که پایگاه داده Firestore را در اختیار ما قرار می دهد.
پایگاه داده Firestore ما از یک مجموعه ساده تشکیل شده است که تمام پست های فردی را که کاربر ایجاد کرده است ذخیره می کند. ما میتوانیم با اجازه دادن به سایر کاربران برای اضافه کردن نظرات و لایکها به پستها، آن را بیشتر توسعه دهیم.
حتی یک برنامه توسعهیافتهتر شامل احراز هویت میشود. خوشبختانه Firebase Auth این کار را بسیار آسان می کند. ما همچنین میتوانیم به نظرات فردی لایک اضافه کنیم و به نظرات رشتههای نظرات خود پاسخ دهیم.
ما میتوانیم از هر چارچوب React برای این کار استفاده کنیم. یک انتخاب خوب استفاده از قالب Vite است. برای پست های فردی خود، به مسیرهای پویا نیاز داریم تا پست های تکی را بر اساس شناسه آنها واکشی کنیم. یک انتخاب خوب برای آن React Router است.
موارد موردنیاز :
- ری اکت (بوت استرپ شده با Vite)
- React Router (نصب react-router-dom)
- پایگاه داده Firestore (از Firebase)
- Firebase Auth
۵. برنامه چت (شبیه دیسکورد)
پنجمین پروژه React که باید در رزومه خود داشته باشید برنامه کلون دیسکورد است.
برای افزودن به برنامه Reddit خود، میتوانیم با نمایش پیامها در زمان واقعی، آن را به چیزی شبیه Discord تبدیل کنیم.
اگر پستها را به رشتهها تغییر دهیم، اکنون یک برنامه چت داریم که در آن یک مکالمه مداوم است.
مانند شبیه سازی Reddit، کاربران همچنان می توانند هر نوع رسانه ای را که دوست دارند اضافه کنند. یک لمس خوب، افزودن پیشنمایش پیوند است، بنابراین وقتی کاربر پیوندی مانند یک ویدیوی YouTube را به اشتراک میگذارد، سایر کاربران میتوانند کارت کوچکی دریافت کنند که قبل از اینکه کاربر روی آن کلیک کند، آنچه را که واقعاً با یک تصویر پیوند داده شده است، نشان میدهد. کتابخانه ای به نام react-tiny-link وجود دارد که به شما این امکان را می دهد.
ما همچنان می توانیم از Firebase برای این پروژه استفاده کنیم. این یک مورد استفاده خوب برای پایگاه داده بیدرنگ Firebase است تا برای دیدن پیام های جدید نیازی به رفرش یا بارگذاری مجدد صفحه نداشته باشیم.
علاوه بر این، ما می توانیم نقش های مختلفی را به کاربران خود در Discord اضافه کنیم. در برنامه واقعی Discord، ناظرانی وجود دارند که کنترل بیشتری روی سایر کاربران دارند. یکی از ویژگیهای مثال اضافه کردن یک ویژگی ممنوعیت برای حذف یک کاربر از یک کانال یا انجمن خاص است.
موارد موردنیاز :
- ری اکت (بوت استرپ شده با Vite)
- React Router (نصب react-router-dom)
- react-tiny-link
- پایگاه داده بیدرنگ Firebase
- Firebase Auth
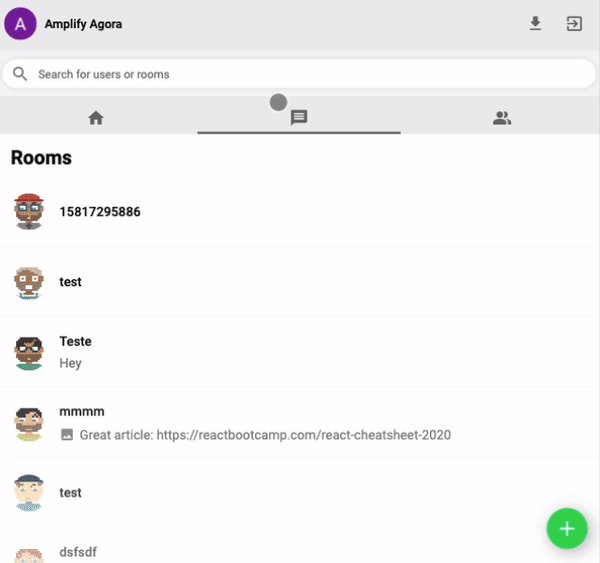
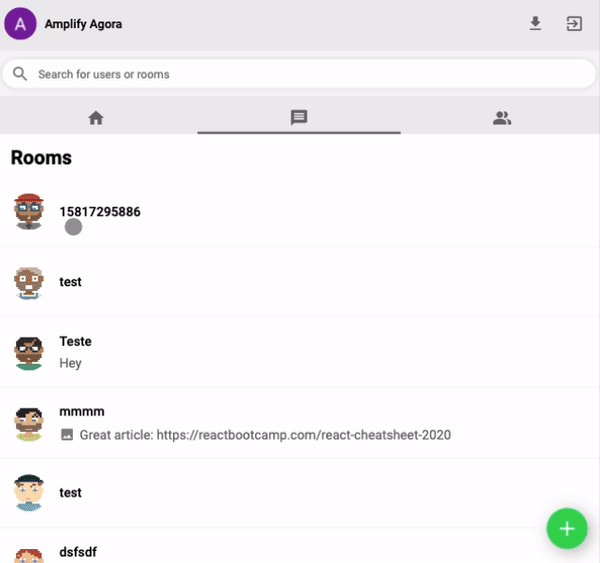
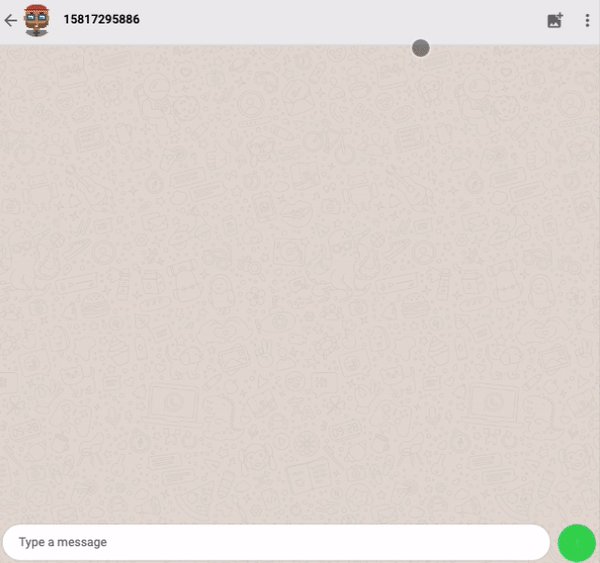
۶. برنامه مسنجر (شبیه واتساپ)
ششمین پروژه React که باید در رزومه خود داشته باشید برنامه کلون واتساپ است.
شاخه ای از این نوع برنامه بلادرنگ می تواند یک برنامه پیام رسان مانند برنامه WhatsApp باشد.
این برنامه کمی محدودتر است زیرا مکالمات معمولاً با یک نفر انجام می شود، اگرچه لازم نیست. بهجای صحبت در کانالها، گزینههای مختلفی برای صحبت با یک یا فرد دیگر در یک زمان خواهید داشت.
یک لمس خوب این است که وقتی کسی به شما پیام می دهد، اعلان ها را اضافه کنید. این یک مثال دیگر از برنامه است که به عملکرد داده بیدرنگ از پایگاه داده شما نیاز دارد. Firebase همیشه گزینه خوبی برای آن است.
اگر Firebase خسته کننده شد، می توانید Supabase را امتحان کنید که یک جایگزین بسیار رقابتی با ویژگی های پایگاه داده بیدرنگ است، اما به جای Firestore توسط Postgres پشتیبانی می شود.
موارد موردنیاز :
- ری اکت (بوت استرپ شده با Vite)
- React Router (نصب react-router-dom)
- Supabase
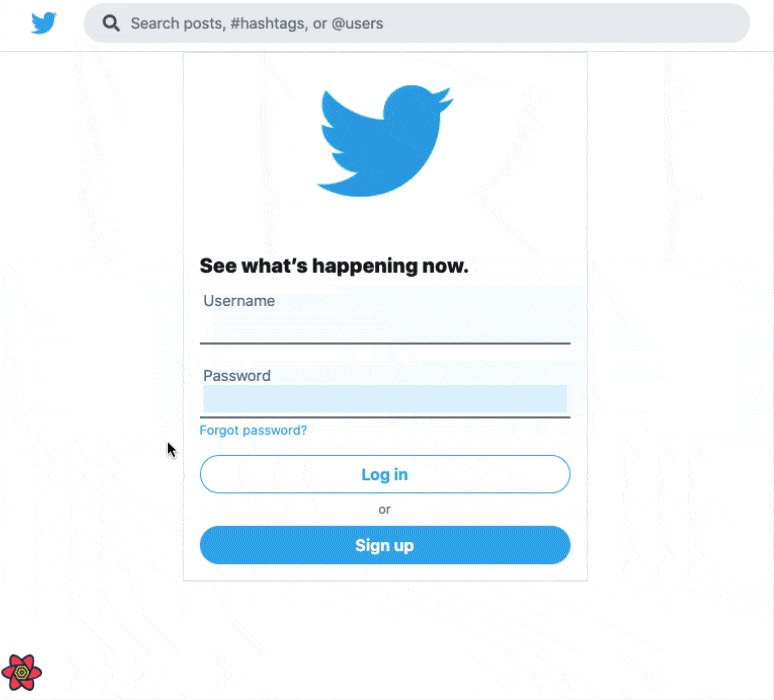
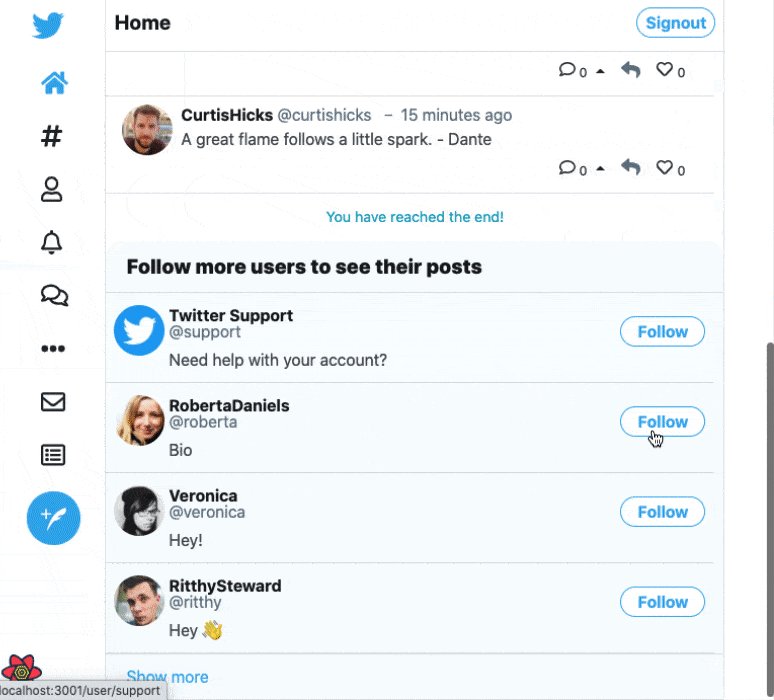
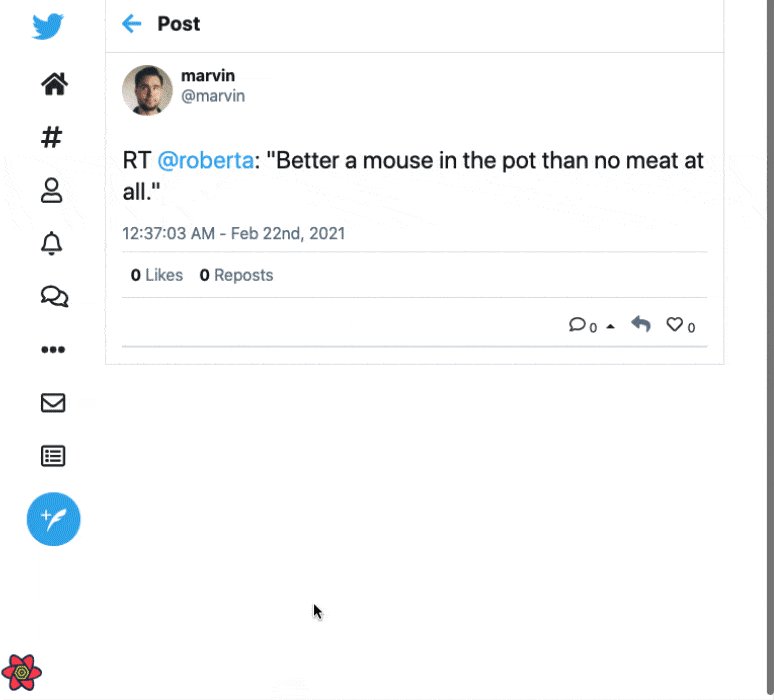
۷. برنامه رسانه های اجتماعی (شبیه توییتر)
هفتمین پروژه React که باید در رزومه خود داشته باشید برنامه کلون توییتر است.
اگر به جای داشتن اپلیکیشنی که در آن یک نفر مستقیماً با شخص دیگری در فضایی بسیار محدود صحبت می کند، برعکس آن را بخواهید، جایی که هر کسی می تواند با هرکسی تعامل داشته باشد، چه می شود!
یک مثال عالی از این نوع برنامه ها توییتر خواهد بود.
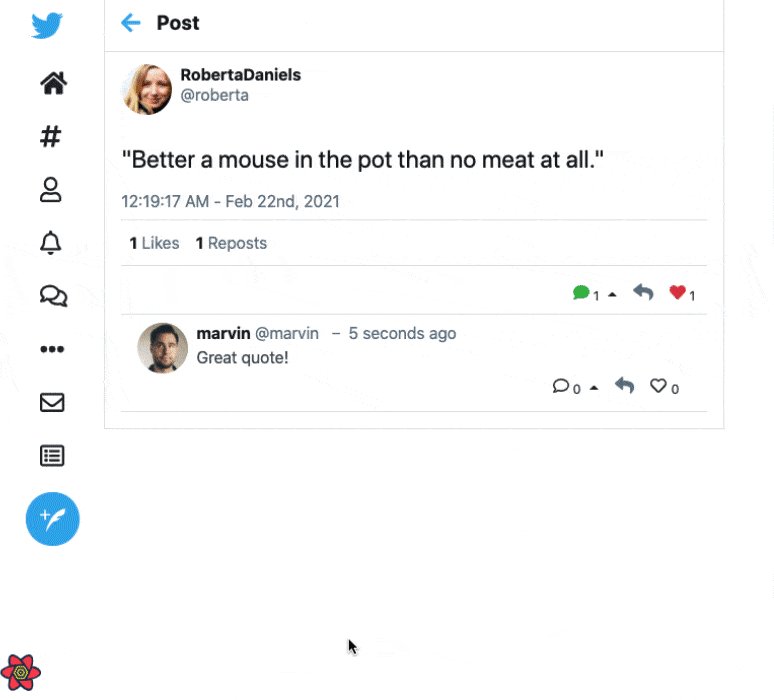
توییتر اپلیکیشنی است که نیاز به فید و همچنین صفحه ترند در فید کاربر دارد. کاربر میتواند تمام پستهای افرادی را که دنبال میکنند ببیند. اما در صفحه پرطرفدار، آنها همه محبوب ترین پست ها را در کل وب سایت خواهند دید.
برای اینکه بتوانید بفهمید کدام پستها محبوبترین پستها هستند، قابلیت لایک کردن (قلب) یک پست داده شده و همچنین اشتراکگذاری مجدد آن را اضافه میکنید که اجازه میدهد یک پست به کاربر دیگری اضافه یا مرتبط شود. در نهایت، میخواهید به کاربران اجازه دهید مستقیماً به پستهای دیگر پاسخ دهند (مانند ویژگی «توئیت نقل قول» توییتر).
و یکی دیگر از ویژگی های اساسی که می تواند به هر برنامه ای که تا این مرحله پوشش داده ایم اضافه شود، جستجو است. در شبیهسازی توییتر ما، کاربران احتمالاً میخواهند بتوانند کاربران مختلف را برای دنبال کردن و همچنین پستهایی را بر اساس محتوای آنها جستجو کنند.
یکی از نکات منفی Firebase این است که بهترین ابزار برای جستجو را ندارد و انجام پرس و جوهایی که بر اساس یک کلمه کلیدی خاص هستند آسان نیست. این یکی از مواردی است که در آن Supabase یک جایگزین برتر خواهد بود.
موارد موردنیاز :
- ری اکت (بوت استرپ شده با Vite)
- React Router (نصب react-router-dom)
- Supabase یا Firebase
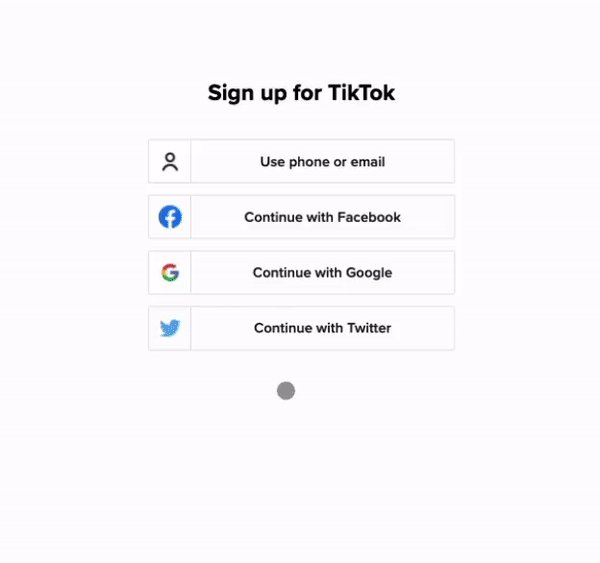
۸. برنامه اشتراک گذاری ویدیو (شبیه یوتیوب یا تیک تاک)
آخرین پروژه سرگرم کننده در این لیست پروژه React که باید در رزومه خود داشته باشید یک برنامه اشتراک گذاری ویدیو مانند YouTube یا TikTok است.
این دو برنامه ویژگیهای بسیار مشابهی دارند ، یوتیوب عمدتاً بر روی محتوای ویدیویی طولانی تمرکز دارد و Tiktok عمدتاً شامل ویدیوهای بسیار کوتاه زیر یک دقیقه است.
هر دو پلتفرم از یک ویژگی اسکرول بی نهایت استفاده می کنند، چه در حال پیمایش در ویدیوهای پیشنهادی یا ویدیوهای توصیه شده باشید. خود TikTok مسلماً فقط یک فید بزرگ با پیمایش بینهایت است.
سختترین چیزی که در مورد هر دو این پلتفرمها پیادهسازی میشود، الگوریتم است. شما می توانید در ساخت برنامه ای که فقط به کاربرانی که سایر کاربران را دنبال می کنند و داشتن صفحه اصلی با محبوب ترین ویدیوها متکی باشد، بسیار پیشرفت کنید. به کاربران شما ابتدا ویدیوهای افرادی که دنبال میکنند و سپس ویدیوهای محبوب سایت پیشنهاد میشوند.
ضروری ترین ویژگی برای TikTok و YouTube پخش ویدئو است. برای اینکه کاربران بتوانند محتوای خود را آپلود کنند، به سرویسی نیاز دارید که شامل API آپلود باشد. برخی از انتخاب های خوب در این زمینه پروژه ری اکت عبارتند از Cloudflare Stream، Video.js یا Mux.
همه این ابزارها یک پخش کننده ویدیو و همچنین یک API در اختیار شما قرار می دهند که آپلود ویدیوها را انجام می دهد و سپس می تواند در سایت پست شود.
من شخصا این برنامه را با استفاده از سرور و پایگاه داده خودم می سازم. احتمالاً Prisma را بهعنوان ORM (نقشهبرداری شی رابطهای) برای تعامل با پایگاه داده انتخاب میکنم که یک پایگاه داده MySQL است که توسط Planetscale مدیریت میشود.
موارد موردنیاز :
- Next.js (با مسیرهای API برای تعامل با پایگاه داده)
- بسته next-auth (برای افزودن Google Auth، در میان سایر ارائه دهندگان تأیید اعتبار)
- استریم کننده Cloudflare یا Video.js (به عنوان پخش کننده ویدیوی ما و میزبانی ویدیوهای ما)
- Prisma (به عنوان ORM ما)
- MySQL (مدیریت شده توسط Planetscale)
یکی دیگر از مجموعه آموزش های نرم افزار به اتمام رسید. امیدواریم این آموزش به جهت یادگیری و شناخت ۸ پروژه ری اکت برای ساخت در سال ۲۰۲۳ برای شما عزیزان مفید واقع شده باشد؛ اگر شما نیز آموزش خاص یا پروژه ری اکت که حتما باید در رزومه شما وجود داشته باشد را، میدانید میتوانید آن را در بخش کامنت ها مطرح کنید تا با نام شما این مقاله بروزرسانی گردد.