آیا به دنبال آموزش افزودن ایموجی به عنوان سئو در وردپرس به صورت بهینه و سئو فرندلی می گردید؟
افزایش نرخ کلیک (CTR) در پستهای وبلاگ شما میتواند تاثیر زیادی بر ترافیک و نتیجه شما داشته باشد. ایموجی ها از نظر بصری جذاب هستند و به برجسته شدن صفحه شما کمک می کنند.
در این پست از وبلاگ آذردیتا به شما نشان خواهیم داد که چگونه ایموجی ها را به عنوان سئو در وردپرس اضافه کنید تا بتوانید در نتایج جستجو متمایز شوید و ترافیک بیشتری را به وب سایت خود بیاورید؛ پس تا انتهای این مقاله با ما همراه باشید.
چرا ایموجی به عناوین سئو خود اضافه کنیم؟
ایموجی ها نمادهای دیجیتالی کوچکی هستند که برای برقراری ارتباط با احساسات، اشیاء، فعالیت ها و سایر مفاهیم استفاده می شوند. آنها می توانند متن را جایگزین کنند یا پیام را تقویت کنند و به آن معنای بیشتری بدهند.
در صفحه ای پر از کلمات، شکلک های رنگارنگ و روشن به برجسته شدن صفحه شما کمک می کنند.
با استفاده از ایموجی ها، توجه را به صفحه خود جلب می کنید و برند خود را انسانی تر جلوه می دهید، مخاطبان هدف خود را جذب می کنید و نرخ کلیک را افزایش می دهید.
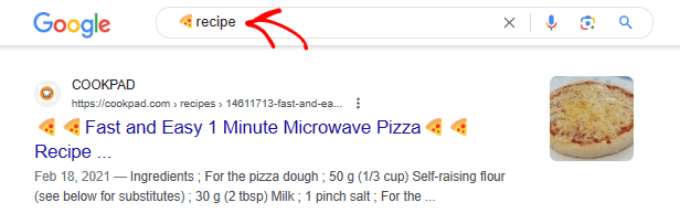
در حالی که افزایش CTR تضمینی برای کمک به رتبه بهتر در گوگل نیست، دریافت ترافیک بیشتر به وب سایت شما همیشه چیز خوبی است. این تنها دلیل نیست. موتورهای جستجو نیز از پرس و جوهای جستجو با ایموجی ها پشتیبانی می کنند. سعی کنید “🍕recipe” را در نوار جستجوی گوگل تایپ کنید.

همانطور که گوگل دوست دارد، چند نتیجه جستجو با ایموجی “🍕” پیدا خواهید کرد تا بهترین صفحات دستور پخت پیتزا یا صفحاتی با شکلک “🍕” را پیدا کند.
نحوه استفاده از ایموجی ها در عناوین سئو
اگر ایموجی ها گمراه کننده یا هرزنامه باشند، می توانند بر نرخ کلیک و سئوی شما تأثیر منفی بگذارند.
قبل از اینکه شروع به جاسازی ایموجی ها در عناوین خود کنید، چند قانون اساسی وجود دارد که باید رعایت کنید:
- ورودی سایت را تحت نظر داشته باشید : بی تردید، ایموجی ها برای برخی از لینک ها پر معنا تر از لغات دیگر هستند . برای مثال، گنجاندن ایموجی ها در صفحه دستور غذا برای تهیه بهترین کوکتل در تابستان ممکن است مناسب باشد. اما افزودن قلب یا سرنگ به صفحه مربوط به مراقبت های بهداشتی ممکن است به اعتبار برند شما آسیب برساند.
- اایموجی جایگزین مناسبی برای کلمات نیست: مهم نیست که ایموجی های شما چقدر شفاف یا توصیفی هستند. آنها هرگز نباید جایگزین کلمات شوند زیرا کاربران مجبور می شوند به جای اینکه به آنها گفته شود معنای ایموجی را تفسیر کنند.
- از ایموجیهای پر کاربرد و شناخته شده استفاده کنید: از شکلکهای مبهم که افراد میتوانند آنها را اشتباه تعبیر کنند، خودداری کنید. در عوض، به موارد ساده ای که به طور گسترده برای همه مخاطبان شناخته شده است، پایبند باشید.
- از ایموجی هایی استفاده کنید که هم در هر پس زمینه ای کار می کنند: از ایموجی های روشن در پس زمینه روشن استفاده نکنید. برای مثال، یک شکلک دستی زرد روی پسزمینههای روشن بهتر از یک شکلک دست سفید کار میکند. این امر به ویژه برای عناوین سئو مهم است زیرا پسزمینه نتایج پیشفرض گوگل سفید است.
اکنون که می دانید چگونه از ایموجی ها به طور مسئولانه استفاده کنید، آماده هستید که از آنها در صفحات وب خود استفاده کنید.
بیایید نگاهی بیندازیم که چگونه می توانید ایموجی ها را به عناوین SEO خود اضافه کنید.
افزونه مناسب برای این کار
هنگامی که یک افزونه خوب داشته باشید، اضافه کردن ایموجی ها به عناوین خود بسیار آسان است. بدون آن، باید اینترنت را جستجو کنید تا کد ایموجی مناسب را پیدا کنید، که این روند را بیش از حد پیچیده می کند.
اولین قدم برای افزودن ایموجی به عناوین سئو، استفاده از افزونه رایگان All in One SEO است. AIOSEO تجزیه و تحلیل روی صفحه ارائه می دهد تا بتوانید وبلاگ های خود را برای رتبه بالاتر در نتایج جستجو بهینه کنید. همچنین می توانید از انتخابگر ایموجی داخلی برای افزودن ایموجی به عناوین سئوی خود استفاده کنید.
این ابزار همچنین دارای یک ابزار چک لیست SEO، یک دستیار پیوند و بسیاری از ویژگی های دیگر است که می توانید از آنها برای بهینه سازی وب سایت خود برای افزایش رتبه خود استفاده کنید. با نصب افزونه AIOSEO شروع کنید. برای جزئیات بیشتر، می توانید راهنمای گام به گام ما را در مورد نحوه نصب افزونه وردپرس دنبال کنید.
پس از انجام این کار، شما آماده هستید تا پست ها و صفحات وبلاگ خود را ویرایش کنید و ایموجی ها را به عنوان SEO خود اضافه کنید.
عنوان سئو خود را ویرایش کنید
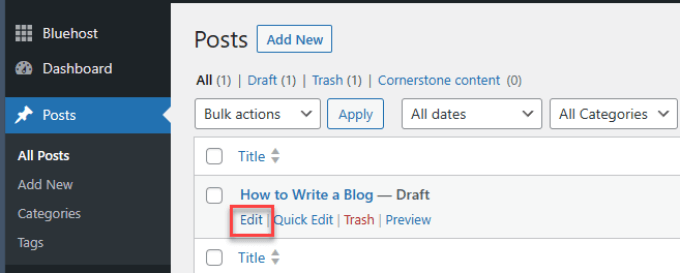
بهینه سازی ابرداده شما با افزونه AIOSEO بسیار ساده است. در منوی سمت راست داشبورد مدیریت وردپرس، نوشته ها را انتخاب کنید.
شما همچنین می توانید این کار را برای صفحات وبلاگ وردپرس خود انجام دهید، اما برای این آموزش، ما فقط می خواهیم یک پست را به عنوان نمونه ویرایش کنیم.
پست وبلاگی را که می خواهید به روز کنید پیدا کنید. سپس روی پیوند “ویرایش” یا “Edit” کلیک کنید. اگر هر دو ویرایشگر Block و Classic را فعال کرده باشید، هر کدام کار خواهند کرد.
به سادگی ویرایشگر محتوای وردپرس را به پایین اسکرول کنید تا به برگه «تنظیمات AIOSEO» یا ‘AIOSEO Settings’ برسید.
از آنجا می توانید قسمت عنوان پست را ویرایش کنید.
انتخاب ایموجی و اضافه کردن آن به پست
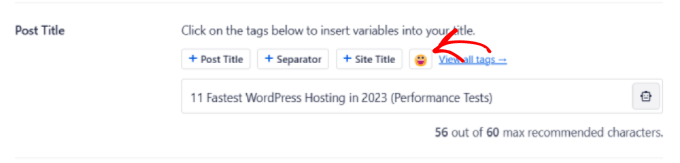
اکنون، شما آماده هستید تا ایموجی خود را به متادیتا خود اضافه کنید. برای انجام این کار، کمی بیشتر در زیر تنظیمات AIOSEO حرکت کنید.
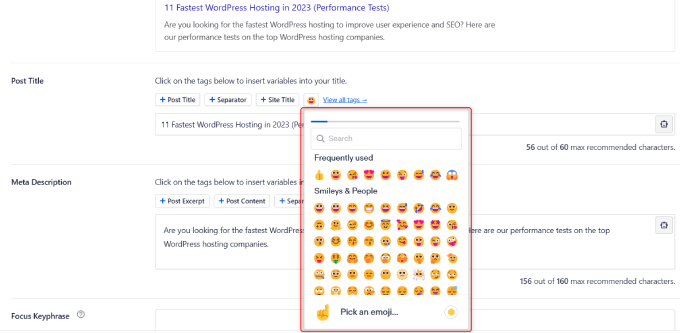
در زیر عنوان پست، روی نماد ایموجی در کنار برچسبهای هر فیلد کلیک کنید.
پنجرهای با مجموعهای از ایموجیها باز میشود که میتوانید از بین آنها انتخاب کنید.
مرور کنید و ایموجی مورد نظر خود را انتخاب کنید یا فقط از نوار جستجو برای پیدا کردن آنچه به دنبال آن هستید استفاده کنید.
در نهایت، مطمئن شوید که «بهروزرسانی/انتشار» را بزنید.
پس از آن، ایموجی در عنوان SEO ظاهر می شود و در نتایج جستجو نمایش داده می شود.اکنون، ایموجی مورد نظر خود را انتخاب کنید، و تمام! تبریک می گویم، شما الان ایموجی ای را به عنوان سئو سایت خود اضافه کرده اید!
سوالات متداول و نتیجه گیری
اکنون که می دانید چگونه ایموجی ها را به عناوین سئو خود اضافه کنید، ممکن است چند سوال دیگر در مورد نحوه استفاده موثر از شکلک ها برای بهبود وب سایت وردپرس خود داشته باشید.
چگونه ایموجی ها را به عناوین HTML اضافه می کنید؟
برای افزودن ایموجی به عناوین HTML، میتوانید از کدهای کاراکتر یونیکد برای ایموجیها مستقیماً در تگ عنوان استفاده کنید. میتوانید این کدها را در وبسایتهای مختلفی که مرجع ایموجی یونیکد ارائه میدهند، پیدا کنید. به دنبال ایموجی مورد نظر خود بگردید و سپس کد یونیکد آن را کپی کنید.
در داخل تگ <title>، می توانید کد کاراکتر یونیکد را برای ایموجی قرار دهید. باید از کد &#x و سپس کد ایموجی استفاده کنید. به عنوان مثال، برای افزودن شکلک صورتک (😊) با کد یونیکد U+1F60A، از 😊 استفاده کنید.
آیا ایموجی ها روی سئو تاثیر می گذارند؟
گوگل میگوید که میتوانید از ایموجیها در صفحات سئو، از جمله عناوین، استفاده کنید، اما به هیچ وجه به رتبهبندی جستجوی شما کمکی نمیکند یا به آن آسیب نمیرساند. با این حال، ایموجی ها به طور غیرمستقیم به تلاش های سئوی شما با بهبود نرخ کلیک کمک می کنند.
ایموجیها میتوانند برند شما را انسانی کنند و اگر کاربران زمان بیشتری را در سایت شما صرف کنند یا با محتوای شما تعامل داشته باشند، این سیگنالها میتوانند موقعیت رتبهبندی جستجوی شما را افزایش دهند.
آیا ایموجی ها باید قبل یا بعد از عنوان شما باشند؟
اکثر ایموجی ها معمولاً باید بعد از متن بیایند و هرگز قبل از آن نیایند. شما می خواهید مردم ابتدا پیام را دریافت کنند. استفاده از ایموجیها قبل از عنوان میتواند تجربه کاربری بدی را ایجاد کند، بهویژه برای افرادی که از صفحهخوان استفاده میکنند.
یکی دیگر از مجموعه آموزش وردپرس به اتمام رسید. امیدواریم این آموزش به جهت یادگیری و شناخت آموزش افزودن ایموجی به عنوان سئو در وردپرس ، برای شما عزیزان مفید واقع شده باشد؛ اگر شما نیز روشی دیگر برای افزودن ایموجی به عنوان سایت در وردپرس می شناسید که مفید باشد میتوانید آن را در بخش کامنت ها مطرح کنید تا با نام شما این مقاله بروزرسانی گردد؛ همچنین ممکن است مقاله افزونه برتر برای سئو سایت وردپرسی در سال ۲۰۲۳ نیز برای شما کاربردی و مفید باشد.