بسیاری از ما ساعت ها در روز را با کامپیوتر می گذرانیم و ممکن است فکر کنیم که تمام ترفندها و میانبرهایی را که کار ما را آسان می کند، می دانیم. بگذارید به شما بگویم، ۷ نکته و ترفند مفید کامپیوتری در سیستم شما گنجانده شده است. ماهرترین کاربران رایانه شخصی متوجه نمی شوند که می توانند از تمام ترفندها به صورت روزانه استفاده کنند و از این رو این صفحه در اینجا پست شده است تا به شما در استفاده از جدیدترین ترفندها و نکات مفید رایانه کمک کند که باید هنگام کار با رایانه شخصی خود شروع به استفاده از آنها کنید.
۷ نکته و ترفند مفید کامپیوتری
آیا دوست دارید چیزهای جدیدی در مورد کامپیوتر یاد بگیرید؟ آیا می خواهید یاد بگیرید که چگونه کامپیوتر خود را هوشمندانه اجرا کنید؟ از دانشجویان، کارکنان اداری گرفته تا مشاغل آزاد در همه جا، کامپیوتر و لپ تاپ چیزهای ضروری هستند و همچنین این ترفندها و میانبرهای کامپیوتری برای دانستن همه شما ضروری است.
مهم نیست که چقدر آدم باهوشی هستید، موارد خاصی وجود دارد که همه باید هنگام استفاده از رایانه با آنها برخورد کنند، اما متأسفانه، ما همیشه با آنها به کارآمدترین راه ها برای اجرای روان رایانه برخورد نمی کنیم. ما برخی از چیزهای اساسی را در مورد رایانه و نرم افزارها می دانیم، مانند نحوه جلوگیری از ویروس ها، میانبرهای صفحه کلید، یا حتی پشتیبان گیری از داده های خود؛ اما این چیزها به شما کمک نمیکنند تا کار با رایانهتان را آسانتر کنید، همانطور که گفتیم موارد، ترفندهای رایانهای بیشمار دیگری وجود دارد که باید درباره آنها بدانید.
۷ نکته و ترفند مفید کامپیوتری که هر کاربر ویندوز باید بداند
۱. تغییر رمز عبور در ویندوز بدون رمز قدیمی
در اولین مورد از ۷ نکته و ترفند مفید کامپیوتری به تغییر رمز عبور در ویندوز بدون رمز قدیمی خواهیم پرداخت.
تنظیم رمز عبور برای رایانه شما برای اهداف امنیتی ضروری است. هر کاربر رایانه رمز عبور رایانه خود را تنظیم می کند اما اگر به شما بگویم رمز عبور رایانه خود را تغییر دهید چه؟ بسیاری از ما ممکن است از همان روش کنترل پنل استفاده کنیم. آنها به سادگی دز control panel >> user account یک رمز عبور قدیمی می گذارند و سپس یک رمز عبور جدید برای سیستم خود تعیین می کنند.
اگر به شما بگویم رمز عبور رایانه خود را بدون استفاده از رمز عبور قدیمی تنظیم کنید، مطمئن هستم که بسیاری از شما ممکن است نتوانید این کار را انجام دهید.
بدون استفاده از رمز عبور قدیمی می توانید رمز عبور جدید خود را با استفاده از برخی دستورات در سیستم خود تغییر دهید. یک راه آسان و میانبر برای تغییر رمز عبور بدون استفاده از رمز عبور قدیمی وجود دارد. اجازه دهید به شما نشان دهیم چگونه این ترفند صورت میپذیرد.
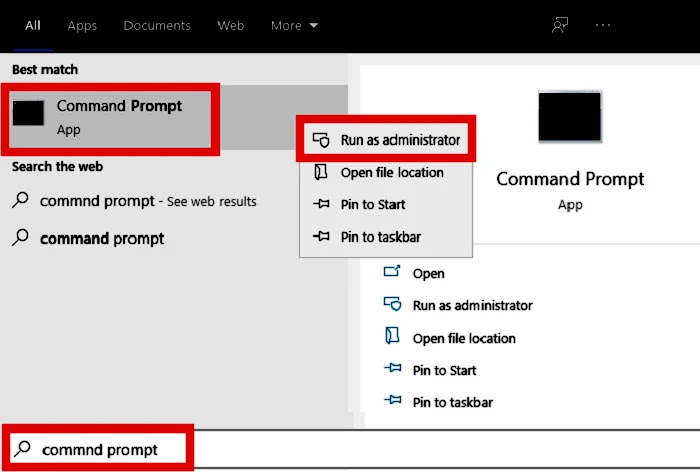
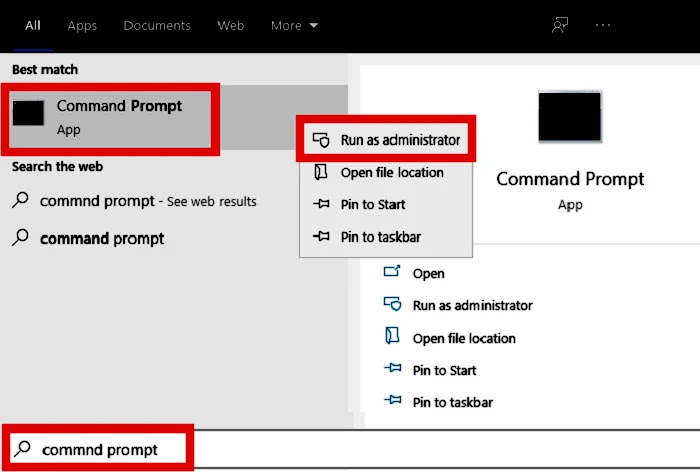
- .مرحله ۱: اول از همه، باید با جستجو در منوی استارت، پنجره خط فرمان را باز کنید. command prompt را باز کنید.

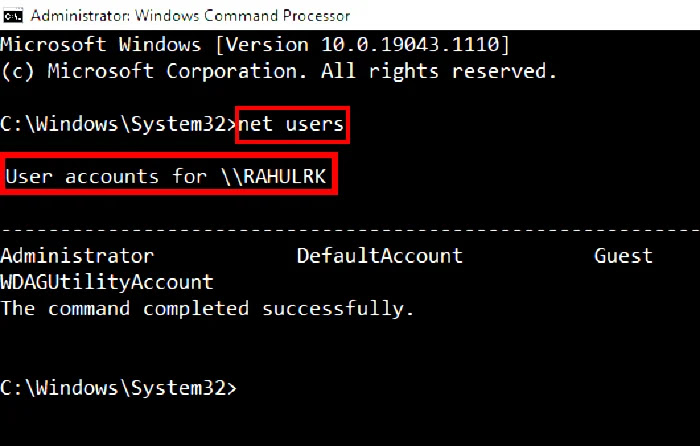
- مرحله ۲: هنگامی که آن را باز کردید، فقط باید net user را تایپ کنید و کلید enter را فشار دهید. پس از آن، نشان می دهد که چند حساب کاربری در رایانه شما وجود دارد.

- مرحله ۳: هر حساب کاربری در رایانه خود دارید، می توانید رمز عبور هر حساب را تعیین کنید. برای این کار، باید net user و نام حساب کاربری خاص را تایپ کنید و سپس رمز عبور مورد نظر خود را تایپ کرده و enter را بزنید. مانند شکل زیر :
net user YourName YourNewPassword
پس از انجام، در آنجا پیام فرمان تکمیل شده با موفقیت را خواهید دید (همانطور که در تصویر نشان داده شده است). این بدان معناست که شما رمز عبور رایانه خود را با موفقیت تغییر داده اید و همه چیز در مورد آن است. در کل فرآیند، برای تنظیم رمز عبور جدید، نیازی به تایپ رمز عبور قدیمی خود ندارید. جالب نیست؟
اگر از روش کنترل پنل برای تغییر رمز عبور رایانه خود استفاده می کنید، باید رمز عبور قدیمی را در آنجا تایپ کنید، اما اگر از روش خط فرمان استفاده می کنید، می توانید به راحتی آن را بدون هیچ رمز عبور قدیمی تغییر دهید.
از این روش سریع استفاده کنید و در مواقع اضطراری با دوستان و خانواده خود به اشتراک بگذارید تا فکر کنند شما در رایانه فردی باهوش و با استعداد هستید.
۲. بازکردن TaskManager
Task Manager یکی از جنبه های مهم و راه آسان برای مدیریت بسیاری از چیزها با چند کلیک است. اگر به شما بگویم که پنجره Task Manager را در رایانه خود باز کنید، می توانید به سادگی “Alt+Ctrl+Delete” را روی صفحه کلید فشار دهید یا می توانید مستقیماً در منوی ویندوز جستجو کنید. اما این روند کمی طولانی است.
راه دیگری برای باز کردن سریع پنجره تسک منیجر در صفحه رایانه شما وجود دارد. مرحله زیر را دنبال کنید.
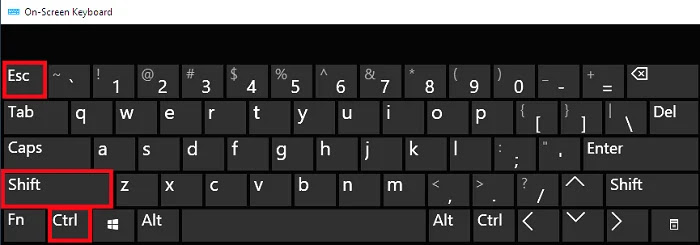
تنها چیزی که نیاز دارید این است که دکمه های Ctrl+Shift+Esc را روی صفحه کلید خود فشار دهید تا پنجره Task Manager در مقابل شما قرار گیرد.
با استفاده از این روش، می توانید به سرعت کار خود را آسان کنید و بتوانید به دوستان خود بگویید که چقدر آگاه هستید!
۳. مسدود کردن یک سایت در کامپیوتر
پس از خواندن عنوان این ترفند ممکن است بسیاری از شما با این فکر متعجب شوید که آیا واقعاً می توانیم هر وب سایتی را در رایانه خود مسدود کنیم؟!!؟؟ بله، قطعاً می توانید هر وب سایتی را در سیستم رایانه خود مسدود کنید. هر وبسایتی را که نمیخواهید در رایانهتان به آن دسترسی پیدا کنید، میتوانید با چند مرحله ساده مسدود کنید. فقط این مراحل را که در زیر آورده شده است دنبال کنید.
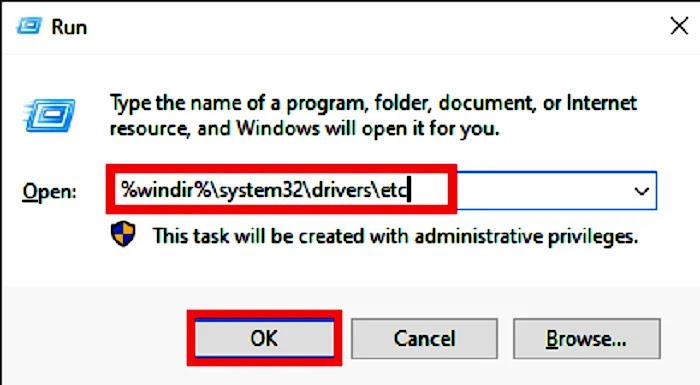
- مرحله ۱: دکمه های window+R را روی صفحه کلید خود فشار دهید و کادر Run را مشاهده خواهید کرد.
در کادر جستجو فقط این دستورالعمل را تایپ کنید:
%windir%\system32\drivers\etc
و دکمه OK را فشار دهید.

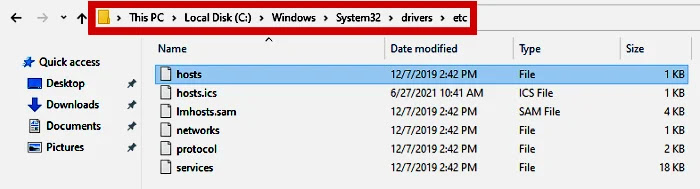
- مرحله ۲: شما مستقیماً باید به مسیر My computer >> C Drive >> Windows >> System32 >> Drivers >> etc بروید.
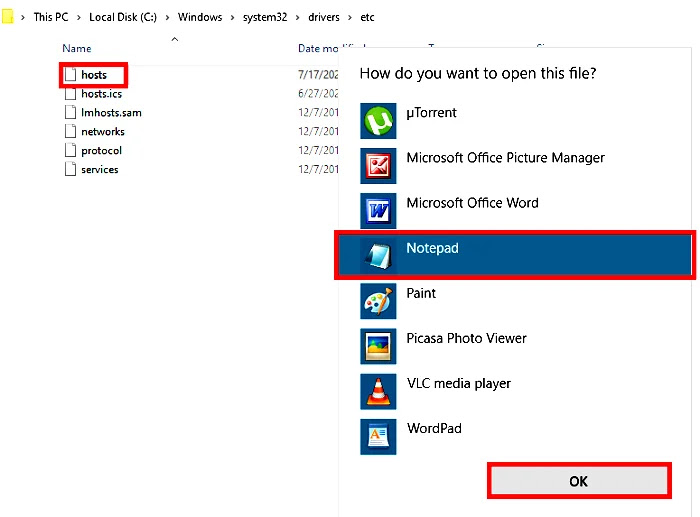
 پس از باز کردن این پنجره، فایلی با نام “hosts” را مشاهده خواهید کرد. روی آن فایل کلیک راست کرده و با فرمت Notepad باز کنید.
پس از باز کردن این پنجره، فایلی با نام “hosts” را مشاهده خواهید کرد. روی آن فایل کلیک راست کرده و با فرمت Notepad باز کنید.

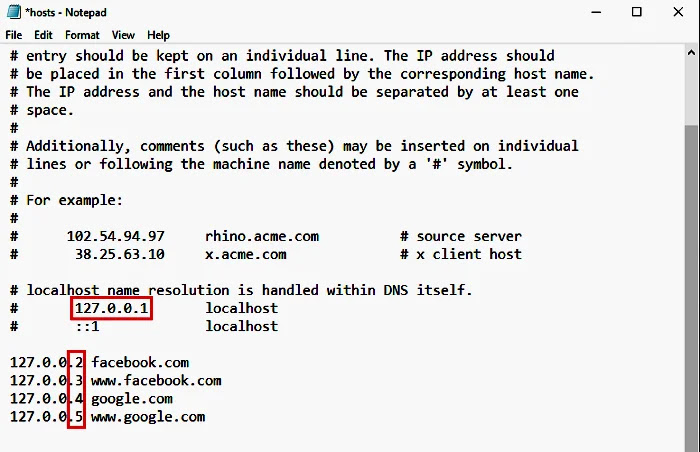
- در فایل باز شده، می توانید آدرس های IP را ببینید و می توانید هر وب سایتی را که می خواهید در چند مرحله مسدود کنید. همانطور که می بینید، آدرس IP محلی شما قبلاً با ۱۲۷.۰.۰.۱ وجود داشته است. بنابراین باید مطمئن شوید که آدرس IP محلی جدید خود را برای یک وب سایت که به ۱۲۷.۰.۰.۲ ختم می شود اضافه کنید.
فقط ۱۲۷.۰.۰.۲ را تایپ کنید و سپس نام وب سایتی را که می خواهید مسدود کنید تایپ کنید و آن فایل را ذخیره کنید.

به همین ترتیب، اگر میخواهید وبسایتهای دیگری را مسدود کنید، میتوانید آدرس IP بعدی را اضافه کنید که با رقم بعدی شروع میشود و نام وبسایت را تایپ کرده و فایل را ذخیره کنید. مانند شکل زیر :۱۲۷.۰.۰.۲ www.facebook.com ۱۲۷.۰.۰.۳ www.myntra.com ۱۲۷.۰.۰.۴ www.zoomin.com
توجه: ویرایش فایل hosts ممکن است باعث ایجاد خطا در هنگام گشت و گذار در وب شود. همچنین برای ویرایش فایل هاست پیشنهاد می شود ابتدا از آن بک آپ بگیرید. اگر فایل ذخیره نمی شود، آن را در درایو دیگر کپی کنید، آن را ویرایش کنید، ذخیره کنید و سپس آن را با نسخه اصلی جایگزین کنید
۴. رمزگذاری فایل ها و پوشه ها
در چهارمین مورد از ۷ نکته و ترفند مفید کامپیوتری به رمزگذاری فایل ها و پوشه ها خواهیم پرداخت.
این ترفند برای همه کسانی است که اسناد و داده های مهم خود را در رایانه خود دارند و نمی خواهند هیچ یک از پرونده های خود را در دستگاه دیگری به اشتراک بگذارند. در این صورت، اگر فکر می کنید که پوشه یا سندی وجود داشته است که برای شما بسیار مهم است و نمی خواهید به سیستم دیگری دسترسی داشته باشید، می توانید آن پوشه را با چند مرحله رمزگذاری کنید. پس از انجام این مرحله، پوشه رمزگذاری می شود و هیچ کس نمی تواند آن پوشه خاص را کپی کرده و به دستگاه دیگری دسترسی پیدا کند.
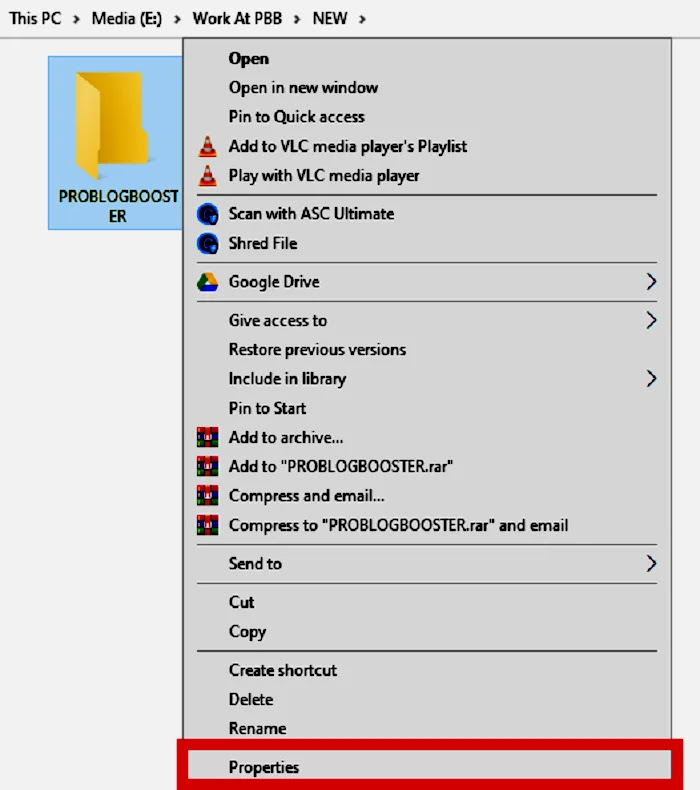
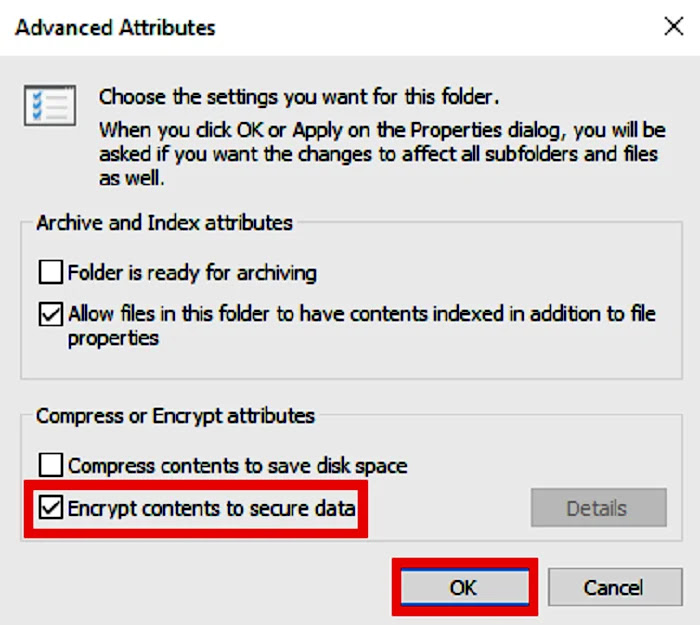
- مرحله ۱: تمام کاری که باید انجام دهید روی پوشه خاصی که می خواهید رمزگذاری کنید کلیک راست کرده و به گزینه Properties بروید.

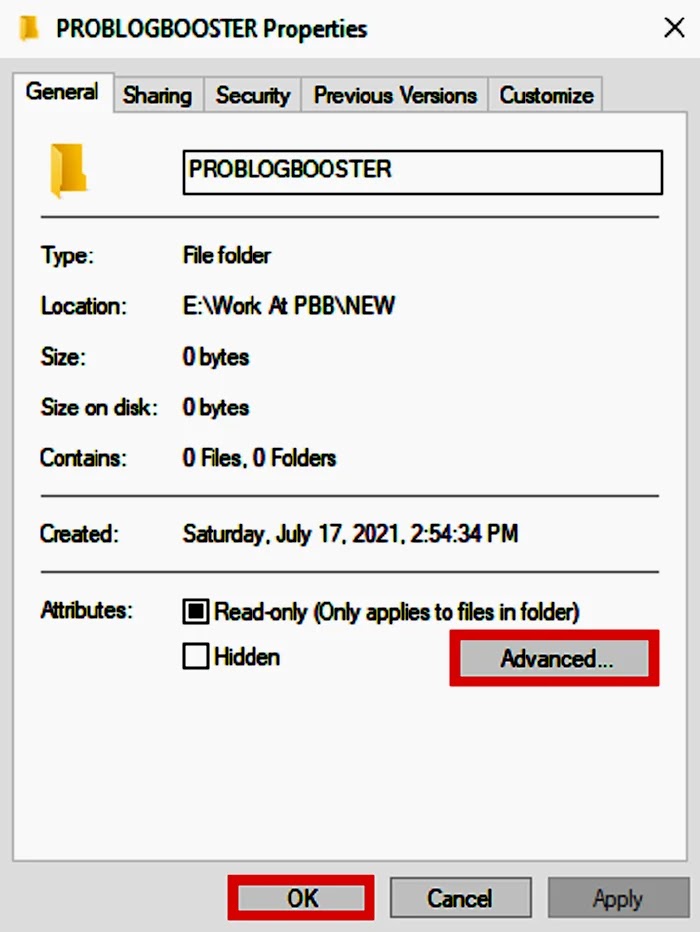
- مرحله ۲: در منو باز شده، گزینه ای به نام Advanced را مشاهده می کنید فقط روی آن کلیک کنید.

- سپس گزینه Encrypt contents to safe data را در آنجا خواهید دید، کافی است آن کادر را تیک کرده و روی دکمه Apply و Ok کلیک کنید.
نکته دیگری این است که روش فقط برای سیستمی که BitLocker قبلاً نصب شده است اعمال می شود.

۵. پیدا کردن رمز وایفای فراموش شده
در پنجمین مورد از ۷ نکته و ترفند مفید کامپیوتری به پیدا کردن رمز وایفای فراموش شده خواهیم پرداخت.
آیا فراموش کرده اید و زحمت به خاطر سپردن رمز عبور وای فای خود را می کشید؟ نگران نباشید، به راحتی می توانید با کمک برنامه command prompt متوجه شوید رمز وای فای خود چیست؟
- مرحله ۱: اول از همه، باید با جستجو در منوی استارت، پنجره خط فرمان را باز کنید. command prompt را باز کنید.

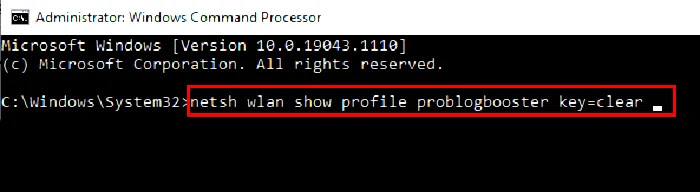
- مرحله ۲: هنگامی که به آنجا رسیدید، کافی است کد
netsh wlan show profile "Your wifi network name" key=clear"
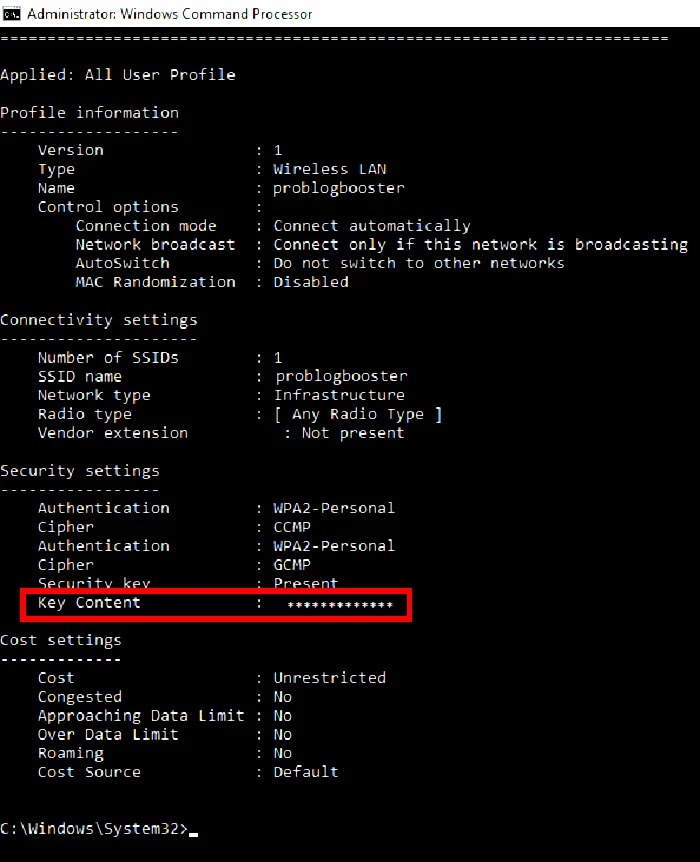
- مرحله ۳: جزئیات مربوط به اتصال به اینترنت، امنیت و تنظیمات را به شما نشان می دهد. در جزئیات تنظیمات امنیتی، می توانید آخرین گزینه به نام «key content» را مشاهده کنید و این چیزی نیست جز رمز عبور وای فای شما. برای درک این موضوع، حتما تصویر زیر را بررسی کنید.

۶. دسترسی به سایت های مسدود شده
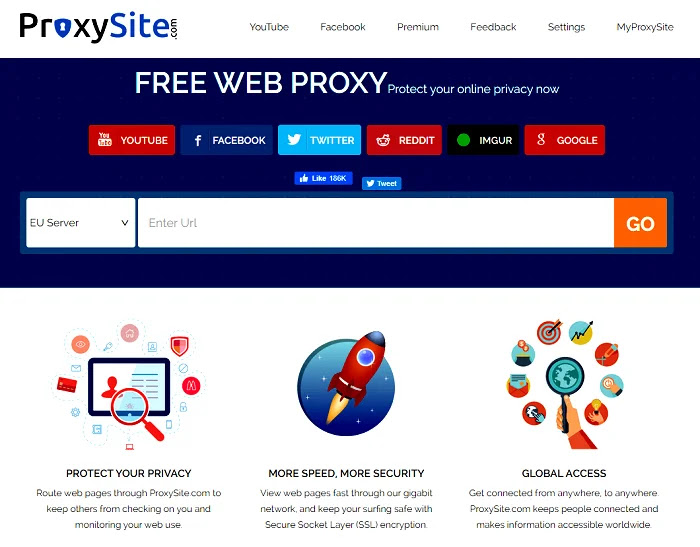
این مهم ترین ترفند و بسیار مفید برای افرادی است که آنلاین کار می کنند. شما ممکن است قبلاً بارها دیده باشید که در ایران یا در بخش های تجاری با اینترنت محدود شده، نمیتوانید به برخی از وب سایت های اجتماعی مانند فیس بوک و یوتیوب دسترسی داشته باشید. آنها چنین وب سایت هایی را برای اهداف امنیتی مسدود می کنند. اما راه و ترفندی وجود دارد که با استفاده از آن می توانید به راحتی به چنین وب سایت های مسدود شده ای دسترسی پیدا کنید.
فقط باید مرورگر خود را باز کنید و وب سایت proxysite(.)com را باز کنید. خواهید دید که سرورهای زیادی در دسترس هستند هر کسی را انتخاب کنید و اجازه دهید وب سایت مسدود شده ای را که می خواهید به آن دسترسی داشته باشید جستجو کنید.
۷. دریافت آیپی اینترنت خود
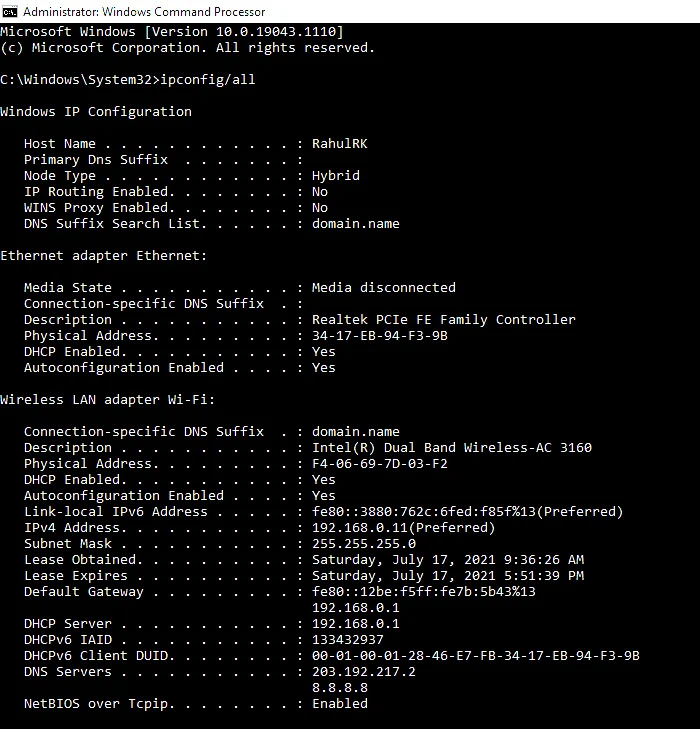
هنگامی که لپ تاپ یا رایانه خود را به وای فای خود متصل می کنید، در هر زمان چیزهای زیادی پشت آن وجود دارد و باید در مورد آن بدانید. بله، من در مورد آدرس IP، آدرس سرور DNS و بسیاری موارد دیگر صحبت می کنم. در چند دستور، می توانید تمام جزئیات آدرس وای فای و IP را روی سیستم خود مشاهده کنید. برای اطلاع از آن، مراحل زیر را دنبال کنید.
خط فرمان را باز کنید و دستور
ipconfig/all
را جستجو کنید و سپس اینتر را فشار دهید. پس از زدن کلید اینتر، می توانید تمام جزئیات را با توجه به اتصال اینترنت و آدرس IP خود مشاهده کنید.
امیدوارم بیش از همه این ۷ ترفند و مرحله قطعا به شما کمک کند. معرفی تنها این ۷ نکته و ترفند مفید کامپیوتری به شما مانند گذاشتن یک لیوان آب از دریا است. هزاران ترفند دیگر در این سیستم وجود دارد، اما مطمئن هستم که ۷ نکته طلایی برای کامپیوتر که در بالا ذکر شد، قطعاً برای شما مفید خواهد بود.